1.CSS 选择符有哪些?哪些属性可以继承?优先级算法如何计算? CSS3新增伪类有那些?
选择器:1.id选择器( # myid)
2.类选择器(.myclassname)
3.标签选择器(div, h1, p)
4.相邻选择器(h1 + p)
5.子选择器(ul > li)
6.后代选择器(li a)
7.通配符选择器( * )
8.属性选择器(a[rel = “external”])
9.伪类选择器(a: hover, li: nth – child)
可继承的样式: font-size font-family color ul li dl dd dt;
不可继承的样式:border padding margin width height ;
优先级为:
!important > id > class > tag
important 比 内联优先级高
优先级就近原则,同权重情况下样式定义最近者为准;
载入样式以最后载入的定位为准;
CSS3新增伪类举例
p:first-of-type 选择属于其父元素的首个 <p> 元素的每个 <p>元素。
p:last-of-type 选择属于其父元素的最后<p> 元素的每个 <p>元素。
p:only-of-type 选择属于其父元素唯一的<p> 元素的每个 <p> 元素。
p:only-child 选择属于其父元素的唯一子元素的每个 <p>元素。
p:nth-child(2) 选择属于其父元素的第二个子元素的每个 <p> 元素。
:enabled :disabled 控制表单控件的禁用状态。
:checked 单选框或复选框被选中。
2.如何居中div?
// 给div设置一个宽度,然后添加margin:0 auto属性
div{
width:200px;
margin:0 auto;
}
3.前端页面由哪三层构成,分别是什么?作用是什么?
结构层 Html 表示层 CSS 行为层 js
4.清除浮动的几种方式,各自的优缺点
1.使用空标签清除浮动clear:both(缺点,增加无意义的标签,让人感觉很不爽)
2.使用overflow:auto(使用zoom:1用于兼容IE,缺点:内部宽高超过父级div时,会出现滚动条)
3.是用afert伪元素清除浮动(IE8以上和非IE浏览器才支持,目前:大型网站都有使用,如:腾迅,网易,新浪等等)
5.如何居中一个浮动元素?
1.确定容器的宽高 宽500 高 300 的层
2.设置层的外边距
.div {
Width:500px ;
height:300px;//高度可以不设
Margin: -150px 0 0 -250px;
position:relative;相对定位
background-color:pink;//方便看效果
left:50%;
top:50%;
}
6.列出display的值,说明他们的作用。
block 象块类型元素一样显示。
none 缺省值。象行内元素类型一样显示。
inline-block 象行内元素一样显示,但其内容象块类型元素一样显示。
list-item 象块类型元素一样显示,并添加样式列表标记。
7.position的值, relative和absolute定位原点是?
*absolute:生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
*fixed:生成绝对定位的元素,相对于浏览器窗口进行定位。
*relative:生成相对定位的元素,相对于其正常位置进行定位。
static 默认值。没有定位,元素出现在正常的流中
(忽略 top, bottom, left, right z-index 声明)。
inherit 规定从父元素继承 position 属性的值。
8.CSS3有哪些新特性?
CSS3实现圆角(border-radius:8px),阴影(box-shadow:10px),
对文字加特效(text-shadow、),线性渐变(gradient),旋转(transform)
transform:rotate(9deg) scale(0.85,0.90) translate(0px,-30px) skew(-9deg,0deg);//旋转,缩放,定位,倾斜
增加了更多的CSS选择器 多背景 rgba
9.absolute的containing block计算方式跟正常流有什么不同?
position跟display、margin collapse、overflow、float这些特性相互叠加后会怎么样?
他们之间优先级的关系
综上所述,1、可以把它看作是一个类似优先级的机制, "position:absolute" 和 "position:fixed" 优先级最高,有它存在的时候,浮动不起作用,'display' 的值也需要调整; 2、元素的 'float' 特性的值不是 "none" 的时候或者它是根元素的时候,调整 'display' 的值; 3、非根元素,并且非浮动元素,并且非绝对定位的元素,'display' 特性值同设置值。
这从另一个侧面说明了一个问题:浮动或绝对定位的元素,只能是块元素或表格。
10.使用 CSS 预处理器吗?喜欢那个?
SASS、LESS
11.display:inline-block 什么时候会显示间隙?(携程)
移除空格、使用margin负值、使用font-size:0、letter-spacing、word-spacing
12.display:none和visibility:hidden的区别?
display:none 隐藏对应的元素,在文档布局中不再给它分配空间,它各边的元素会合拢,
就当他从来不存在。
visibility:hidden 隐藏对应的元素,但是在文档布局中仍保留原来的空间。
13.CSS中link 和@import的区别是?
A:(1) link属于HTML标签,而@import是CSS提供的; (2) 页面被加载的时,link会同时被加载,而@import引用的CSS会等到页面被加载完再加载;(3) import只在IE5以上才能识别,而link是HTML标签,无兼容问题; (4) link方式的样式的权重 高于@import的权重.
14.position的absolute与fixed共同点与不同点
A:共同点:
1.改变行内元素的呈现方式,display被置为block;2.让元素脱离普通流,不占据空间;3.默认会覆盖到非定位元素上
B不同点:
absolute的”根元素“是可以设置的,而fixed的”根元素“固定为浏览器窗口。当你滚动网页,fixed元素与浏览器窗口之间的距离是不变的。
15.介绍一下CSS的盒子模型?
1)有两种, IE 盒子模型、标准 W3C 盒子模型;IE的content部分包含了 border 和 pading;
2)盒模型: 内容(content)、填充(padding)、边界(margin)、 边框(border).
CSS盒子模型
16.列出display的值,说明他们的作用。position的值, relative和absolute分别是相对于谁进行定位的?
1.block 象块类型元素一样显示。
inline 缺省值。象行内元素类型一样显示。
inline-block 象行内元素一样显示,但其内容象块类型元素一样显示。
list-item 象块类型元素一样显示,并添加样式列表标记。
2.*absolute生成绝对定位的元素,相对于 static 定位以外的第一个祖先元素进行定位。
*fixed (老IE不支持)生成绝对定位的元素,相对于浏览器窗口进行定位。
*relative生成相对定位的元素,相对于其在普通流中的位置进行定位。
* static 默认值。没有定位,元素出现在正常的流中
*(忽略 top, bottom, left, right z-index 声明)。
* inherit 规定从父元素继承 position 属性的值。
17.CSS3有哪些新特性?
CSS3实现圆角(border-radius),阴影(box-shadow),
对文字加特效(text-shadow、),线性渐变(gradient),旋转(transform)
transform:rotate(9deg) scale(0.85,0.90) translate(0px,-30px) skew(-9deg,0deg);//旋转,缩放,定位,倾斜
增加了更多的CSS选择器 多背景 rgba
在CSS3中唯一引入的伪元素是::selection.
媒体查询,多栏布局
border-image
18.对BFC规范的理解?
BFC,块级格式化上下文,一个创建了新的BFC的盒子是独立布局的,盒子里面的子元素的样式不会影响到外面的元素。在同一个BFC中的两个毗邻的块级盒在垂直方向(和布局方向有关系)的margin会发生折叠。
(W3C CSS 2.1 规范中的一个概念,它决定了元素如何对其内容进行布局,以及与其他元素的关系和相互作用。)
19.解释下 CSS sprites,以及你要如何在页面或网站中使用它。
CSS Sprites其实就是把网页中一些背景图片整合到一张图片文件中,再利用CSS的“background-image”,“background- repeat”,“background-position”的组合进行背景定位,background-position可以用数字能精确的定位出背景图片的位置。这样可以减少很多图片请求的开销,因为请求耗时比较长;请求虽然可以并发,但是也有限制,一般浏览器都是6个。对于未来而言,就不需要这样做了,因为有了`http2`。
20.介绍一下标准的CSS的盒子模型?低版本IE的盒子模型有什么不同的?
(1)有两种, IE 盒子模型、W3C 盒子模型;
(2)盒模型内容(content)、填充(padding)、边界(margin)、边框(border);
(3)区 别: IE的content部分把 border 和 pading计算了进去;
21.CSS选择符有哪些?哪些属性可以继承?
* 1.id选择器( # myid)
2.类选择器(.myclassname)
3.标签选择器(div, h1, p)
4.相邻选择器(h1 + p)
5.子选择器(ul > li)
6.后代选择器(li a)
7.通配符选择器( * )
8.属性选择器(a[rel = “external”])
9.伪类选择器(a:hover, li:nth-child)
可继承的样式: font-size font-family color, UL LI DL DD DT;
不可继承的样式:border padding margin width height ;
22.如何居中div?如何居中一个浮动元素?如何让绝对定位的div居中?
给div设置一个宽度,然后添加margin:0 auto属性
div{
width:200px;
margin:0 auto;
}
居中一个浮动元素
确定容器的宽高 宽500 高 300 的层
设置层的外边距
.div {
width:500px ; height:300px;//高度可以不设
margin: -150px 0 0 -250px;
position:relative; //相对定位
background-color:pink; //方便看效果
left:50%;
top:50%;
}
让绝对定位的div居中
position: absolute;
width: 1200px;
background: none;
margin: 0 auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
23.display有哪些值?说明他们的作用。
block 象块类型元素一样显示。
none 缺省值。象行内元素类型一样显示。
inline-block 象行内元素一样显示,但其内容象块类型元素一样显示。
list-item 象块类型元素一样显示,并添加样式列表标记。
table 此元素会作为块级表格来显示
inherit 规定应该从父元素继承 display 属性的值
24.position的值relative和absolute定位原点是?
absolute
生成绝对定位的元素,相对于值不为 static的第一个父元素进行定位。
fixed (老IE不支持)
生成绝对定位的元素,相对于浏览器窗口进行定位。
relative
生成相对定位的元素,相对于其正常位置进行定位。
static
默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right z-index 声明)。
inherit
规定从父元素继承 position 属性的值。
25.CSS3有哪些新特性?
新增各种CSS选择器 (: not(.input):所有 class 不是“input”的节点)
圆角 (border-radius:8px)
多列布局 (multi-column layout)
阴影和反射 (Shadow\Reflect)
文字特效 (text-shadow、)
文字渲染 (Text-decoration)
线性渐变 (gradient)
旋转(transform)
增加了旋转,缩放,定位,倾斜,动画,多背景
transform:\scale(0.85,0.90)\ translate(0px,-30px)\ skew(-9deg,0deg)\Animation:
26.请解释一下CSS3的Flexbox(弹性盒布局模型),以及适用场景?
27.用纯CSS创建一个三角形的原理是什么?
把上、左、右三条边隐藏掉(颜色设为 transparent)
#demo {
width: 0;
height: 0;
border-width: 20px;
border-style: solid;
border-color: transparent transparent red transparent;
}
27.一个满屏 品 字布局 如何设计?
简单的方式:
上面的div宽100%,
下面的两个div分别宽50%,
然后用float或者inline使其不换行即可
28.经常遇到的浏览器的兼容性有哪些?原因,解决方法是什么,常用hack的技巧 ?
* png24位的图片在iE6浏览器上出现背景,解决方案是做成PNG8.
* 浏览器默认的margin和padding不同。解决方案是加一个全局的*{margin:0;padding:0;}来统一。
* IE6双边距bug:块属性标签float后,又有横行的margin情况下,在ie6显示margin比设置的大。
浮动ie产生的双倍距离 #box{ float:left; width:10px; margin:0 0 0 100px;}
这种情况之下IE会产生20px的距离,解决方案是在float的标签样式控制中加入 ——display:inline;将其转化为行内属性。(这个符号只有ie6会识别)
渐进识别的方式,从总体中逐渐排除局部。
首先,巧妙的使用“\9”这一标记,将IE游览器从所有情况中分离出来。
接着,再次使用“+”将IE8和IE7、IE6分离开来,这样IE8已经独立识别。
css
.bb{
background-color:#f1ee18;/*所有识别*/
.background-color:#00deff\9; /*IE6、7、8识别*/
+background-color:#a200ff;/*IE6、7识别*/
_background-color:#1e0bd1;/*IE6识别*/
}
IE下,可以使用获取常规属性的方法来获取自定义属性,
也可以使用getAttribute()获取自定义属性;
Firefox下,只能使用getAttribute()获取自定义属性。
解决方法:统一通过getAttribute()获取自定义属性。
IE下,even对象有x,y属性,但是没有pageX,pageY属性;
Firefox下,event对象有pageX,pageY属性,但是没有x,y属性。
解决方法:(条件注释)缺点是在IE浏览器下可能会增加额外的HTTP请求数。
Chrome 中文界面下默认会将小于 12px 的文本强制按照 12px 显示,
可通过加入 CSS 属性 -webkit-text-size-adjust: none; 解决。
超链接访问过后hover样式就不出现了 被点击访问过的超链接样式不在具有hover和active了解决方法是改变CSS属性的排列顺序:
L-V-H-A : a:link {} a:visited {} a:hover {} a:active {}
27.li与li之间有看不见的空白间隔是什么原因引起的?有什么解决办法?
行框的排列会受到中间空白(回车\空格)等的影响,因为空格也属于字符,这些空白也会被应用样式,占据空间,所以会有间隔,把字符大小设为0,就没有空格了。
28.为什么要初始化CSS样式。
因为浏览器的兼容问题,不同浏览器对有些标签的默认值是不同的,如果没对CSS初始化往往会出现浏览器之间的页面显示差异。
当然,初始化样式会对SEO有一定的影响,但鱼和熊掌不可兼得,但力求影响最小的情况下初始化。
最简单的初始化方法: * {padding: 0; margin: 0;} (强烈不建议)
淘宝的样式初始化代码:
body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td { margin:0; padding:0; }
body, button, input, select, textarea { font:12px/1.5tahoma, arial, \5b8b\4f53; }
h1, h2, h3, h4, h5, h6{ font-size:100%; }
address, cite, dfn, em, var { font-style:normal; }
code, kbd, pre, samp { font-family:couriernew, courier, monospace; }
small{ font-size:12px; }
ul, ol { list-style:none; }
a { text-decoration:none; }
a:hover { text-decoration:underline; }
sup { vertical-align:text-top; }
sub{ vertical-align:text-bottom; }
legend { color:#000; }
fieldset, img { border:0; }
button, input, select, textarea { font-size:100%; }
table { border-collapse:collapse; border-spacing:0; }
29.absolute的containing block(容器块)计算方式跟正常流有什么不同?
无论属于哪种,都要先找到其祖先元素中最近的 position 值不为 static 的元素,然后再判断:
1、若此元素为 inline 元素,则 containing block 为能够包含这个元素生成的第一个和最后一个 inline box 的 padding box (除 margin, border 外的区域) 的最小矩形;
2、否则,则由这个祖先元素的 padding box 构成。
如果都找不到,则为 initial containing block。
补充:
1. static(默认的)/relative:简单说就是它的父元素的内容框(即去掉padding的部分)
2. absolute: 向上找最近的定位为absolute/relative的元素
3. fixed: 它的containing block一律为根元素(html/body),根元素也是initial containing block
30.CSS里的visibility属性有个collapse属性值是干嘛用的?在不同浏览器下以后什么区别?
31.position跟display、margin collapse、overflow、float这些特性相互叠加后会怎么样?
32.对BFC规范(块级格式化上下文:block formatting context)的理解?
