每个Vue实例被创建后都要经历初始化过程。在这个过程中也会运行一些叫做生命周期钩子的函数,方便用户在不同阶段进行不同的代码实现。
1.Created
在实例创建完成后立即执行的函数。

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/vue.js"></script> </head> <body> </body> <script> var vm = new Vue({ data: { mess: "Hellow" }, created: function() { console.log(this.mess); } }) </script> </html>

这里可以看见当输出了我们data里面的mess。这里出现的this是指向调用它的 Vue 实例,在这里他指向的是vm
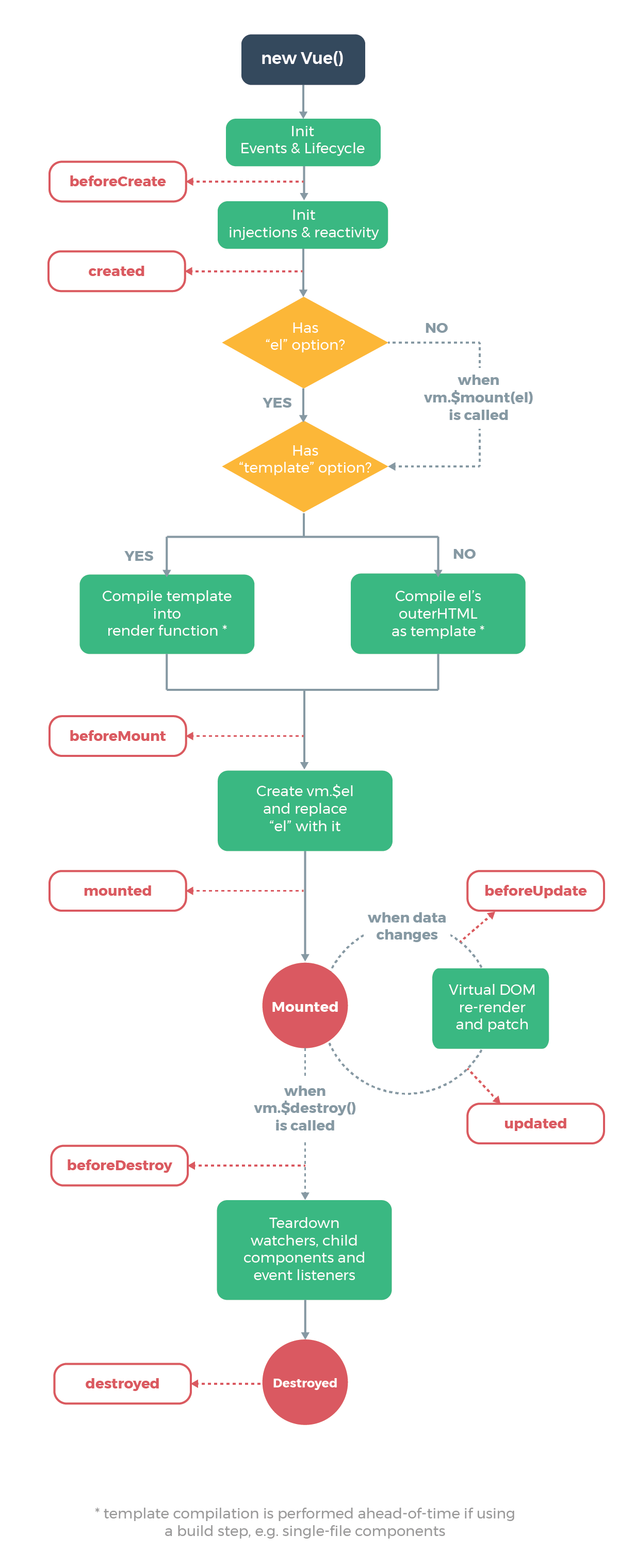
2.生命周期图示(图片来自Vue教程)