版权声明:本文为博主ouening原创文章,未经博主允许不得恶意复制转载,需要注明出处,尊重知识成果!技术交流请联系[email protected]! https://blog.csdn.net/ouening/article/details/82930446
本文介绍的inkscape自带扩展工具:【扩展】–【从路径生成】–【图案沿着路径】,以及另一个插件【扩展】–【从路径生成】–【散布】
参考链接:https://www.jb51.net/softjc/571257.html
本人在操作过程中发现要想实现图案沿着路径生成,需要正确的操作步骤,简单来说要先绘制路径(路径是由对象进行转换过来的),再绘制图案,如果顺序反了达不到想要的效果。
- 使用【图案沿路径】插件
下面先介绍图案沿螺旋线路径生成:
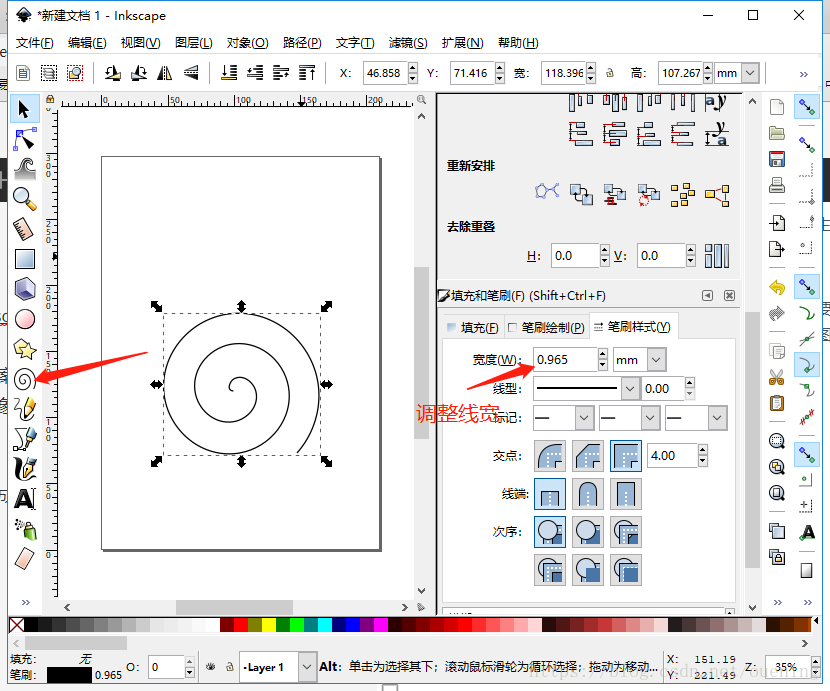
(1)绘制螺旋线
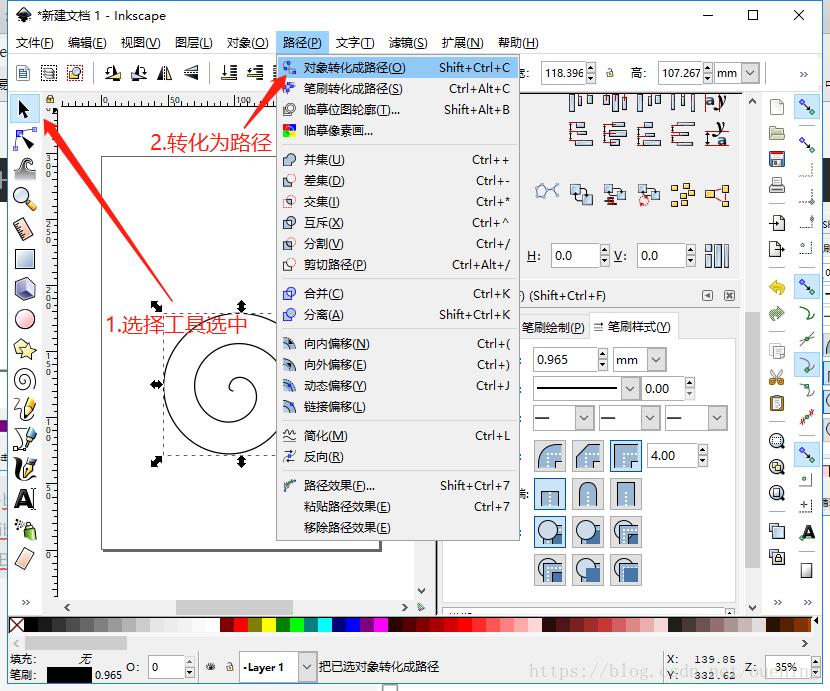
(2)转换为路径
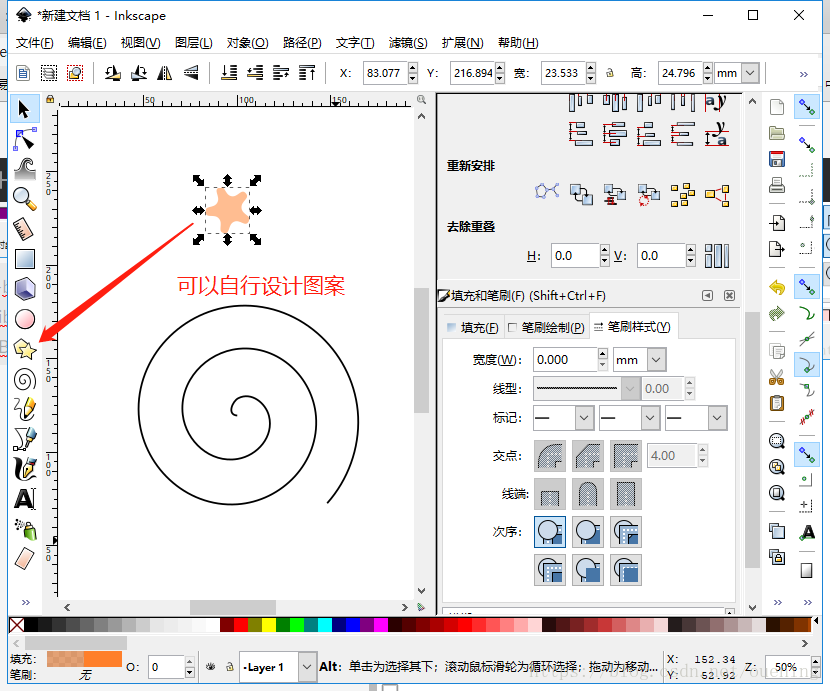
(3)绘制图案
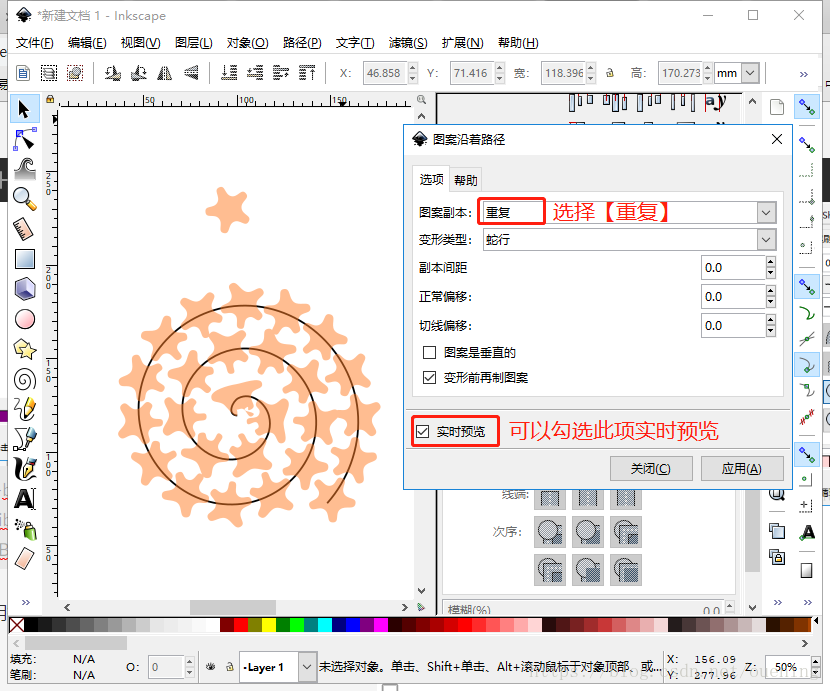
(4)全选图案和螺旋线路径,使用扩展(插件),按下图设置,得到下图结果
-
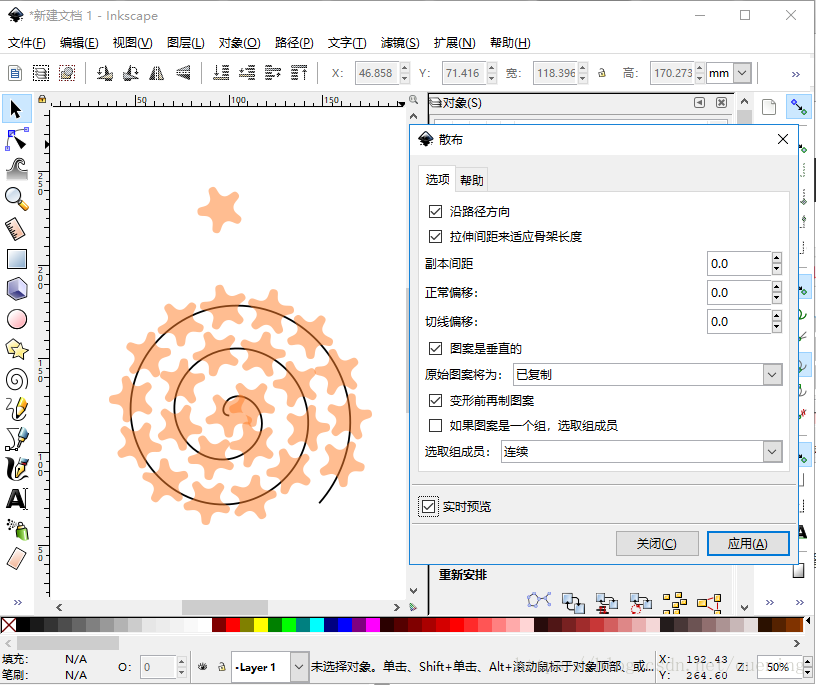
使用【散布】扩展
和前面一样,只不过选择【散步】插件,如下图设置,实时预览结果如下:
-
注意事项
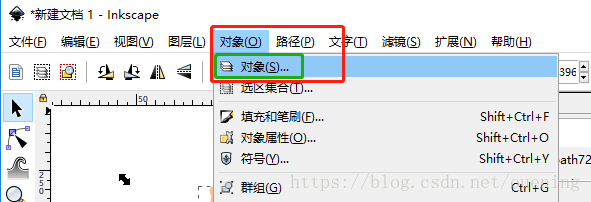