(W3C CSS 2.1 规范中的一个概念,它是一个独立容器,决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。)
一个页面是由很多个 Box 组成的,元素的类型和 display 属性,决定了这个 Box 的类型。
不同类型的 Box,会参与不同的 Formatting Context(决定如何渲染文档的容器),因此Box内的元素会以不同的方式渲染,也就是说BFC内部的元素和外部的元素不会互相影响。
css定义的权重
以下是权重的规则:标签的权重为1,class的权重为10,id的权重为100,以下例子是演示各种定义的权重值:
/*权重为1*/
div{
}
/*权重为10*/
.class1{
}
/*权重为100*/
#id1{
}
/*权重为100+1=101*/
#id1 div{
}
/*权重为10+1=11*/
.class1 div{
}
/*权重为10+10+1=21*/
.class1 .class2 div{
}
如果权重相同,则最后定义的样式会起作用,但是应该避免这种情况出现
请解释一下为什么会出现浮动和什么时候需要清除浮动?清除浮动的方式
移动端的布局用过媒体查询吗?
33.使用 CSS 预处理器吗?喜欢那个?
SASS (SASS、LESS没有本质区别,只因为团队前端都是用的SASS)
34.如何修改chrome记住密码后自动填充表单的黄色背景 ?
input:-webkit-autofill, textarea:-webkit-autofill, select:-webkit-autofill {
background-color: rgb(250, 255, 189); /* #FAFFBD; */
background-image: none;
color: rgb(0, 0, 0);
}
35.设置元素浮动后,该元素的display值是多少?(自动变成display:block)
怎么让Chrome支持小于12px 的文字?
用图片:如果是内容固定不变情况下,使用将小于12px文字内容切出做图片,这样不影响兼容也不影响美观
使用12px及12px以上字体大小:为了兼容各大主流浏览器,建议设计美工图时候设置大于或等于12px的字体大小,如果是接单的这个时候就需要给客户讲解小于12px浏览器不兼容等事宜
继续使用小于12px字体大小样式设置:如果不考虑chrome可以不用考虑兼容,同时在设置小于12px对象设置-webkit-text-size-adjust:none,做到最大兼容考虑
使用12px以上字体:为了兼容、为了代码更简单 从新考虑权重下兼容性。
36.font-style属性可以让它赋值为“oblique” oblique是什么意思?(倾斜的字体样式)
37.position:fixed;在android下无效怎么处理?
fixed的元素是相对整个页面固定位置的,你在屏幕上滑动只是在移动这个所谓的viewport,原来的网页还好好的在那,fixed的内容也没有变过位置,
所以说并不是iOS不支持fixed,只是fixed的元素不是相对手机屏幕固定的
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no"/>
38.png、jpg、gif 这些图片格式解释一下,分别什么时候用。有没有了解过webp?
什么是Cookie 隔离?(或者说:请求资源的时候不要让它带cookie怎么做)
如果静态文件都放在主域名下,那静态文件请求的时候都带有的cookie的数据提交给server的,非常浪费流量,所以不如隔离开。
因为cookie有域的限制,因此不能跨域提交请求,故使用非主要域名的时候,请求头中就不会带有cookie数据,这样可以降低请求头的大小,降低请求时间,从而达到降低整体请求延时的目的
同时这种方式不会将cookie传入Web Server,也减少了Web Server对cookie的处理分析环节,提高了webserver的http请求的解析速度。
39.Style标签写在body后与body前有什么区别?
40.什么是CSS 预处理器 / 后处理器?
预处理器例如:LESS、Sass、Stylus,用来预编译Sass或less,增强了css代码的复用性,还有层级、mixin、变量、循环、函数等,具有很方便的UI组件模块化开发能力,极大的提高工作效率。
后处理器例如:PostCSS,通常被视为在完成的样式表中根据CSS规范处理CSS,让其更有效;目前最常做的是给CSS属性添加浏览器私有前缀,实现跨浏览器兼容性的问题。
41.css多列等高如何实现?
利用padding-bottom|margin-bottom正负值相抵;
设置父容器设置超出隐藏(overflow:hidden),这样子父容器的高度就还是它里面的列没有设定padding-bottom时的高度
当它里面的任 一列高度增加了,则父容器的高度被撑到里面最高那列的高度
其他比这列矮的列会用它们的padding-bottom补偿这部分高度差
团队前端都是用的SASS)
(包裹)元素之间有一段
42.行内元素有哪些?块级元素有哪些? 空(void)元素有那些?
首先:CSS规范规定,每个元素都有display属性,确定该元素的类型,每个元素都有默认的display值,如div的display默认值为“block”,则为“块级”元素;span默认display属性值为“inline”,是“行内”元素
行内元素有:a b span img input select strong(强调的语气)
块级元素有:div ul ol li dl dt dd h1 h2 h3 h4…p
常见的空元素:
***行内元素***:
a - 锚点,em - 强调,strong - 粗体强调,span - 定义文本内区块,i - 斜体,img - 图片,b - 粗体,label - 表格标签,select - 项目选择,textarea - 多行文本输入框,sub - 下标,
sup - 上标,q - 短引用;
***块元素***:
div - 常用块级,dl - 定义列表,dt,dd,ul- 非排序列表,li,ol-排序表单,p-段落,h1,h2,h3,h4,h5-标题,table-表格,fieldset - form控制组,form - 表单,
***空元素***:
br-换行,hr-水平分割线;
43..对WEB标准以及W3C的理解与认识?
(1)web标准规范要求,书写标签必须闭合、标签小写、不乱嵌套,可提高搜索机器人对网页内容的搜索几率;
(2)建议使用外链css和js脚本,从而达到结构与行为、结构与表现的
分离,提高页面的渲染速度,能更快地显示页面的内容;
(3)样式与标签的分离,更合理的语义化标签,使内容能被更多的用户
所访问、内容能被更广泛的设备所访问、更少的代码和组件, 从而降低
维护成本、改版更方便;
(4)不需要变动页面内容,便可提供打印版本而不需要复制内容,提高
网站易用性;遵循w3c制定的web标准,能够使用户浏览者更方便的阅读,使网页开发者之间更好的交流。
44.xhtml和html有什么区别?
HTML是一种基本的WEB网页设计语言,XHTML是一个基于XML的置标语言;
最主要的不同:
XHTML 元素必须被正确地嵌套。
XHTML 元素必须被关闭。
标签名必须用小写字母。
XHTML 文档必须拥有根元素。
45.Doctype? 严格模式与混杂模式-如何触发这两种模式,区分它们有何意义?
用于声明文档使用那种规范(html/Xhtml)一般为 严格 过度 基于框架的html文档
加入XMl声明可触发,解析方式更改为IE5.5 拥有IE5.5的bug
46.行内元素有哪些?块级元素有哪些?CSS的盒模型?
块级元素:div p h1 h2 h3 h4 form ul
行内元素: a b br i span input select
Css盒模型:内容,border ,margin,padding
47.CSS引入的方式有哪些? link和@import的区别是?
内联 内嵌 外链 导入
区别 :同时加载
前者无兼容性,后者CSS2.1以下浏览器不支持
Link 支持使用javascript改变样式,后者不可
48.前端页面有哪三层构成,分别是什么?作用是什么?
结构层 Html 表示层 CSS 行为层 js
49.css的基本语句构成是?
选择器{属性1:值1;属性2:值2;……}
50..你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么?
Ie(Ie内核) 火狐(Gecko) 谷歌(webkit) opear(Presto)
51.写出几种IE6 BUG的解决方法
1.双边距BUG float引起的 使用display:inline;
2.像素问题 使用float引起的 使用dislpay:inline -3px 或者
margin-right:-3px
3.超链接hover 点击后失效 使用正确的书写顺序 link visited hover
active;
4.Ie z-index问题 给父级添加position:relative;
5.Png 透明 使用js代码改;
6.Min-height 最小高度 !Important 解决’;
7.select 在ie6下遮盖 使用iframe嵌套;
53.为什么没有办法定义1px左右的宽度容器(IE6默认的行高造成的,使用over:hidden,zoom:0.08 line-height:1px);
54.标签上title与alt属性的区别是什么?
alt属性是在你的图片因为某种原因不能加载时在页面显示的提示信息,它会直接输出在原本加载图片的地方;
title属性是在你鼠标悬停在该图片上时显示一个小提示,鼠标离开就没有了,有点类似jQuery的hover,你可以自己试试,另外,HTML的绝大多数标签都支持title属性,title属性就是专门做提示信息的;
55.描述css reset的作用和用途?
Reset重置浏览器的css默认属性,浏览器的品种不同,样式不同,然后重置,让他们统一。例如(有最简单的*{margin:0 ; padding:0});
56.解释css sprites,如何使用。
Css 精灵 把一堆小的图片整合到一张大的图片上,减轻服务器对图片的请求数量;
57.浏览器标准模式和怪异模式之间的区别是什么?
所谓的标准模式是指,浏览器按W3C标准解析执行代码;
怪异模式则是使用浏览器自己的方式解析执行代码,因为不同浏览器解析执行的方式不一样,所以我们称之为怪异模式。
浏览器解析时到底使用标准模式还是怪异模式,与你网页中的DTD声明直接相关,DTD声明定义了标准文档的类型(标准模式解析)文档类型,会使浏览器使用相应的方式加载网页并显示,忽略DTD声明,将使网页进入怪异模式(quirks mode)。
盒子模型 渲染模式的不同
使用 window.top.document.compatMode 可显示为什么模式
58.你如何对网站的文件和资源进行优化?期待的解决方案包括:
文件合并
文件最小化/文件压缩
使用CDN托管
缓存的使用
59.什么是语义化的HTML?
语义化的HTML就是写出的HTML代码,符合内容的结构化(内容语义化),选择合适的标签(代码语义化),能够便于开发者阅读和写出更优雅的代码的同时让浏览器的爬虫和机器很好地解析。
1.语义化有利于SEO,有利于搜索引擎爬虫更好的理解我们的网页,从而获取更多的有效信息,提升网页的权重。
2.在没有CSS的时候能够清晰的看出网页的结构,增强可读性。
3.便于团队开发和维护,语义化的HTML可以让开发者更容易的看明白,从而提高团队的效率和协调能力。
4.支持多终端设备的浏览器渲染。(总结:直观的认识标签 对于搜索引擎的抓取有好处)
60.清除浮动的几种方式,各自的优缺点
1.使用空标签清除浮动 clear:both(理论上能清楚任何标签,增加无意义的标签)
2.使用overflow:auto(空标签元素清除浮动而不得不增加无意代码的弊端,,使用zoom:1用于兼容IE)
3.是用afert伪元素清除浮动(用于非IE浏览器)
61、CSS 中类 (classes) 和 ID 的区别
对于CSS而言,id和class都是选择器,唯一不同的地方在于权重不同。
对于html而言,id和class都是dom元素的属性值。不同的地方在于id属性的值是唯一的,而class属性值可以重复。
id还一个老特性是锚点功能,当浏览器地址栏有一个#xxx,页面会自动滚动到id=xxx的元素上面。
62、请问 “resetting” 和 “normalizing” CSS 之间的区别?你会如何选择,为什么?
Normalize.css 是一个可定制的 CSS 文件,使浏览器呈现的所有元素,更一致和符合现代标准;是在现代浏览器环境下对于CSS reset的替代。 它正是针对只需要统一的元素样式。该项目依赖于研究浏览器默认元素风格之间的差异,精确定位需要重置的样式。
normalizing: 保护有用的浏览器默认样式而不是完全去掉它们
一般化的样式:为大部分HTML元素提供 修复浏览器自身的bug并保证各浏览器的一致性
优化CSS可用性:用一些小技巧
解释代码:用注释和详细的文档来
Normalize.css 保护了有价值的默认值: Reset通过为几乎所有的元素施加默认样式,强行使得元素有相同的视觉效果。相比之下,Normalize.css保持了许多默认的浏览器样式。这就意味着你不用再为所有公共的排版元素重新设置样式。当一个元素在不同的浏览器中有不同的默认值时,Normalize.css会力求让这些样式保持一致并尽可能与现代标准相符合。
float被归类于CSS 定位属性(Positioning) 描述:规定框是否应该浮动。 定义和用法:float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
注释:元素可拥有负的 z-index 属性值。
注释:Z-index 仅能在定位元素上奏效(例如 position:absolute;)!
而凡是拥有层叠上下文的元素,将离用户最近,也就是越靠在Z轴前面。默认情况下只有根元素HTML会产生一个层叠上下文,并且元素一旦使用了一些属性也将会产生一个层叠上下文,如我们常用的定位属性。如两个层叠上下文相遇时,总是后一个层叠前一个,除非使用z-index来改变。
65、列举不同的清除浮动的技巧,并指出它们各自适用的使用场景。
1、对父级设置适合CSS高度
2、clear:both清除浮动,但是需要新增一个空的div
3、父级div定义 overflow:hidden
4、父级div也一起浮动
5、父级div定义 display:table
66、请描述伪元素 (pseudo-elements) 及其用途。
伪元素例如: :first-line / :first-letter / :befort / :after
67、请解释 inline 和 inline-block 的区别?
display:block
block元素会独占一行,多个block元素会各自新起一行。默认情况下,block元素宽度自动填满其父元素宽度。
block元素可以设置width,height属性。块级元素即使设置了宽度,仍然是独占一行。
block元素可以设置margin和padding属性。
display:inline
inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。
inline元素设置width,height属性无效。
inline元素的margin和padding属性,水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果。
display:inline-block
简单来说就是将对象呈现为inline对象,但是对象的内容作为block对象呈现。之后的内联对象会被排列在同一行内。比如我们可以给一个link(a元素)inline-block属性值,使其既具有block的宽度高度特性又具有inline的同行特性。
@media
69、如果设计中使用了非标准的字体,你该如何去实现?
@font-face
70、请解释 relative、fixed、absolute 和 static 元素的区别
static(静态定位):默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
relative(相对定位):生成相对定位的元素,通过top,bottom,left,right的设置相对于其正常(原先本身)位置进行定位。可通过z-index进行层次分级。
定位为relative的元素脱离正常的文本流中,但其在文本流中的位置依然存在。
relative定位的层总是相对于其最近的父元素,无论其父元素是何种定位方式
absolute(绝对定位):生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。可通过z-index进行层次分级。
定位为absolute的层脱离正常文本流,但与relative的区别是其在正常流中的位置不再存在。
对于absolute定位的层总是相对于其最近的定义为absolute或relative的父层,而这个父层并不一定是其直接父层。
fixed(固定定位):生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。可通过z-index进行层次分级。
注:使用static 定位或无position定位的元素z-index属性是无效的。
常见的包括:
none、block、inline、inline-block、list-item、run-in、table、inline-table、table-row-group、table-header-group、table-footer-group、table-row、table-column-group、table-column、table-cell、table-caption、inherit
72、请解释你对盒模型的理解,以及如何在 CSS 中告诉浏览器使用不同的盒模型来渲染你的布局。
盒子模型分为两类:W3C标准盒子模型和IE盒子模型。这两者的关键差别就在于:
W3C盒子模型——属性高(height)和属性宽(width)这两个值不包含 填充(padding)和边框(border)
IE盒子模型——属性高(height)和属性宽(width)这两个值包含 填充(padding)和边框(border)
我们在编写页面代码的时候应该尽量使用标准的W3C盒子模型(需要在页面中声明DOCTYPE类型)。
css中可使用hack或者wrapper。【CSS hack是通过在CSS样式中加入一些特殊的符号,让不同的浏览器识别不同的符号(什么样的浏览器识别什么样的符号是有标准的,CSS hack就是让你记住这个标准),以达到应用不同的CSS样式的目的】
73、请解释 * { box-sizing: border-box; } 的作用, 并且说明使用它有什么好处?
大致就是说,在盒模型中,元素的高和宽包括了边框和内边距,详见:
SVG为可缩放矢量图形
75、CSS 中字母 ‘C’ 的意思是叠层 (Cascading)。请问在确定样式的过程中优先级是如何决定的 (请举例)?如何有效使用此系统?
样式的优先级
多重样式(Multiple Styles):如果外部样式、内部样式和内联样式同时应用于同一个元素,就是使多重样式的情况。
一般情况下,优先级如下:
(外部样式)External style sheet <(内部样式)Internal style sheet <(内联样式)Inline style
有个例外的情况,就是如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式。
选择器的优先权:
1. 内联样式表的权值最高 1000;
2. ID 选择器的权值为 100
3. Class 类选择器的权值为 10
4. HTML 标签选择器的权值为 1
CSS 优先级法则:
1. 选择器都有一个权值,权值越大越优先;
2. 当权值相等时,后出现的样式表设置要优于先出现的样式表设置;
3. 创作者的规则高于浏览者:即网页编写者设置的CSS 样式的优先权高于浏览器所设置的样式;
4. 继承的CSS 样式不如后来指定的CSS 样式;
5. 在同一组属性设置中标有“!important”规则的优先级最大;
76、为什么响应式设计 (responsive design) 和自适应设计 (adaptive design) 不同?
自适应是为了解决如何在不同大小的设备上呈现同样的网页(网页的主题和内容不改变)
响应式的概念覆盖了自适应,而且涵盖的内容更多。
自适应暴露的一个问题,如果屏幕太小,即使网页能够根据屏幕大小进行适配,但是会感觉在小屏幕上查看内容太过拥挤。响应式正是针对这个问题衍生出的概念。它可以自动识别屏幕宽度、并做出相应调整的网页设计、布局和展示的内容可能会有所改变。
(1)避免使用全局样式
既然是全局的定义,那么他会吧所有标签都处理一遍,增加了浏览器解析的时间。有些标签其实没有必要处理。
允许一个元素去继承它的祖先,或者使用一个class去应用复杂的元素。
(2)将规则写的越精确越好
偏向使用class ,id,少使用tag
另外定义class时使用一些有代表意义的单词,比如在模块化开发的过程中,一般用mod-xxx,很利于维护,代码也很漂亮,
(3)移除一些无用的限定
下面的这些限定是多余的
1.id选择器被class 或者tag选择器限定,也就是不要在id前面添加任何限定符,包括class tag 或者其他的选择符。
2.class被tag选择器进行限定(如果一个class只被用于一个tag,这也是很好的实践)
(4)避免使用后代选择器,特别是包含了一些无用的祖先元素
eg:body ul li a{…} 制定了一个无用的body限定,因为所有的元素都是在body中。
(5)使用class选择器取代后代选择器,CSS 的层级选择器不要超过3个 。eg:如果你需要两个不同的样式(一个无序列表,一个有序列表)
不要使用下面的样式
ul li {color:blue} ol li {color:red}
应该这样的使用 .unordered-list-item {color: blue;} .ordered-list-item {color: red;}
如果你一定要用后代选择器,建议你使用子选择器
(6)display与visibility的差异
他们用于设置或检索是否显示对象。display隐藏对象不保留物理空间,visibility为隐藏对象保留占据的物理空间。当浏览器渲染被占据的物理空间时,会有所消耗资源。所以不赞成用visibility:hidden;
(7)border:none;与border:0;的区别
有些同学肯定没注意过这两个代码的区别,在HTML显示肯定是一样的,但是从基本上来说他们不一样 用border:0虽然现实上和none没什么区别,但是它会保留color、style 这两个属性。所以不赞成用border:0;
(8)不宜过小的背景图片平铺
(9)代码缩写
缺点:简单来说CSS预处理器语言较CSS玩法变得更高级了,但同时降低了自己对最终代码的控制力。更致命的是提高了门槛,首先是上手门槛,其次是维护门槛,再来是团队整体水平和规范的门槛。这也造成了初学学习成本的昂贵。另外,预编译CSS步骤的加入,让我们开发工作流中多了一个环节,调试也变得更麻烦了。
优点:用一种专门的编程语言,为CSS增加了一些编程的特性,将CSS作为目标生成文件,然后开发者就只要使用这种语言进行编码工作。通俗的说,CSS预处理器用一种专门的编程语言,进行Web页面样式设计,然后再编译成正常的CSS文件,以供项目使用。CSS预处理器为CSS增加一些编程的特性,无需考虑浏览器的兼容性问题,例如你可以在CSS中使用变量、简单的逻辑程序、函数等等在编程语言中的一些基本特性,可以让你的CSS更加简洁、适应性更强、可读性更佳,更易于代码的维护等诸多好处。
其他问题:
你会如何解决特定浏览器的样式问题?
如何为有功能限制的浏览器提供网页?
你会使用哪些技术和处理方法?
有哪些的隐藏内容的方法 (如果同时还要保证屏幕阅读器可用呢)?
你用过栅格系统 (grid system) 吗?如果使用过,你最喜欢哪种?
如何优化网页的打印样式?
请描述你曾经使用过的 CSS 预处理器的优缺点。
你在开发或生产环境中使用过哪些 CSS 框架?你觉得应该如何改善他们?
请问你有尝试过 CSS Flexbox 或者 Grid 标准规格吗?
你有兼容 retina 屏幕的经历吗?如果有,在什么地方使用了何种技术?
请问为何要使用 translate() 而非 absolute positioning,或反之的理由?为什么?
78.超链接访问过后hover样式就不出现的问题?
被点击访问过的超链接样式不在具有hover和active了,解决方法是改变CSS属性的排列顺序: L-V-H-A
79.IE6的双倍边距BUG
例如:
<style type="text/css">
body {margin:0}
div { float:left; margin-left:10px; width:200px; height:200px; border:1px solid red }
</style>
浮动后本来外边距10px,但IE解释为20px,解决办法是加上display:inline
79.为什么FF下文本无法撑开容器的高度?
标准浏览器中固定高度值的容器是不会象IE6里那样被撑开的,那我又想固定高度,又想能被撑开需要怎样设置呢?办法就是去掉he ight设置min-height:200px; 这里为了照顾不认识min-height的IE6 可以这样定义:
div { height:auto!important; height:200px; min-height:200px; }
80.为什么web标准中IE无法设置滚动条颜色了?
原来样式设置:
<style type="text/css">
body { scrollbar-face-color:#f6f6f6; scrollbar-highlight-color:#fff; scrollbar-shadow-color:#eeeeee; scrollbar-3dlight-color:#eeeeee; scrollbar-arrow-color:#000; scrollbar-track-color:#fff; scrollbar-darkshadow-color:#fff; }
</style>
解决办法是将body换成html
81.为什么无法定义1px左右高度的容器?
IE6下这个问题是因为默认的行高造成的,解决的方法也有很多,例如:overflow:hidden | zoom:0.08 | line-height:1px
6.怎么样才能让层显示在FLASH之上呢?
解决的办法是给FLASH设置透明:
<param name="wmode" value="transparent" />
7.怎样使一个层垂直居中于浏览器中?
<style type="text/css">
<!--
div {
position:absolute;
top:50%;
left:50%;
margin:-100px 0 0 -100px;
width:200px;
height:200px;
border:1px solid red;
}
-->
</style>
这里使用百分比绝对定位,与外补丁负值的方法,负值的大小为其自身宽度高度除以二
8、firefox嵌套div标签的居中问题的解决方法
假定有如下情况:
<div id="a">
<div id="b"> </div>
</div>
如果要实现b在a中居中放置,一般只需用CSS设置a的text-align属性为center。这样的方法在IE里看起来一切正常;但是在Firefox中b却会是居左的。
解决办法就是设置b的横向margin为auto。例如设置b的CSS样式为:margin: 0 auto;。
| 一些网页设计师面试试题及参考答案 |
|
|
| 1. ASP.NET Web应用程序的模板有哪些?它们之间的区别是什么? 【解答】 模板有:ASP.NET网站、ASP.NET Web服务、个人网站初学者工具包、空网站四类。 ASP.NET网站_即通常说的Web 应用程序,它包括有文件系统站点、本地IIS站点、FTP站点和远程站点四类。通过第11章的图11-1中的“位置”来选择不同的站点类型。 ASP.NET Web服务_是一个服务器端提供的服务,该服务器端提供了一些方法,这些方法可以在Internet上被其他客户在任何操作平台上直接调用,而且不需要考虑这些方法是用哪种语言写的。 个人网站初学者工具包_是一个已经创建好了的个人网站,其中包括主页、摘要和相册等。可以在此基础上添加自己的内容或者是页面。 空网站_创建时仅仅建立一个空白的项目,不包含任何文件或页面。可以向其中添加所需要的各种资源文件。 2. 什么是同步网站?上机完成例11-2,体会其含义。 【解答】 在本地网站和远程网站间通过复制网站工具复制每一个文件的最新版本,以致两个网站拥有所有文件的同一副本,这样的过程就是同步网站。 3. HTML的含义是什么?其主体部分由什么标记构成? 【解答】 HTML即Hyper Text Markup Language超文本标记语言,是构成网页最基本的元素。标记和之间的内容构成了HTML的主体部分,网页中的所有内容,包括文字、图形、链接以及其他页面元素都包含在该标记符内。 4. 标记br和p有什么区别? 【解答】 标记br和p都可以用来换行,但是二者是有区别的。<br>标记使当前行强行中断而另起一行,但是新行与原来的行保持相同的属性,即新行与原来的行属于同一段落,而<p>标记在换行的时候另起了一新的段落;<br>标记无对应的结束标记</br>,而 <p>标记必须和</p>配合使用,不能省略</p>。 5. URL指的是什么?有何作用?分为几种?有什么区别? 【解答】 URL是统一资源定位符,用于定位Web上的文件信息。 URL有绝对和相对之分。绝对URL就是指完整的资源地址,具体形式为:协议名称://计算机域名/路径和文件名。一般情况下,在指定外部 Internet资源时应使用绝对URL。相对URL指资源相对于当前页面的路径。使用相对URL时,一般使用点“.”和双点“..”表示当前目录和上一级目录(父目录)。在制作网站的时候,只要站点各资源的相对位置不变,就使用相对URL。 6. 试画出代码如下的表格。 【解答】 网页设计师面试试题及参考答案 src="http://images3.mx111.com/UploadPic/2007-2/200722713386951.jpg"> 第6题 得到的表格 7 说明在网页设计中层的作用。 【解答】 层,也就是DIV标记,是一个区块级的HTML标记,在该标记之间可以添加段落、表格、图片等内容,使同一个DIV标记中的元素具有相同的样式,并可在页面显示时同时出现、移动以及隐藏。 它的主要作用有以下两点:(1) 将一些标记元素组织起来,应用DIV的属性为这些标记元素定义统一的样式;(2) 利用其z-index属性,实现页面内各元素的重叠显示效果;(3) 使页面上显示更多的特效功能。 8. 母版页的作用是什么? 【解答】 母版页(Master Page)的扩展名为“.master”,它相当于网页的模板。在其他网页中,只要引用了母版页,母版页的页面就可以自动显示出来,设计者可以修改引用的母版页中预留的部分,其它部分保持不变,这样就可以使多个页面的风格保持一致,给网页设计带来了很大的方便。 9. CSS指的是什么?在网页制作中为什么要使用CSS技术? 【解答】 CSS(Cascading Style Sheets)也叫层叠样式表,它是用来控制网页中一个或多个元素的外观。在网页制作中,使用样式表可以减少很多具有相同外观元素的重复设置工作,从而给网页的设计和维护带来了很大的方便;具体应用是:改变样式表中元素显示样式的定义,则在使用该样式表的所有网页中相应元素的显示样式都会自动发生改变。 10. 网页制作中有哪几种样式设置方法?各有何特点? 【解答】 网页制作中有:内联式样式设置、直接嵌入式样式设置和外部链接式样式设置三种方式。 1) 内联式样式设置: 设置方法:直接在要设置样式的各标记元素中修改style属性; 优点:直观、方便; 缺点:不易于维护和修改; 适用于:网页中个别需要修改的元素的样式定义; 2) 直接嵌入式样式设置: 设置方法:在HTML文档的<head></head>之间添加<style></style>定义,<style></style> 部分是所有需要设置样式的元素的属性定义。 优点:对当前页面内的所有元素的样式修改、维护比较方便; 缺点:对于网站建设,要采用相同的样式设置则比较麻烦; 适用于:单独网页的样式定义; 3) 外部链接式样式设置: 设置方法:把所有样式定义放在一个独立的文件中,凡是需要使用该文件中规定样式的网页,只要在其<head>与</head>之间添加一个对该样式文件的链接:<link type="text/css" href="MyStyle1.css" rel="Stylesheet" />即可; 适用于:需要统一显示样式的网站建设。 11. 用户自定义的类和ID在定义和使用时有什么区别? 【解答】 定义时,类以英文形式的句点“.”为起始标志,ID以“#”为起始标志;使用时,类可以在一个页面中被多个不同的元素引用,而ID在一个页面中只能被引用一次。 12. 样式定义如下,试说明显示结果,并做相应解释。 样式表文件StyleExercise.css: body HTML文件: <head>
1) 第一次使用的P、H1~H6标记均以红色的“40px”大小的字体显示; 2) 超链接未选中时,以蓝色字体显示;当鼠标移动到上方时,以原字体大小的1.5倍的橙色字体显示;当超链接被点击之后,以暗红色字体显示; 3) 所有P标记的内容都以列表的形式显示; 4) 所插入图片的左右两侧都允许有文字出现; 5) 使用背景图片,并使其在整个页面的两个方向平铺。 【解答】 该HTML页面与样式表文件建立了链接,显示时以“#ccccff”色为背景色; “标题1”:三种样式定义方式都使用了,最终按照就近原则,以内联式样式定义的颜色“brown”、外部链接的样式表文件定义的字体大小“medium”显示; |
|
|
1 IE/Win的 HasLayout
2 浮动 float 的定义。float后元素的display属性会发生改变吗?
3 CSS 3.0、CSS2.1 中被现代浏览器应用了的规则有哪些?
4 父元素定义了一个初始高度,如果里面的img 元素的高度超过了父元素的高度,如何自适应?
5 IE的3px bug 问题
6 清除浮动有几种方法?你知道几种说几种?
7 CSS hack 了解吗?说说。。。
8 IE 5.5及IE5的表现与IE6有什么不同
补充:
9 用过 Opera 吗?谈谈Opera 的表现。。
- 如何居中div?如何居中一个浮动元素?如何让绝对定位的div居中?
display有哪些值?说明他们的作用。
position的值relative和absolute定位原点是?
请解释一下CSS3的Flexbox(弹性盒布局模型),以及适用场景?
- 经常遇到的浏览器的兼容性有哪些?原因,解决方法是什么,常用hack的技巧 ?