前面提及图案和路径的顺序会影响绘图结果,那么可以看一下按照前面的步骤其对象的顺序,选择【对象】–【对象】
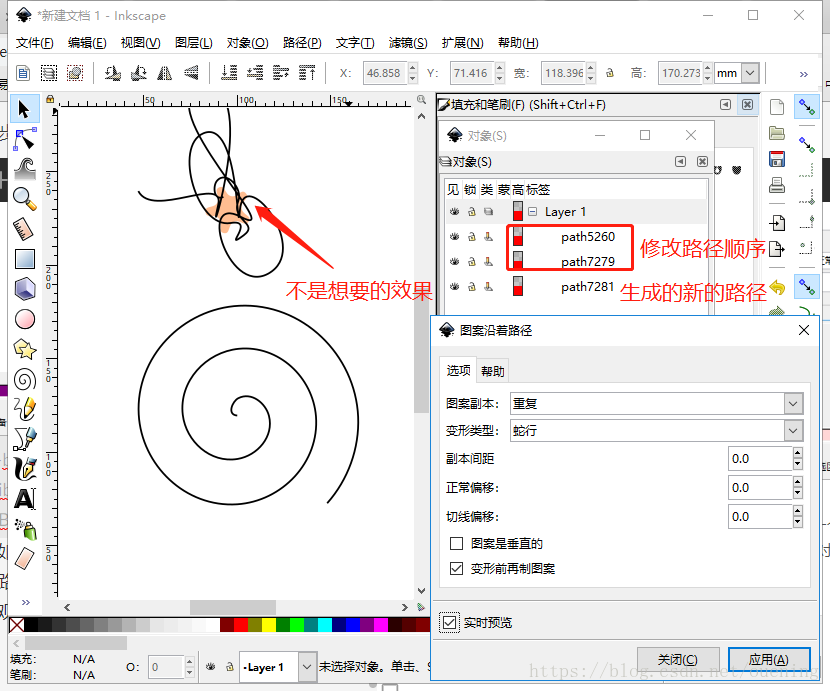
前面只设置了一层图像进行绘制,如上图可以看到第一个是图案,第二个是螺旋线路径,也符合插件【图案沿着路径】要求,下面我们通过对象工具箱里面的上移下移工具进行修改该顺序,观察效果
更正:图示中修改后的路径顺序标错了,应该是后面的两个:path7279和path7281,而path5260是预览生成的,
结论:
使用路径相关插件的时候要注意图案和路径的顺序,在此例中将螺旋线转化为路径之后,在【对象】属性框里面查看其顺序是在图案之下的。如果事先不将对象进行转化为路径,操作会提示出错的