- absolute的containing block计算方式跟正常流有什么不同?
- CSS里的visibility属性有个collapse属性值是干嘛用的?在不同浏览器下以后什么区别?
- position跟display、margin collapse、overflow、float这些特性相互叠加后会怎么样?
- CSS权重优先级是如何计算的?
- 请解释一下为什么会出现浮动和什么时候需要清除浮动?清除浮动的方式
- 移动端的布局用过媒体查询吗?
- 设置元素浮动后,该元素的display值是多少?(自动变成display:block)
- overflow: scroll时不能平滑滚动的问题怎么处理?
- 有一个高度自适应的div,里面有两个div,一个高度100px,希望另一个填满剩下的高度。
- png、jpg、gif 这些图片格式解释一下,分别什么时候用。有没有了解过webp?
- style标签写在body后与body前有什么区别?
- 如何理解CSS的盒子模型?
每个HTML元素都是长方形盒子。
(1)盒子模型有两种:IE盒子模型、标准W3C盒子模型;IE的content部分包含了border和pading。
(2)标准W3C盒模型包含:内容(content)、填充(padding)、边界(margin)、边框(border)。
- link和@import的区别?
(1)link属于XHTML标签,而@import是CSS提供的。
(2)页面被加载时,link会同时被加载,而@import引用的CSS会等到页面被加载完再加载。
(3)import只在IE 5以上才能识别,而link是XHTML标签,无兼容问题。
(4)link方式的样式权重高于@import的权重。
(5)使用dom控制样式时的差别。当使用javascript控制dom去改变样式的时候,只能使用link标签,因为@import不是dom可以控制的。
如何居中div,如何居中一个浮动元素?
给div设置一个宽度,然后添加margin:0 auto属性
div{
width:200px;
margin:0 auto;
}
如何居中一个浮动元素
确定容器的宽高,如宽500、高 300的层,设置层的外边距
.div {
Width:500px ; height:300px;//高度可以不设
Margin: -150px 0 0 -250px;
position:relative;相对定位
background-color:pink;//方便看效果
left:50%;
top:50%;
}
经常遇到的浏览器的兼容性有哪些?原因、解决方法是什么?
(1)png24为的图片在IE6浏览器上出现背景,解决方案是做成PNG8。
(2)浏览器默认的margin和padding不同,解决方案是加一个全局的*{margin:0;padding:0;}来统一。
(3)IE6双边距bug:块属性标签float后,又有横行的margin情况下,在IE 6显示margin比设置的大。
(4)浮动ie产生的双边距问题:块级元素就加display:inline;行内元素转块级元素display:inline后面再加display:table。
.bb{
background-color:#f1ee18; /*所有识别*/
.background-color:#00deff\9; /*IE6、7、8识别*/
+background-color:#a200ff; /*IE6、7识别*/
_background-color:#1e0bd1; /*IE6识别*/
}
常用Hack的技巧:
(1)IE下,可以使用获取常规属性的方法来获取自定义属性,也可以使用getAttribute()获取自定义属性;
(2)Firefox下,只能使用getAttribute()获取自定义属性。解决方法:统一通过getAttribute()获取自定义属性。
(3)IE下,even对象有x,y属性,但是没有pageX,pageY属性;
(4)Firefox下,event对象有pageX,pageY属性,但是没有x,y属性。解决方法是条件注释,缺点是在IE浏览器下可能会增加额外的HTTP请求数。
(5)Chrome 中文界面下默认会将小于12px的文本强制按照12px显示,可通过加入 CSS属性-webkit-text-size-adjust: none;来解决。
(6)超链接访问过后hover样式就不出现了 被点击访问过的超链接样式不再具有hover和active了,解决方法是改变CSS属性的排列顺序:
L-V-H-A : a:link {} a:visited {} a:hover {} a:active {}
列出display的值,说明它们的作用。position的值里,relative和absolute定位原点是?
display的值:
block 像块类型元素一样显示。
none 缺省值。像行内元素类型一样显示。
inline-block 像行内元素一样显示,但其内容像块类型元素一样显示。
list-item 像块类型元素一样显示,并添加样式列表标记。
relative和absolute定位原点:
absolute:生成绝对定位的元素,相对于static定位以外的第一个父元素进行定位。
relative:生成相对定位的元素,相对于其正常位置进行定位。
CSS是怎样定义权重规则的?
以下是权重的规则:标签的权重为1,class的权重为10,id的权重为100,以下例子是演示各种定义的权重值:
/*权重为1*/
div{
}
/*权重为10*/
.class1{
}
/*权重为100*/
#id1{
}
/*权重为100+1=101*/
#id1 div{
}
/*权重为10+1=11*/
.class1 div{
}
/*权重为10+10+1=21*/
.class1 .class2 div{
}
如果权重相同,则最后定义的样式会起作用,但是应该避免这种情况出现。
如何理解表现与内容相分离?
表现与结构相分离简单的说就是HTML中只有标签元素 表现完全是由CSS文件控制的。
如何定义高度为1px的容器?
div{
heigh:1px;
width:10px;
background:#000;
overflow:hidden
}
IE 6下这个问题是默认行高造成的,overflow:hidden | zoom:0.08 | line- height:1px这样也可以解决。
如何解决IE 6的3px问题?
_zoom:1; margin-left: value; _margin-left: value-3px;
Firefox下文本无法撑开容器的高度,如何解决?
清除浮动 .clear{ clear:both; height:0px; overflow:hidden;}
怎么样才能让层显示在Flash之上呢?
解决的办法是给Flash设置透明属性
<param name="wmode" value="transparent" />或者<param name="wmode" value="opaque" />
cursor:hand在FF下不显示小手,如何解决?
cursor; pointer;
在IE中内容会自适应高度,而FF不会自适应高度,怎么办?
在要自适应高度的层中加一个层,样式为
.clear{clear:both;font-size:0px;height:1px},
这样解决有一个小小的问题,高度会多一个像素。还有一种解决方法,给当前层加上一个伪类。
#test:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
如何设计一个满屏“品”字布局?
简单的方式:
上面的div宽100%,
下面的两个div分别宽50%,
用float或inline使其不换行。
怎么让Chrome支持小于12px 的文字?
body{-webkit-text-size-adjust:none}
前端页面有哪三层构成,分别是什么?作用是什么?
最准确的网页设计思路是把网页分成三个层次,即:结构层、表示层、行为层。
网页的结构层(structural layer)由HTML或XHTML之类的标记语言负责创建。标签,也就是那些出现在尖括号里的单词,对网页内容的语义含义做出了描述,但这些标签不包含任何关于如何显示有关内容的信息。例如,P 标签表达了这样一种语义:“这是一个文本段。”
网页的表示层(presentation layer)由CSS负责创建。 CSS对“如何显示有关内容”的问题做出了回答。
网页的行为层(behavior layer)负责回答“内容应该如何对事件做出反应”这一问题。这是JavaScript语言和DOM主宰的领域。
::before 和 :after中双冒号和单冒号 有什么区别?解释一下这2个伪元素的作用。
单冒号(:)用于CSS3伪类,双冒号(::)用于CSS3伪元素。
伪元素由双冒号和伪元素名称组成。双冒号是在css3规范中引入的,用于区分伪类和伪元素。但是伪类兼容现存样式,浏览器需要同时支持旧的伪类,比如:first-line、:first-letter、:before、:after等。
对于CSS2之前已有的伪元素,比如:before,单冒号和双冒号的写法::before作用是一样的。
提醒,如果你的网站只需要兼容webkit、firefox、opera等浏览器,建议对于伪元素采用双冒号的写法,如果不得不兼容IE浏览器,还是用CSS2的单冒号写法比较安全。
现在HTML5中css3可以写出一个旋转的立方体,请写出要用到的CSS属性。
-webkit-transform-style: preserve-3d;
-webkit-transform: rotateY(30deg) rotateX(10deg);
-webkit-animation: rot 4s linear infinite;
介绍一下 Sass 和 Less 是什么?它们有何区别?
Sass (Syntactically Awesome Stylesheets)是一种动态样式语言,语法跟css一样(但多了些功能),比css好写,而且更容易阅读。Sass语法类似与Haml,属于缩排语法(makeup),用意就是为了快速写Html和Css。
Less一种动态样式语言. 将CSS赋予了动态语言的特性,如变量,继承,运算, 函数. LESS 既可以在客户端上运行 (支持IE 6+, Webkit, Firefox),也可一在服务端运行 (借助 Node.js)。
区别:
(1))Sass是基于Ruby的,是在服务端处理的,而Less是需要引入less.js来处理Less代码输出Css到浏览器,也可以在开发环节使用Less,然后编译成Css文件,直接放到项目中,也有Less.app、SimpleLess、CodeKit.app这样的工具,也有在线编译地址。
(2)变量符不一样,less是@,而Scss是$,而且变量的作用域也不一样,后面会讲到。
(3)输出设置,Less没有输出设置,Sass提供4中输出选项:nested, compact, compressed 和 expanded。
(4)Sass支持条件语句,可以使用if{}else{},for{}循环等等。而Less不支持。
21.解释下浮动和它的工作原理。
关于浮动我们需要了解,浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。要想使元素浮动,必须为元素设置一个宽度(width)。虽然浮动元素不是文档流之中,但是它浮动后所处的位置依然是在浮动之前的水平方向上。由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样,下面的元素填补原来的位置。有些元素会在浮动元素的下方,但是这些元素的内容并不一定会被浮动的元素所遮盖,对内联元素进行定位时,这些元素会考虑浮动元素的边界,会围绕着浮动元素放置。也可以把浮动元素想象成是被块元素忽略的元素,而内联元素会关注浮动元素的。
22.列举不同的清除浮动的技巧,并指出它们各自适用的使用场景。
1.使用空标签清除浮动。这种方法是在所有浮动标签后面添加一个空标签定义css clear:both.弊端就是增加了无意义标签。
2.使用overflow。给包含浮动元素的父标签添加css属性overflow:auto;zoom:1;zoom:1用于兼容IE6。
3.使用after伪对象清除浮动。该方法只适用于非IE浏览器。具体写法可参照以下示例。使用中需注意以下几点。一、该方法中必须为需要清除浮动元素的伪对象中设置height:0,否则该元素会比实际高出若干像素;二、content属性是必须的,但其值可以为空,content属性的值设为”.”,空亦是可以的。
4.浮动外部元素
此三种方法各有利弊,使用时应择优选择,比较之下第二种方法更为可取。
23.解释下CSS sprites,以及你要如何在页面或网站中使用它。
CSS Sprites其实就是把网页中一些背景图片整合到一张图片文件中,再利用CSS的“background-image”,“background-repeat”,“background-position”的组合进行背景定位,background-position可以用数字能精确的定位出背景图片的位置。
24.你最喜欢的图片替换方法是什么,你如何选择使用。
1 <h2><span图片丢这里></span>Hello World</h2>
把span背景设成文字内容,这样又可以保证seo,也有图片的效果在上面。一般都是:alt,title,onerror。
25.讨论CSS hacks,条件引用或者其他。
各个浏览器都认识,这里给firefox用;
\9所有的ie浏览器可识别;
background-color:yellow\0;\0是留给ie8的+background-color:pink;+ie7定了;
__专门留给神奇的ie6;:root#test{background-color:purple\9;}:root是给ie9的,
@media all and(min-width:0px){#test{background-color:black\0;}}这个是老是跟ie抢着认\0的神奇的opera,必须加个\0,不然firefox,chrome,safari也都认识。
@media screen and(-webkit-min-device-pixel-ratio:0){#test{}}最后这个是浏览器新贵chrome和safari的。
校招:
怎样写出更好的CSS,如层级不宜过深,如何时用ID和何时用class,如怎么拆分组织CSS代码等
盒模型
非常常用的CSS3知识,比如CSS3动画,比如弹性布局
css盒子模型概念
css弹性布局概念
如何居中div?如何居中一个浮动元素?如何让绝对定位的div居中?
display有哪些值?说明他们的作用。
position的值relative和absolute定位原点是?
请解释一下CSS3的Flexbox(弹性盒布局模型),以及适用场景?
常见兼容性问题?
absolute的containing block计算方式跟正常流有什么不同?
CSS里的visibility属性有个collapse属性值是干嘛用的?在不同浏览器下以后什么区别?
position跟display、margin collapse、overflow、float这些特性相互叠加后会怎么样?
CSS权重优先级是如何计算的?
请解释一下为什么会出现浮动和什么时候需要清除浮动?清除浮动的方式
移动端的布局用过媒体查询吗?
设置元素浮动后,该元素的display值是多少?(自动变成display:block)
让页面里的字体变清晰,变细用CSS怎么做?(-webkit-font-smoothing: antialiased;)
png、jpg、gif 这些图片格式解释一下,分别什么时候用。有没有了解过webp?
style标签写在body后与body前有什么区别?
20、CSS居中(包括水平居中和垂直居中)
答:
水平居中设置:
1.行内元素
设置 text-align:center;
2.Flex布局
设置display:flex;justify-content:center; (灵活运用,支持Chroime,Firefox,IE9+)
3block元素可使用margin:auto;
.container {
text-align: center;
}
.item {
width: 1000px;
margin: auto;
}
4绝对定位元素可结合left和margin实现,但必须知道宽度
.container {
position: relative;
width: 500px;
}
.item {
width: 300px;
height: 100px;
position: absolute;
left: 50%;
margin: -150px;
}
垂直居中设置:
1.父元素高度确定的单行文本(内联元素)
设置 height = line-height;
2.父元素高度确定的多行文本(内联元素)
a:插入 table (插入方法和水平居中一样),然后设置 vertical-align:middle;
b:先设置 display:table-cell 再设置 vertical-align:middle;
c: 绝对定位元素,可结合left和margin实现,但是必须知道尺寸。
- 优点:兼容性好
- 缺点:需要提前知道尺寸
.container {
position: relative;
height: 200px;
}
.item {
width: 80px;
height: 40px;
position: absolute;
left: 50%;
top: 50%;
margin-top: -20px;
margin-left: -40px;
}
d: 绝对定位可结合transform实现居中。
- 优点:不需要提前知道尺寸
- 缺点:兼容性不好
.container {
position: relative;
height: 200px;
}
.item {
width: 80px;
height: 40px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
background: blue;
}
e: 绝对定位结合margin: auto,不需要提前知道尺寸,兼容性好。
.container {
position: relative;
height: 300px;
}
.item {
width: 100px;
height: 50px;
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
}
块级元素居中方案
水平居中设置:
1.定宽块状元素
设置 左右 margin 值为 auto;
2.不定宽块状元素
a:在元素外加入 table 标签(完整的,包括 table、tbody、tr、td),该元素写在 td 内,然后设置 margin 的值为 auto;
b:给该元素设置 displa:inine 方法;
c:父元素设置 position:relative 和 left:50%,子元素设置 position:relative 和 left:50%;
垂直居中设置:
使用position:absolute(fixed) ,设置left、top、margin-left、margin-top的属性;
利用position:fixed(absolute)属性,margin:auto这个必须不要忘记了;
利用display:table-cell属性使内容垂直居中;
使用css3的新属性transform:translate(x,y)属性;
使用:before元素;
- 21、CSS3有哪些新特性?
答:
CSS3实现圆角(border-radius: 8px),阴影(box-shadow: 10px),
对文字加特效(text-shadow),线性渐变(gradient),变换(transform)
| 1 |
transform:rotate(9deg) scale(0.85,0.90) translate(0px,-30px) skew(-9deg,0deg);//旋转,缩放,定位,倾斜 |
还增加了更多的CSS选择器,多背景,rgba等
display: none; 与 visibility: hidden; 的区别
联系:它们都能让元素不可见
区别:
display:none;会让元素完全从渲染树中消失,渲染的时候不占据任何空间;visibility: hidden;不会让元素从渲染树消失,渲染师元素继续占据空间,只是内容不可见
display: none;是非继承属性,子孙节点消失由于元素从渲染树消失造成,通过修改子孙节点属性无法显示;visibility:hidden;是继承属性,子孙节点消失由于继承了hidden,通过设置visibility: visible;可以让子孙节点显式
修改常规流中元素的display通常会造成文档重排。修改visibility属性只会造成本元素的重绘
读屏器不会读取display: none;元素内容;会读取visibility: hidden元素内容
css hack原理及常用hack
原理:利用不同浏览器对CSS的支持和解析结果不一样编写针对特定浏览器样式。
常见的hack有
属性hack
选择器hack
IE条件注释
link 与 @import 的区别
link 是HTML方式, @import 是CSS方式
link最大限度支持并行下载,@import 过多嵌套导致串行下载,出现FOUC
link 可以通过 rel="alternate stylesheet" 指定候选样式
浏览器对 link 支持早于@import ,可以使用 @import 对老浏览器隐藏样式
@import 必须在样式规则之前,可以在css文件中引用其他文件
总体来说:link优于@import
CSS有哪些继承属性
关于文字排版的属性如:
font
word-break
letter-spacing
text-align
text-rendering
word-spacing
white-space
text-indent
text-transform
text-shadow
line-height
color
visibility
cursor
display,float,position的关系
如果 display 为none,那么position和float都不起作用,这种情况下元素不产生框
否则,如果position值为absolute或者fixed,框就是绝对定位的,float的计算值为none,display根据下面的表格进行调整
否则,如果float不是none,框是浮动的,display根据下表进行调整
否则,如果元素是根元素,display根据下表进行调整
其他情况下display的值为指定值 总结起来:绝对定位、浮动、根元素都需要调整 display
外边距折叠(collapsing margins)
毗邻的两个或多个 margin 会合并成一个margin,叫做外边距折叠。规则如下:
两个或多个毗邻的普通流中的块元素垂直方向上的margin会折叠
浮动元素或inline-block元素或绝对定位元素的margin不会和垂直方向上的其他元素的margin折叠
创建了块级格式化上下文的元素,不会和它的子元素发生margin折叠
元素自身的margin-bottom和margin-top相邻时也会折
如何居中div?如何居中一个浮动元素?如何让绝对定位的div居中?
给div设置一个宽度,然后添加margin:0 auto属性
div{
width:200px;
margin:0 auto;
}
居中一个浮动元素
//确定容器的宽高 宽500 高 300 的层
//设置层的外边距
.div {
width:500px ; height:300px;//高度可以不设
margin: -150px 0 0 -250px;
position:relative; //相对定位
background-color:pink; //方便看效果
left:50%;
top:50%;
}
让绝对定位的div居中
position: absolute;
width: 1200px;
background: none;
margin: 0 auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
display有哪些值?说明他们的作用
block 象块类型元素一样显示。
none 缺省值。象行内元素类型一样显示。
inline-block 象行内元素一样显示,但其内容象块类型元素一样显示。
list-item 象块类型元素一样显示,并添加样式列表标记。
table 此元素会作为块级表格来显示
inherit 规定应该从父元素继承 display 属性的值
position的值relative和absolute定位原点是?
absolute
生成绝对定位的元素,相对于值不为 static的第一个父元素进行定位。
fixed (老IE不支持)
生成绝对定位的元素,相对于浏览器窗口进行定位。
relative
生成相对定位的元素,相对于其正常位置进行定位。
static
默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right - z-index 声明)。
inherit
规定从父元素继承 position 属性的值
CSS3有哪些新特性?
新增各种CSS选择器 (: not(.input):所有 class 不是“input”的节点)
圆角 (border-radius:8px)
多列布局 (multi-column layout)
阴影和反射 (Shadow\Reflect)
文字特效 (text-shadow、)
文字渲染 (Text-decoration)
线性渐变 (gradient)
旋转 (transform)
增加了旋转,缩放,定位,倾斜,动画,多背景
- transform:\scale(0.85,0.90)\ translate(0px,-30px)\ skew(-9deg,0deg)\Animation:
一个满屏品字布局 如何设计?
简单的方式:
上面的div宽100%,
下面的两个div分别宽50%,
然后用float或者inline使其不换行即可
经常遇到的浏览器的兼容性有哪些?原因,解决方法是什么,常用hack的技巧 ?
png24位的图片在iE6浏览器上出现背景,解决方案是做成PNG8.
浏览器默认的margin和padding不同。解决方案是加一个全局的*{margin:0;padding:0;}来统一
IE下,可以使用获取常规属性的方法来获取自定义属性,也可以使用getAttribute()获取自定义属性;
Firefox下,只能使用getAttribute()获取自定义属性。
解决方法:统一通过getAttribute()获取自定义属性
IE下,even对象有x,y属性,但是没有pageX,pageY属性
Firefox下,event对象有pageX,pageY属性,但是没有x,y属性
css定义的权重
// 以下是权重的规则:标签的权重为1,class的权重为10,id的权重为100,以下/// 例子是演示各种定义的权重值:
/*权重为1*/
div{
}
/*权重为10*/
.class1{
}
/*权重为100*/
#id1{
}
/*权重为100+1=101*/
#id1 div{
}
/*权重为10+1=11*/
.class1 div{
}
/*权重为10+10+1=21*/
.class1 .class2 div{
}
// 如果权重相同,则最后定义的样式会起作用,但是应该避免这种情况出现
display:inline-block 什么时候会显示间隙?(携程)
移除空格、使用margin负值、使用font-size:0、letter-spacing、word-spacing
谈谈浮动和清除浮动
浮动的框可以向左或向右移动,直到他的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流的块框表现得就像浮动框不存在一样。浮动的块框会漂浮在文档普通流的块框上
介绍一下标准的CSS的盒子模型?低版本IE的盒子模型有什么不同的?
盒子模型构成:内容(content)、内填充(padding)、 边框(border)、外边距(margin)
IE8及其以下版本浏览器,未声明 DOCTYPE,内容宽高会包含内填充和边框,称为怪异盒模型(IE盒模型)
标准(W3C)盒模型:元素宽度 = width + padding + border + margin
怪异(IE)盒模型:元素宽度 = width + margin
标准浏览器通过设置 css3 的 box-sizing: border-box 属性,触发“怪异模式”解析计算宽高
box-sizing 常用的属性有哪些?分别有什么作用?
box-sizing: content-box; // 默认的标准(W3C)盒模型元素效果
box-sizing: border-box; // 触发怪异(IE)盒模型元素的效果
box-sizing: inherit; // 继承父元素 box-sizing 属性的值
CSS选择器有哪些?
id选择器 #id
类选择器 .class
标签选择器 div, h1, p
相邻选择器 h1 + p
子选择器 ul > li
后代选择器 li a
通配符选择器 *
属性选择器 a[rel='external']
伪类选择器 a:hover, li:nth-child
CSS哪些属性可以继承?哪些属性不可以继承?
可以继承的样式:font-size、font-family、color、list-style、cursor
不可继承的样式:width、height、border、padding、margin、background
CSS如何计算选择器优先?
相同权重,定义最近者为准:行内样式 > 内部样式 > 外部样式
含外部载入样式时,后载入样式覆盖其前面的载入的样式和内部样式
选择器优先级: 行内样式[1000] > id[100] > class[10] > Tag[1]
在同一组属性设置中,!important 优先级最高,高于行内样式
CSS3新增伪类有哪些?
:root 选择文档的根元素,等同于 html 元素
:empty 选择没有子元素的元素
:target 选取当前活动的目标元素
:not(selector) 选择除 selector 元素意外的元素
:enabled 选择可用的表单元素
:disabled 选择禁用的表单元素
:checked 选择被选中的表单元素
:after 在元素内部最前添加内容
:before 在元素内部最后添加内容
:nth-child(n) 匹配父元素下指定子元素,在所有子元素中排序第n
:nth-last-child(n) 匹配父元素下指定子元素,在所有子元素中排序第n,从后向前数
:nth-child(odd)
:nth-child(even)
:nth-child(3n+1)
:first-child
:last-child
:only-child
:nth-of-type(n) 匹配父元素下指定子元素,在同类子元素中排序第n
:nth-last-of-type(n) 匹配父元素下指定子元素,在同类子元素中排序第n,从后向前数
:nth-of-type(odd)
:nth-of-type(even)
:nth-of-type(3n+1)
:first-of-type
:last-of-type
:only-of-type
::selection 选择被用户选取的元素部分
:first-line 选择元素中的第一行
:first-letter 选择元素中的第一个字符
请列举几种隐藏元素的方法
visibility: hidden; 这个属性只是简单的隐藏某个元素,但是元素占用的空间任然存在
opacity: 0; CSS3属性,设置0可以使一个元素完全透明
position: absolute; 设置一个很大的 left 负值定位,使元素定位在可见区域之外
display: none; 元素会变得不可见,并且不会再占用文档的空间。
transform: scale(0); 将一个元素设置为缩放无限小,元素将不可见,元素原来所在的位置将被保留
<div hidden="hidden"> HTML5属性,效果和display:none;相同,但这个属性用于记录一个元素的状态
height: 0; 将元素高度设为 0 ,并消除边框
filter: blur(0); CSS3属性,将一个元素的模糊度设置为0,从而使这个元素“消失”在页面中
rgba() 和 opacity 的透明效果有什么不同?
opacity 作用于元素以及元素内的所有内容(包括文字)的透明度
rgba() 只作用于元素自身的颜色或其背景色,子元素不会继承透明效果
css 属性 content 有什么作用?
content 属性专门应用在 before/after 伪元素上,用于插入额外内容或样式
CSS3有哪些新特性?
新增选择器 p:nth-child(n){color: rgba(255, 0, 0, 0.75)}
弹性盒模型 display: flex;
多列布局 column-count: 5;
媒体查询 @media (max-width: 480px) {.box: {column-count: 1;}}
个性化字体 @font-face{font-family: BorderWeb; src:url(BORDERW0.eot);}
颜色透明度 color: rgba(255, 0, 0, 0.75);
圆角 border-radius: 5px;
渐变 background:linear-gradient(red, green, blue);
阴影 box-shadow:3px 3px 3px rgba(0, 64, 128, 0.3);
倒影 box-reflect: below 2px;
文字装饰 text-stroke-color: red;
文字溢出 text-overflow:ellipsis;
背景效果 background-size: 100px 100px;
边框效果 border-image:url(bt_blue.png) 0 10;
转换
旋转 transform: rotate(20deg);
倾斜 transform: skew(150deg, -10deg);
位移 transform: translate(20px, 20px);
缩放 transform: scale(.5);
平滑过渡 transition: all .3s ease-in .1s;
动画 @keyframes anim-1 {50% {border-radius: 50%;}} animation: anim-1 1s;
请解释一下 CSS3 的 Flexbox(弹性盒布局模型)以及适用场景?
Flexbox 用于不同尺寸屏幕中创建可自动扩展和收缩布局
经常遇到的浏览器的JS兼容性有哪些?解决方法是什么?
当前样式:getComputedStyle(el, null) VS el.currentStyle
事件对象:e VS window.event
鼠标坐标:e.pageX, e.pageY VS window.event.x, window.event.y
按键码:e.which VS event.keyCode
文本节点:el.textContent VS el.innerText
li与li之间有看不见的空白间隔是什么原因引起的?有什么解决办法?
li排列受到中间空白(回车/空格)等的影响,因为空白也属于字符,会被应用样式占据空间,产生间隔
解决办法:在ul设置设置font-size=0,在li上设置需要的文字大小
什么是外边距重叠? 重叠的结果是什么?
外边距重叠就是 margin-collapse
相邻的两个盒子(可能是兄弟关系也可能是祖先关系)的外边距可以结合成一个单独的外边距。 这种合并外边距的方式被称为折叠,结合而成的外边距称为折叠外边距
折叠结果遵循下列计算规则:
两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值
两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值
两个外边距一正一负时,折叠结果是两者的相加的和
请写出多种等高布局
在列的父元素上使用这个背景图进行Y轴的铺放,从而实现一种等高列的假像
模仿表格布局等高列效果:兼容性不好,在ie6-7无法正常运行
css3 flexbox 布局: .container{display: flex; align-items: stretch;}
css垂直居中的方法有哪些?
如果是单行文本, line-height 设置成和 height 值
.vertical {
height: 100px;
line-height: 100px;
}
已知高度的块级子元素,采用绝对定位和负边距
.container {
position: relative;
}
.vertical {
height: 300px; /*子元素高度*/
position: absolute;
top:50%; /*父元素高度50%*/
margin-top: -150px; /*自身高度一半*/
}
未知高度的块级父子元素居中,模拟表格布局
缺点:IE67不兼容,父级 overflow:hidden 失效
.container {
display: table;
}
.content {
display: table-cell;
vertical-align: middle;
}
新增 inline-block 兄弟元素,设置 vertical-align
缺点:需要增加额外标签,IE67不兼容
.container {
height: 100%;/*定义父级高度,作为参考*/
}
.extra .vertical{
display: inline-block; /*行内块显示*/
vertical-align: middle; /*垂直居中*/
}
.extra {
height: 100%; /*设置新增元素高度为100%*/
}
绝对定位配合 CSS3 位移
.vertical {
position: absolute;
top:50%; /*父元素高度50%*/
transform:translateY(-50%, -50%);
}
CSS3弹性盒模型
.container {
display:flex;
justify-content: center; /*子元素水平居中*/
align-items: center; /*子元素垂直居中*/
}
圣杯布局的实现原理?
要求:三列布局;中间主体内容前置,且宽度自适应;两边内容定宽
好处:重要的内容放在文档流前面可以优先渲染
原理:利用相对定位、浮动、负边距布局,而不添加额外标签
.container {
padding-left: 150px;
padding-right: 190px;
}
.main {
float: left;
width: 100%;
}
.left {
float: left;
width: 190px;
margin-left: -100%;
position: relative;
left: -150px;
}
.right {
float: left;
width: 190px;
margin-left: -190px;
position: relative;
right: -190px;
}
什么是双飞翼布局?实现原理?
双飞翼布局:对圣杯布局(使用相对定位,对以后布局有局限性)的改进,消除相对定位布局
原理:主体元素上设置左右边距,预留两翼位置。左右两栏使用浮动和负边距归位,消除相对定位。
.container {
/*padding-left:150px;*/
/*padding-right:190px;*/
}
.main-wrap {
width: 100%;
float: left;
}
.main {
margin-left: 150px;
margin-right: 190px;
}
.left {
float: left;
width: 150px;
margin-left: -100%;
/*position: relative;*/
/*left:-150px;*/
}
.right {
float: left;
width: 190px;
margin-left: -190px;
/*position:relative;*/
/*right:-190px;*/
}
在CSS样式中常使用 px、em 在表现上有什么区别?
px 相对于显示器屏幕分辨率,无法用浏览器字体放大功能
em 值并不是固定的,会继承父级的字体大小: em = 像素值 / 父级font-size
解释下什么是浮动和它的工作原理?
非IE浏览器下,容器不设高度且子元素浮动时,容器高度不能被内容撑开。 此时,内容会溢出到容器外面而影响布局。这种现象被称为浮动(溢出)。
工作原理:
浮动元素脱离文档流,不占据空间(引起“高度塌陷”现象)
浮动元素碰到包含它的边框或者其他浮动元素的边框停留
浮动元素引起的问题?
父元素的高度无法被撑开,影响与父元素同级的元素
与浮动元素同级的非浮动元素会跟随其后
列举几种清除浮动的方式?
添加额外标签,例如 <div style="clear:both"></div>
使用 br 标签和其自身的 clear 属性,例如 <br clear="all" />
父元素设置 overflow:hidden; 在IE6中还需要触发 hasLayout,例如zoom:1;
父元素也设置浮动
使用 :after 伪元素。由于IE6-7不支持 :after,使用 zoom:1 触发 hasLayout
清除浮动最佳实践(after伪元素闭合浮动):
.clearfix:after{
content: "\200B";
display: table;
height: 0;
clear: both;
}
.clearfix{
*zoom: 1;
}
什么是 FOUC(Flash of Unstyled Content)? 如何来避免 FOUC?
当使用 @import 导入 CSS 时,会导致某些页面在 IE 出现奇怪的现象: 没有样式的页面内容显示瞬间闪烁,这种现象称为“文档样式短暂失效”,简称为FOUC
产生原因:当样式表晚于结构性html加载时,加载到此样式表时,页面将停止之前的渲染。
等待此样式表被下载和解析后,再重新渲染页面,期间导致短暂的花屏现象。
解决方法:使用 link 标签将样式表放在文档 head
介绍使用过的 CSS 预处理器?
CSS 预处理器基本思想:为 CSS 增加了一些编程的特性(变量、逻辑判断、函数等)
开发者使用这种语言进行进行 Web 页面样式设计,再编译成正常的 CSS 文件使用
使用 CSS 预处理器,可以使 CSS 更加简洁、适应性更强、可读性更佳,无需考虑兼容性
最常用的 CSS 预处理器语言包括:Sass(SCSS)和 LESS
CSS优化、提高性能的方法有哪些?
多个css合并,尽量减少HTTP请求
将css文件放在页面最上面
移除空的css规则
避免使用CSS表达式
选择器优化嵌套,尽量避免层级过深
充分利用css继承属性,减少代码量
抽象提取公共样式,减少代码量
属性值为0时,不加单位
属性值为小于1的小数时,省略小数点前面的0
css雪碧图
浏览器是怎样解析CSS选择器的?
浏览器解析 CSS 选择器的方式是从右到左
在网页中的应该使用奇数还是偶数的字体?
在网页中的应该使用“偶数”字体:
偶数字号相对更容易和 web 设计的其他部分构成比例关系
使用奇数号字体时文本段落无法对齐
宋体的中文网页排布中使用最多的就是 12 和 14
margin和padding分别适合什么场景使用?
需要在border外侧添加空白,且空白处不需要背景(色)时,使用 margin
需要在border内测添加空白,且空白处需要背景(色)时,使用 padding
抽离样式模块怎么写,说出思路?
CSS可以拆分成2部分:公共CSS 和 业务CSS:
网站的配色,字体,交互提取出为公共CSS。这部分CSS命名不应涉及具体的业务
对于业务CSS,需要有统一的命名,使用公用的前缀。可以参考面向对象的CSS
元素竖向的百分比设定是相对于容器的高度吗?
元素竖向的百分比设定是相对于容器的宽度,而不是高度
全屏滚动的原理是什么? 用到了CSS的那些属性?
原理类似图片轮播原理,超出隐藏部分,滚动时显示
可能用到的CSS属性:overflow:hidden; transform:translate(100%, 100%); display:none;
什么是响应式设计?响应式设计的基本原理是什么?如何兼容低版本的IE?
响应式设计就是网站能够兼容多个终端,而不是为每个终端做一个特定的版本
基本原理是利用CSS3媒体查询,为不同尺寸的设备适配不同样式
对于低版本的IE,可采用JS获取屏幕宽度,然后通过resize方法来实现兼容:
$(window).resize(function () {
screenRespond();
});
screenRespond();
function screenRespond(){
var screenWidth = $(window).width();
if(screenWidth <= 1800){
$("body").attr("class", "w1800");
}
if(screenWidth <= 1400){
$("body").attr("class", "w1400");
}
if(screenWidth > 1800){
$("body").attr("class", "");
}
}
什么是视差滚动效果,如何给每页做不同的动画?
视差滚动是指多层背景以不同的速度移动,形成立体的运动效果,具有非常出色的视觉体验
一般把网页解剖为:背景层、内容层和悬浮层。当滚动鼠标滚轮时,各图层以不同速度移动,形成视差的
实现原理
以 “页面滚动条” 作为 “视差动画进度条”
以 “滚轮刻度” 当作 “动画帧度” 去播放动画的
监听 mousewheel 事件,事件被触发即播放动画,实现“翻页”效果
a标签上四个伪类的执行顺序是怎么样的?
link > visited > hover > active
L-V-H-A love hate 用喜欢和讨厌两个词来方便记忆
伪元素和伪类的区别和作用?
伪元素 -- 在内容元素的前后插入额外的元素或样式,但是这些元素实际上并不在文档中生成。
它们只在外部显示可见,但不会在文档的源代码中找到它们,因此,称为“伪”元素。例如:
p::before {content:"第一章:";}
p::after {content:"Hot!";}
p::first-line {background:red;}
p::first-letter {font-size:30px;}
伪类 -- 将特殊的效果添加到特定选择器上。它是已有元素上添加类别的,不会产生新的元素。例如:
a:hover {color: #FF00FF}
p:first-child {color: red}
::before 和 :after 中双冒号和单冒号有什么区别?
在 CSS 中伪类一直用 : 表示,如 :hover, :active 等
伪元素在CSS1中已存在,当时语法是用 : 表示,如 :before 和 :after
后来在CSS3中修订,伪元素用 :: 表示,如 ::before 和 ::after,以此区分伪元素和伪类
由于低版本IE对双冒号不兼容,开发者为了兼容性各浏览器,继续使使用 :after 这种老语法表示伪元素
综上所述:::before 是 CSS3 中写伪元素的新语法; :after 是 CSS1 中存在的、兼容IE的老语法
如何修改Chrome记住密码后自动填充表单的黄色背景?
产生原因:由于Chrome默认会给自动填充的input表单加上 input:-webkit-autofill 私有属性造成的
解决方案1:在form标签上直接关闭了表单的自动填充:autocomplete="off"
解决方案2:input:-webkit-autofill { background-color: transparent; }
input [type=search] 搜索框右侧小图标如何美化?
input[type="search"]::-webkit-search-cancel-button{
-webkit-appearance: none;
height: 15px;
width: 15px;
border-radius: 8px;
background:url("images/searchicon.png") no-repeat 0 0;
background-size: 15px 15px;
}
网站图片文件,如何点击下载?而非点击预览?
<a href="logo.jpg" download>下载</a> <a href="logo.jpg" download="网站LOGO" >下载</a>
iOS safari 如何阻止“橡皮筋效果”?
$(document).ready(function(){
var stopScrolling = function(event) {
event.preventDefault();
}
document.addEventListener('touchstart', stopScrolling, false);
document.addEventListener('touchmove', stopScrolling, false);
});
你对 line-height 是如何理解的?
line-height 指一行字的高度,包含了字间距,实际上是下一行基线到上一行基线距离
如果一个标签没有定义 height 属性,那么其最终表现的高度是由 line-height 决定的
一个容器没有设置高度,那么撑开容器高度的是 line-height 而不是容器内的文字内容
把 line-height 值设置为 height 一样大小的值可以实现单行文字的垂直居中
line-height 和 height 都能撑开一个高度,height 会触发 haslayout,而 line-height 不会
line-height 三种赋值方式有何区别?(带单位、纯数字、百分比)
带单位:px 是固定值,而 em 会参考父元素 font-size 值计算自身的行高
纯数字:会把比例传递给后代。例如,父级行高为 1.5,子元素字体为 18px,则子元素行高为 1.5 * 18 = 27px
百分比:将计算后的值传递给后代
设置元素浮动后,该元素的 display 值会如何变化?
设置元素浮动后,该元素的 display 值自动变成 block
怎么让Chrome支持小于12px 的文字?
.shrink{
-webkit-transform:scale(0.8);
-o-transform:scale(1);
display:inline-block;
}
让页面里的字体变清晰,变细用CSS怎么做?(IOS手机浏览器字体齿轮设置)
-webkit-font-smoothing: antialiased;
font-style 属性 oblique 是什么意思?
font-style: oblique; 使没有 italic 属性的文字实现倾斜
如果需要手动写动画,你认为最小时间间隔是多久?
16.7ms 多数显示器默认频率是60Hz,即1秒刷新60次,所以理论上最小间隔: 1s / 60 * 1000 = 16.7ms
display:inline-block 什么时候会显示间隙?
相邻的 inline-block 元素之间有换行或空格分隔的情况下会产生间距
非 inline-block 水平元素设置为 inline-block 也会有水平间距
可以借助 vertical-align:top; 消除垂直间隙
可以在父级加 font-size:0; 在子元素里设置需要的字体大小,消除垂直间隙
把 li 标签写到同一行可以消除垂直间隙,但代码可读性差
overflow: scroll 时不能平滑滚动的问题怎么处理?
监听滚轮事件,然后滚动到一定距离时用 jquery 的 animate 实现平滑效果。
一个高度自适应的div,里面有两个div,一个高度100px,希望另一个填满剩下的高度
- 方案1: .sub { height: calc(100%-100px); }
- 方案2: .container { position:relative; } .sub { position: absolute; top: 100px; bottom: 0; }
- 方案3: .container { display:flex; flex-direction:column; } .sub { flex:1; }
作为面试常客,学会这些,面试多点把握,同学间逼格升高
周五,老大说他面试了一个问题,是css居中的问题,然后我们在这边就讨论了一番,周末嗨玩,尾巴上想起这件事,特来总结,希望能帮助到求职和学习的朋友!
参考了这篇文章,快速传送门内容都是我手敲实践过的可靠!
这类的其实是img标签,这个markdown转换有问题,特来提醒
1.水平居中的 margin:0 auto;
关于这个,大家也不陌生做网页让其居中用的比较多,
这个是用于子元素上的,前提是不受float影响
<style>
*{
padding: 0;
margin: 0;
}
.box{
width: 300px;
height: 300px;
border: 3px solid red;
/*text-align: center;*/
}
img{
display: block;
width: 100px;
height: 100px;
margin: 0 auto;
}
</style>
<!--html-->
<body>
<div class="box">

</div>
</body>
2.水平居中 text-align:center;
img的display:block;类似一样在不受float影响下进行
实在父元素上添加效果让它进行水平居中
<style>
*{
padding: 0;
margin: 0;
}
.box{
width: 300px;
height: 300px;
border: 3px solid red;
/*text-align: center;*/
}
img{
display: block;
width: 100px;
height: 100px;
margin: 0 auto;
}
</style>
<!--html-->
<body>
<div class="box">

</div>
</body>
3.水平垂直居中(一)定位和需要定位的元素的margin减去宽高的一半
这种方法的局限性在于需要知道需要垂直居中的宽高才能实现,经常使用这种方法
<style>
*{
padding: 0;
margin: 0;
}
.box{
width: 300px;
height: 300px;
background:#e9dfc7;
border:1px solid red;
position: relative;
}
img{
width: 100px;
height: 150px;
position: absolute;
top: 50%;
left: 50%;
margin-top: -75px;
margin-left: -50px;
}
</style>
<!--html -->
<body>
<div class="box" >

</div>
</body>
水平垂直居中1
4.水平垂直居中(二)定位和margin:auto;
这个方法也很实用,不用受到宽高的限制,也很好用
<style>
*{
padding: 0;
margin: 0;
}
.box{
width: 300px;
height: 300px;
background:#e9dfc7;
border:1px solid red;
position: relative;
}
img{
width: 100px;
height: 100px;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
}
</style>
<!--html -->
<body>
<div class="box" >

</div>
</body>
水平垂直居中2
5.水平垂直居中(三)绝对定位和transfrom
这个方法比较高级了,用到了形变,据我所知很多大神喜欢使用这个方法进行定位,逼格很高的,学会后面试一定要用!
<style>
*{
padding: 0;
margin: 0;
}
.box{
width: 300px;
height: 300px;
background:#e9dfc7;
border:1px solid red;
position: relative;
}
img{
width: 100px;
height: 100px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
</style>
<!--html -->
<body>
<div class="box" >

</div>
</body>
水平垂直居中3
6.水平垂直居中(四)diplay:table-cell
其实这个就是把其变成表格样式,再利用表格的样式来进行居中,很方便
<style>
.box{
width: 300px;
height: 300px;
background:#e9dfc7;
border:1px solid red;
display: table-cell;
vertical-align: middle;
text-align: center;
}
img{
width: 100px;
height: 150px;
/*margin: 0 auto;*/ 这个也行
}
</style>
<!--html -->
<body>
<div class="box" >

</div>
</body>
水平垂直居中4
7.水平垂直居中(五)flexBox居中
这个用了C3新特性flex,非常方便快捷,在移动端使用完美,pc端有兼容性问题,以后会成为主流的
<style>
.box{
width: 300px;
height: 300px;
background:#e9dfc7;
border:1px solid red;
display: flex;
justify-content: center;
align-items:center;
}
img{
width: 150px;
height: 100px;
}
</style>
<!--html -->
<body>
<div class="box" >

</div>
</body>
垂直居中5
常见又实用的例子就先写到这,欢迎提意见,谢谢大家!喜欢请点个喜欢,也是对我的支持和鼓励!
CSS 并不简单 -- 一道微信面试题的实践
本系列会持续分享本人学习到的CSS知识点、技巧和效果展示。如有错误,希望您能指出。前段时间有一位大牛分享的几道微信的面试题,其中一道是求一个HTML元素的background-color的题目,鉴于对这道题目的学习,我写下了这篇文章。
优先级的计算规则
!important 这个关键字的优先级最高。要优化考虑使用样式规则的优先级来解决问题而不是 !important.
下面要引入特殊值 0,0,0,0 每一位为0~255(基本上不会超过255的)
内联样式. 记做: 1,0,0,0
然后是ID选择器. 记做: 0,1,0,0
类选择器、属性选择器和伪类选择器. 记做: 0,0,1,0
元素选择器和伪元素选择器. 记做: 0,0,0,1
通用选择器(星号)、组合符合(+,>,~," ")和否定伪类(:not())不影响优先级.
如果他们的优先级一样的话,则是后声明的样式覆盖前面声明的样式.
举个简单的栗子:
a:hover {
color: red;
}
a:link {
color: yellow;
}
根据以上的计算规则我们可以得到 a:hover的优先级为 0,0,1,1,a:link的优先级也为 0,0,1,1。所以a:link的样式覆盖了a:hover。所以我们平常写这两个的不同样式时会把hover放在link的后面。
原生JS获取元素的样式
可能很多人用惯了jquery,突然让你用原生JS获取一个div的背景颜色,高高兴兴的搜了一个element.style.backgroundColor,然后一脸懵逼,为什么没有值?
var d = document.querySelector('#d1');
d.style.backgroundColor; //为什么它有时间没有值。
因为style不能读取样式表中的样式,是不是很尴尬!接下来让我们来感受一下JS的魅力:
/**
* 将属性名转化为驼峰命名格式
*/
function camelize(str) {
return str.replace(/-(\w)/g, function (matchStr, p1) {
return p1.toUpperCase();
})
}
function getStyle(element, name) {
if (!element || !name) {
return false;
}
//查看内敛样式是否存在 它的优先级最高 !important这里不考虑
var value = element.style[name];
if (value) {
return value;
}
if (element.currentStyle) {
//IE中
value = element.currentStyle[name];
} else {
if (window.getComputedStyle) {
//标准浏览器
value = window.getComputedStyle(element, null).getPropertyValue(name);
}
}
return value;
}
是不是感觉其实原生的JS也是那么的优美,只是浏览器的兼容性埋没它的美丽。以上是个简单的获取元素某个样式属性的方法。其中还有很多问题,比如说!important。。。
在下面微信面试题求解的方法这篇文章的评论中,有人提到了用canvas的方式。然后我查阅了文档,看到了Drawing DOM Content To Canvas这篇文章,不过通过实践,发现通过svg将html元素转化图片,再填入到canvas中的方式,外部样式表并不能起作用。这就尴尬了,可能是我对那篇文章理解的还不够深刻(如果有人遇到同样的问题,能够指点一下),最终我选择了通过html2canvas插件实现我的需求。
获取到目标元素的位置信息
去除目标元素的后代元素, 以防止造成干扰判断。
对整个页面进行截图,回调函数中恢复目标元素的后代节点。
获取目标元素的像素集合。
因为只能获取到一个个的像素点,我这里只想到了去掉border区域的其他的某点颜色作为背景颜色。
这里只能判断纯色背景(好像有点蠢),有更好的判断方法,请留言指点。
直接上代码:
const canvas = document.createElement('canvas'),
context = canvas.getContext('2d'),
div = document.querySelector('.demo1');
const rect = div.getBoundingClientRect(), //获取元素的位置信息
x = rect.left,
y = rect.top,
w = rect.width,
h = rect.height;
canvas.width = document.body.clientWidth;
canvas.height = document.body.clientHeight;
function getColor() {
//去掉目标元素的后代元素
let childnodes = removeChilds(div);
//对页面进行截屏
html2canvas(document.body, {canvas: canvas}).then((canvas) => {
//获取目标元素的像素集合
const imageData = context.getImageData(x,y,w,h);
//恢复目标元素的后代元素
addChilds(div, childnodes);
childnodes = null;
/**
* 去掉border的影响
*/
const border = parseInt(getStyle(div,"border-width"));
const index = (border * w + border) * 4;
const r = imageData.data[index],
g = imageData.data[index + 1],
b = imageData.data[index + 2],
a = imageData.data[index + 3];
console.log("rgba(" + r + "," + g + "," + b + "," + a + ")");
});
};
//剥离后代元素
function removeChilds(element) {
let eleArray = Array.from(element.childNodes);
eleArray.forEach((item) => {
element.removeChild(item);
})
return eleArray;
}
//加上后代元素
function addChilds(element, nodes) {
nodes.forEach((item) => {
element.appendChild(item);
})
}
到这里,这个题目也告一段落了。哈哈,感觉您用心的看完,给你点个赞。如果文章有误,望君评论指点。
一个普通本科在校生的前端学习之路
写在前面
Hello,大家好,我是卡农。上周Michael兄分享的内容机械转行前端,半年零基础自学的心路历程干货满满,非常精彩。本周的分享由我来带给大家。首先非常感觉杰克哥给我这次机会让我能够在这里分享一点学习的经验,也非常感谢F7哥提供的这么好的交流平台让大家能够在这里心无旁骛的讨论技术,共同进步。今天我分享的内容主要是关于前端初学者的学习路线和一些建议,还有自己在准备校招过程中的一点经验。由于我目前还是在校生,所以在某些问题的见解和选择上可能会更多的偏向于学生的思维,不一定适合群里的所有人,不足的地方希望大家多多指点,当然我会尽量从更大的适用人群的角度去输出我的经验,希望可以对大家前端学习有所帮助。
我会从我的入坑之路、初学历程、学习路线以及准备应聘过程中的简历、知识、心态准备几个方面来给大家分享。
我是如何选择这个方向
严格意义上来说,我学的专业并不属于计算机(智能科学与技术),更偏向于一个软硬件结合的学科,而很凑巧的我们学校在安排我们专业课的时候把硬件课程放到了一个更重要的位置。所以专业课里能学到的知识其实并不多,当初也是见到这么霸气的名字才填的专业。如果按照我们专业的路线,我以后应该研究的是人工智能、机器学习、机器视觉或者自然语言处理这些方向。但是在大二,我很认真的研究了这些可能的方向之后,我很严肃的发现了一个问题。这些看起来很高大上的学科或者职业,在我们这种学校是一个很尴尬的存在。以以我们这种普通学校本科生的学力和研究深度,几乎不太可能在这些方向上找到合适的工作(至少是没有先例的),当然也有想过做第一个吃螃蟹的人,但是当认真审视自己的没有良好的基础学科功底和对这些方向有限的热情之后,我还是选择放弃。这样,唯二的可选项是继续深造和选择别的方向。因为我一直都没有在国内继续深造的打算,所以我很果断的放弃了这个选项。于是在选择别的方向的路上,很巧合的碰到了学校计算机学院(我们专业被分到自动化学院)各种实验室的招新。宣讲会听了一场又一场,发现我都大二了(对大一学生的要求比较低),还没有任何可以拿得出手的作品,也没有比较熟悉的编程语言,只有对互联网和科技行业满满的热情。最后抱着试试看得心态,初步选定了前端和产品两个方向。但是在后来的就业前景、学习路线以及未来的发展这些综合考虑之下(信息主要来自知乎),还是选择了技术路线的前端。所幸的是那时候,大家的水平都不高,在我挑灯夜读了大概一周之后,很凑巧的遇到一个非常赏识我的学姐,让我进了他们实验室的WEB组。也就正式开始了我的前端之路。
我的初学之路
对于学生,我强烈推荐加入学校的实验室,这会对你的学习之路有极大的帮助,在后面我会提到。
很幸运,我所在的实验室是一个以项目为驱动的实验室。实验室里有各个方向的人才,嵌入式、安卓开发、大数据、WEB前端、WEB后台等等,当你有一个好的idea很快可以汇集到各个方向的成员去实现它。于是我的第一个项目开始了。就是写一个简单的实验室官网。
当然这时候,我才知道自己其实只是了解一点皮毛都算不上的知识,如何开始一个项目,前期的需求分析怎么写,网站整体怎么设计,用什么技术栈,如何规范代码,如何写出健壮可维护的代码,甚至与还有网站放什么东西,资料哪里来这些问题,一下子全部都出现了。我根本无从下手,不知道从哪里开始。这个时候,有人指导的重要性就凸显出来了。在学长学姐的指导下,我参考了以前的项目计划书花了一周时间写出了网站的需求分析,画出了大体的布局图,选定了技术框架用Bootstrap。这个时候我就是在慕课网和官网上看Bootstrap的使用教程,发现仅仅是使用也没有什么难度,大概两周基本上都会了。但是会照着例子敲代码并没有什么用,还是什么都做不出来。这个时候,我做了一件很可耻的事情,我把学校成立比较早的几家实验室官网的代码都扒了下来,看他们的目录结构、布局以及代码。很幸运的是大家都没有在这个静态网站上使用太复杂的技术,基本上都是我能看得懂的CSS和HTML,JS的部分很少。于是,参考他们的例子和我之前自己设计的整体布局和结构,我大概写出了网站的整体框架,虽然很丑,虽然即使是用了Bootstrap还有很多布局上的Bug,但是看到自己设计并写出来的第一个网站还是非常激动的。后面的工作就是在实际编写过程中,不断的改代码,改布局,甚至还多次改了需求,历时大概两个月加上一个寒假,终于完成了自己的第一个正式上线的作品。在这期间,我还购买并配置了自己的云服务器,自己的博客系统,自己的Github,还学会了linux的基本操作。
要知道,在几个月以前,我是想都没想过自己能够亲自写出一个网站并提供给这么多人使用,一是不相信我会有这样的机会,二是不相信我有这样的能力。but so what,事实是我真的做出来了这个东西,而且以后我会做出更多更好的东西。我写这段经历希望和大家分享的就是,dont be shy,勇敢的踏出你的第一步,如果你不给自己一个机会,你永远都不会知道你到底能做什么,在这之前我完全不知道如何开始并完成一个项目,也不知道什么博客,Github,云服务器,这些完全是因为在这个项目中会用到,我不得已去学习,但是一开始学习我才发现这些东西为我们带来的便利远远超乎我的想象,于是已经停不下来了。所以对于刚入行的初学者,我强烈的建议你,发挥你的想象力,尝试亲手去做一个完整的作品,当你想去实现一个东西,想去完成一件事情的时候,你会有更充足的热情和动力去为之学习,每一次学习都是都会离你的目标更进一步,而每一次完成作品中的一个部分你就会更有动力去继续,这是一个正向激励的良性循环。相信在这种情况下,你会学的更快更有深度。
很容易看到,对我的整个成长过程,学校实验室提供的资源、平台和氛围起了很重要的作用。在这里,我可以非常容易找到和自己同方向的学长学姐,在这里,我想再次想帮助过我的学长学姐们说声“感谢”,没有你们当初你们的指点,我现在还在泥潭中打滚,没有方向的乱撞。也很容易有各种机会去做出会被大家使用的产品,同时还有良好的学习氛围.举个简单的例子,在没有加入实验室之前,我最多学到九点(因为学校图书馆九点钟关门),而且还要受到各种干扰,在加入实验室之后,只要去了,我很少有十点之前回宿舍,因为在这个环境里,大家都在学习,都在讨论,你很难有其他的想法。而住的更近的同学院同学,在保安大爷没来催人之前,是绝对不会走的。
当你可以完整的做一个小项目的时候,我相信常用的技术你肯定都了解的差不多了,但是用归用,如果仅仅是会用某项术,对你的成长帮助是非常有限的。
学习路线推荐
这个时候我推荐可以花大块的时间系统学习知识点。比如,多久时间学习HTML4.1 HTML5 MDN-HTML5CSS2.1,CSS3 雾雨漂零CSS手册,ES5,ES6/ES7 阮一峰ES6手册等等。这个时候的学习就是既要有广度又要有深度。不必说的是JavaScript高级程序设计豆瓣链接这本书,也就是大家常说的高程,基本上每个合格的前端程序员都要熟读很多很多次,每次读都会有新发现。JS最原理性的东西这里面都解释的很清楚,但是它也有很多不够深入的地方,这个时候犀牛书就出现了。但是犀牛书(JavaScript权威指南) 豆瓣链接讲的很细,很深,反正目前我是基本没怎么看,水平还不够很多地方理解不了。但是想深入理解JavaScript,这本书也是必读的。CSS方面,我推荐CSS权威指南豆瓣链接和W3C 大漠老师 W3C-PLUS的图解CSS3 豆瓣链接,基本看熟这两本书,在绝大多数情况下CSS方面的深度和广度就都够了。
推荐一些网站,一个百度IFE前端技术学院,里面有百度IFE前端团队为初学者设置的循序渐进的前端Tasks,只要按照顺序一步一步做出来,你的前端技术一定会上一个台阶。而且有很多厉害的学学员在做同样的事情,可以尽情参考和评价别人的代码,可以学到很多的东西。还有一个是Free Code Camp,应该是全世界最火的技术学习网站,和上一个类似,也是任务形式的,他会提供很多的学习资源,然后完成目标学习任务,学习结束并完成作品,还可以得到学习认证证书。
但是光有这些知识也还是不够的,现在的前端工程师不是只有HTML、CSS和JavaScript,现在的前端还要求了解网络协议、网络请求、浏览器运行机制、前端性能优化、服务端等知识,你没有办法很系统的全面的去学习,学的太深,可能你会发现光着一个知识点就够我研究几个月了,那么如何判断学到什么程度呢?我觉得这个就需要根据你自己的情况来权衡,比我我自己,我是在校生,我有大把的时间,而且我以后要面对的是校招,校招是一个很注重基础知识的面试,而且我也希望能够深入的了解一些原理性的知识。那么我当然可以更深入的去了解这些相对属于辅助性知识的内容,网络协议我可以看HTTP权威指南 豆瓣链接,服务端的知识我可以自己去搭一个服务器,做一个前后端完全自己完成的项目,但是也有很多人网络协议看一遍博文就够了,服务端只是知道Node.js、PHP,但是他也可以很出色的完成前端的任务,对于这些东西我的建议的如果你有足够的时间和学力,你可以学的更深入一些,相信这些知识无论是对你自己驾驭手中的工作还是以后的发展都会有很大的帮助。
在这些路线学完之后,不出意外的话你应该有了自己的常用的组件库,比如轮播图、模态框等,还有JS的类库比如操作Cookie、操作LocalStorage、Ajax等。
接下来,你可以尝试用这些技术重构之前做的小项目,或者可以尝试去做一个更复杂的项目,比如模仿一个知乎、自己动手写一个博客系统等等。反正,到现在,基本的技术应该都会,只是还不熟练,需要的就是大量的练习使这些技术融会贯通。
如何准备校招
因为最近一段时间,我都在准备校招,走了不少弯路,也踩了不少坑,希望也可以把这部分的经验分享给大家。
简历准备
既然要去面试,简历当然是最基础的准备工作了。对于技术路线的人来说呢,简历需要注意哪些地方呢。简单说下我的看法。
首先简历一定要简洁明了,不然怎么叫简历。简洁,主要包括排版、配色和字体。一般的建议是主色调最好用浅色调,整个简历的配色最好不要超过两种,排版就按照自然文档流的竖排排版,每个大的区块之间有明显的分界,字体推荐使用微软雅黑、黑体、宋体等这种常见的字体,一是看起来舒服无压力,二是常见字体会让HR产生亲切感,当然也不是不可以使用其他字体,只是陌生的字体会有很大的风险,除非十分有把握,否则不推荐冒险。
其次是简历内容的书写,最重要的一点就是尽量写和你求职意向相关的内容,并且要主次分明。举个例子,在写校园经历的时候,A经历是担任全校最大社团某某会部长,组织了某某活动,成功吸引到多少人参与,达到了什么效果,B经历是担任某某不知名社团社员,完成了社团的网站建设,组织技术沙龙,吸引到多少人参与。对于很多同学,很容易先入为主的放弃B经历而选择A,理由也很好,A社团是全校闻名的一级社团,人尽皆知,在这样的社团里组织活动并获得良好反响是我实力的证明。而B社团,人数很少,在学校默默无闻,没有几个人知道,没有什么说服力。这非常对,但是我想问的是A社团证明的你的能力是今天面试官关心的能力吗?既然是技术面试,最关心的当然是技术能力,而且对于面试官来说他才不会在乎A、B社团那个人多,那个比较有名,在他们眼里都是一样的社团,他更关心的是你在里面做了什么、承担了什么责任。很显然,建设社团网站、举办技术沙龙这种经历,对技术面试来说是更加分的。
在写经历的时候,一定把与技术相关的放到最显眼的位置,同时把自己最得意、最熟悉的项目放在前面,始终记住的是面试的是技术岗,始终把技术能力放在第一位,有其他的机会的时候再展示附加的能力。
知识准备
其实在校招面试中,最注重的还是基础知识。以我长期以来助攻实验室学长学姐面试的经历来看,问的最多的问题就那么几类。一个是高程中的基础知识,比如原型、原型链、闭包、对象、继承等,一个是网络协议、运行机制,比如TCP三次握手、Event Loop、消息队列等,再就是算法,比如数组去重、快速排序、冒泡排序等。当然还有CSS和HTML相关的知识,热点的是Flex,Position,CSS画各种图形,如何实现垂直水平居中,常用的浏览器Hack代码等,这些相对比较杂且多,但是需要理解的部分不多基本上过几次就能知道,复习起来非常快。
我的建议是在复习这些知识的时候,最好不仅要知道基本的内容,还要了解其概念和外延。
举个例子, posiation有哪几种属性,各有什么特点?
绝大多数人都能回答出static | inherit | relative | absulote | fixed,其中fixed脱离文档流,相对窗口定位,absulote脱离文档流,相对最近的一个Position属性不为static的父元素定位,relative不脱离文档流,相对元素原来的位置定位。当然,这些说的是没错的。但是,如果你还可以说出 center | page | sticky 并且知道这几种定位方式出现的缘由会不会更好,即为什么会有sticky定位,它解决了之前用CSS解决不了的什么问题或者更便捷的实现了之前用CSS需要大段代码才能实现的效果。如果你还能说出目前的兼容性如何,都用在哪些地方,会不会更好。而由Position有经验的面试官又会很容易的引出脱离文档流的问题,如何脱离文档流,不同的脱离文档流的方式各有什么特点等等。
问:什么是CSS reset
在不同浏览器之间,默认样式有着诸多差异和问题,而为了在不同浏览器之间具备相同的视觉效果,开发人员往往会在样式表文件中引入一段CSS代码,如meyerweb.com/eric/tools/…,我们把这个过程叫做CSS reset。
当然,好处就和他的作用一样。但是我们应该认识其缺点,很多如排版标签,列表标签等这样的语义元素就失去了他的意义,在没有为其设置其他样式时,视觉上和其他内容也没了区别;如果页面内有第三方内容嵌入,则会影响第三方内容的视觉效果;而很多开发人员更是直接百度一段代码,复制到自己的项目中,我认为这样的开发是不负责任的。
个人认为在项目中可根据需求对一些全局样式进行设置,如字体,字号等,而对于元素的样式设置应该通过选择器精确的设置。在项目中,本人一般都会建立一个基础的样式文件,里面编写通用的类选择器,在需要的元素上添加类名达到重置的效果。如
.no-padding {padding: 0;}
.only-content {padding: 0;margin: 0;border: 0}
<body class="only-content user-difined-className"></body>
问:CSS性能优化
在看到这个问题的时候,扪心自问,还真没在项目中考虑太多CSS性能优化。以下内容由网络信息总结。
作为一名前端,在开始学习时就会知道一句话——样式放在文档头部,脚本放在文档底部。根据浏览器工作过程,我们知道渲染是在加载完样式文件后开始的,所以样式文件放在头部可减少页面空白的时间,而放在底部,页面需要等待HTML内容加载完成才会加载样式文件,就会导致页面有段时间看上去没有样式(的确没有)。
在CSS优化中,众所周知的估计就是加载优化吧。在实际项目中,一般通过减少使用import或者不使用import,压缩文件体积等方式来减少网络请求,减少传输内容来提高加载性能。
我们可以从以下方面进行调优:
尽量避免使用: expression表达式[IE]以及filter属性[IE]。expression表达式在文档的很多交互事件中都会执行,如页面滚动,鼠标滚动,改变窗口大小等;而filter属性比较消耗内存(非常),不仅如此,所以用到该filter的元素渲染时都会重新分析该样式,而且下载filter里的图片会导致浏览器停止渲染。
css缩写:在css中很多属性可设置多个值,如margin,padding,border,font,background等,尽量直接对该属性设置多个值,避免多个值分开设置,如
no:
padding-left: 0;
padding-right: 1px;
padding-top: 2px;
padding-bottom: 3px;
do:
padding: 2px 1px 3px 0
减少使用不必要的并行规则,如button#oneBtn{...},button.btn{...}。对于浏览器来讲,定位一个oneBtn和.btn比同时定位button#oneBtn,button.btn更快。
尽量减少规则层数,层数越多,定位越慢(非常慢),使用一个有语义的选择器往往能够取得更好的效率。
利用好继承机制。
减少重布局以及重绘。改变元素大小,位置的css属性将会导致相关图层重新布局,不改变节点的大小和位置的属性改变不会触发重布局,如果改变了渲染效果会触发重绘。
问:CSS预处理
什么是CSS预处理呢?CSS预处理是一种技术,可以很好的提升CSS的编程性,开发效率以及可维护性,就是像编写其他程序一样,可以通过定义变量,调用函数等方式编写程序,最后通过特殊的处理器输出CSS代码。
该技术发展到今天,已经有很多成熟的CSS预处理器语言,如Sass,LESS等,并在很多大型项目中使用。
问:浮动的原理和工作方式,会产生什么影响呢,要怎么处理?
工作方式:浮动元素脱离文档流,不占据空间。浮动元素碰到包含它的边框或者浮动元素的边框停留。
影响:
浮动会导致父元素无法被撑开,影响与父元素同级的元素。
与该浮动元素同级的非浮动元素,如果是块级元素,会移动到该元素下方,而块级元素内部的行内元素会环绕浮动元素;而如果是内联元素则会环绕该浮动元素。
与该元素同级的浮动元素,对于同一方向的浮动元素(同级),两个元素将会跟在碰到的浮动元素后;而对于不同方向的浮动元素,在宽度足够时,将分别浮动向不同方向,在宽度不同是将导致一方换行(换行与HTML书写顺序有关,后边的将会浮动到下一行)
浮动元素将被视作为块元素
而浮动元素对于其父元素之外的元素,如果是非浮动元素,则相当于忽视该浮动元素,如果是浮动元素,则相当于同级的浮动元素。
而常用的清除浮动的方法,则如使用空标签,overflow,伪元素等。在使用基于浮动设计的CSS框架时,自会提供清除的方法,个人并不习惯使用浮动进行布局。
问:CSS有哪些选择器?它们的权重怎么计算的?
CSS选择器分基本选择器(元素选择器,类选择器,通配符选择器,ID选择器,关系选择器),属性选择器,伪类选择器,伪元素选择器,以及一些特殊选择器,如has,not等。
在CSS中,权重决定了哪些CSS规则生效,浏览器按如下规则进行CSS权重计算
1000:内联样式
0100:ID选择器
0010:类,伪类,属性选择器
0001:元素,伪元素,通配符,子选择器,相邻选择器等
无:继承样式
浏览器通过对元素上的CSS规则进行权重计算,权重高的规则将生效,如果权重相同则最后的规则生效,而使用的!important的规则将具备最高权重,如果多条规则有!important,同样是最后的规则生效。
20.描述下“reset”CSS文件的作用和使用它的好处。
因为浏览器的品种很多,每个浏览器的默认样式也是不同的,所以定义一个css reset可以使各浏览器的默认样式统一。
26.如何为有功能限制的浏览器提供网页?你会使用哪些技术和处理方法?
27.如何视觉隐藏网页内容,只让它们在屏幕阅读器中可用?
display:none;的缺陷搜索引擎可能认为被隐藏的文字属于垃圾信息而被忽略屏幕阅读器(是为视觉上有障碍的人设计的读取屏幕内容的程序)会忽略被隐藏的文字。
visibility:hidden;的缺陷这个大家应该比较熟悉就是隐藏的内容会占据他所应该占据物理空间3.overflow:hidden;一个比较合理的方法.texthidden{display:block;/*统一转化为块级元素*/overflow:hidden;width:0;height:0;}就像上面的一段CSS所展示的方法,将宽度和高度设定为0,然后超过部分隐藏,就会弥补上述一、二方法中的缺陷,也达到了隐藏内容的目的。
28.你用过栅格系统吗?如果使用过,你最喜欢哪种?
比如:Bootstrap,流式栅格系统,http://960.gs/,栅格系统延续美学。
29.你用过媒体查询,或针对移动端的布局/CSS吗?
媒体查询,就是响应式布局。通过不同的媒介类型和条件定义样式表规则。媒介查询让CSS可以更精确作用于不同的媒介类型和同一媒介的不同条件。
语法结构及用法:@media 设备名 only (选取条件) not (选取条件) and(设备选取条件),设备二{sRules}。
示例如下:
1 /* 当浏览器的可视区域小于980px */
2 @media screen and (max-width: 980px) {
3 #wrap {width: 90%; margin:0 auto;}
4 #content {width: 60%;padding: 5%;}
5 #sidebar {width: 30%;}
6 #footer {padding: 8% 5%;margin-bottom: 10px;}
7 }
8 /* 当浏览器的可视区域小于650px */
9 @media screen and (max-width: 650px) {
10 #header {height: auto;}
11 #searchform {position: absolute;top: 5px;right: 0;}
12 #content {width: auto; float: none; margin: 20px 0;}
13 #sidebar {width: 100%; float: none; margin: 0;}
14 }
30.你熟悉SVG样式的书写吗?
SVG 意为可缩放矢量图形(Scalable Vector Graphics)。
什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量的图形
SVG 使用 XML 格式定义图形
SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失
SVG 是万维网联盟的标准
SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体
书写示例如下:
1 <?xml version="1.0" standalone="no"?>
2 <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
3 <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg">
4 <circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red"/>
5 </svg>
31.如何优化网页的打印样式?
<link rel = "stylesheet" type = "text/css" media = "screen" href = "xxx.css"/>
其中media指定的属性就是设备,显示器上就是screen,打印机则是print,电视是tv,投影仪是projection。打印样式示例如下:
<link rel = "stylesheet" type = "text/css" media = "print" href = "yyy.css"/>
但打印样式表也应注意以下事项:
打印样式表中最好不要用背景图片,因为打印机不能打印CSS中的背景。如要显示图片,请使用html插入到页面中。
最好不要使用像素作为单位,因为打印样式表要打印出来的会是实物,所以建议使用pt和cm。
隐藏掉不必要的内容。(@print div{display:none;})
打印样式表中最好少用浮动属性,因为它们会消失。如果想要知道打印样式表的效果如何,直接在浏览器上选择打印预览就可以了。
32.在书写高效CSS时会有哪些问题需要考虑?
1.样式是:从右向左的解析一个选择器;
2.ID最快,Universal最慢有四种类型的key selector,解析速度由快到慢依次是:ID、class、tag和universal ;
3.不要tag-qualify(永远不要这样做ul#main-navigation{}ID已经是唯一的,不需要Tag来标识,这样做会让选择器变慢。);
4.后代选择器最糟糕(换句话说,下面这个选择器是很低效的:html body ul li a{});
5.想清楚你为什么这样写;
6.CSS3的效率问题(CSS3选择器(比如:nth-child)能够漂亮的定位我们想要的元素,又能保证我们的CSS整洁易读。但是这些神奇的选择器会浪费很多的浏览器资源。);
7.我们知道#ID速度是最快的,那么我们都用ID,是不是很快。但是我们不应该为了效率而牺牲可读性和可维护性。
33.使用CSS预处理器的优缺点有哪些?
LESS&SassLESS是受Sass启发而开发的工具,它列出了如下开发的理由:
“为什么要开发一个Sass的替代品呢?原因很简单:首先是语法。Sass的一个关键特性是缩进式的语法,这种语法可以产生柱式外观的代码。但是你需要花费时间学习一门新的语法以及重新构建你现在的样式表。LESS给CSS带来了很多特性,使得LESS能够和CSS无缝地紧密结合在一起。因此,你可以平滑地由CSS迁移到LESS,如果你只是对使用变量或者操作感兴趣的话,你不需要学习一整门全新的语言。”
StylusStylus相对前两者较新,可以看官方文档介绍的功能。
1.来自NodeJS社区,所以和NodeJS走得很近,与JavaScript联系非常紧密。还有专门JavaScript API:http://learnboost.github.io/stylus/docs/js.html;
2.支持Ruby之类等等框架;
3.更多更强大的支持和功能总结:Sass看起来在提供的特性上占有优势,但是LESS能够让开发者平滑地从现存CSS文件过渡到LESS,而不需要像Sass那样需要将CSS文件转换成Sass格式。Stylus功能上更为强壮,和js联系更加紧密。
34.如果设计中使用了非标准的字体,你该如何去实现?
所谓的标准字体是多数机器上都会有的,或者即使没有也可以由默认字体替代的字体。
方法:
用图片代替
web fonts在线字库,如Google Webfonts,Typekit等等;http://www.chinaz.com/free/2012/0815/269267.shtml;
@font-face,Webfonts(字体服务例如:Google Webfonts,Typekit等等。)
35.解释下浏览器是如何判断元素是否匹配某个CSS选择器?
从后往前判断。浏览器先产生一个元素集合,这个集合往往由最后一个部分的索引产生(如果没有索引就是所有元素的集合)。然后向上匹配,如果不符合上一个部分,就把元素从集合中删除,直到真个选择器都匹配完,还在集合中的元素就匹配这个选择器了。举个例子,有选择器:
1 body.ready#wrapper>.lol233
先把所有class中有lol233的元素拿出来组成一个集合,然后上一层,对每一个集合中的元素,如果元素的parent id不为#wrapper则把元素从集合中删去。再向上,从这个元素的父元素开始向上找,没有找到一个tagName为body且class中有ready的元素,就把原来的元素从集合中删去。至此这个选择器匹配结束,所有还在集合中的元素满足。大体就是这样,不过浏览器还会有一些奇怪的优化。为什么从后往前匹配因为效率和文档流的解析方向。效率不必说,找元素的父亲和之前的兄弟比遍历所哟儿子快而且方便。关于文档流的解析方向,是因为现在的CSS,一个元素只要确定了这个元素在文档流之前出现过的所有元素,就能确定他的匹配情况。应用在即使html没有载入完成,浏览器也能根据已经载入的这一部分信息完全确定出现过的元素的属性。为什么是用集合主要也还是效率。基于CSS Rule数量远远小于元素数量的假设和索引的运用,遍历每一条CSS Rule通过集合筛选,比遍历每一个元素再遍历每一条Rule匹配要快得多。
36.解释一下你对盒模型的理解,以及如何在CSS中告诉浏览器使用不同的盒模型来渲染你的布局。
关于盒模型请看文章CSS之布局与定位。
请解释一下*{box-sizing:border-box;}的作用,并且说明使用它有什么好处?
说到IE的bug,在IE6以前的版本中,IE对盒模型的解析出现一些问题,跟其它浏览器不同,将border与padding都包含在width之内。而另外一些浏览器则与它相反,是不包括border和padding的。
在我们开发的过程中会发现,有时候,如果对页面中的大区域进行设置时,将border、padding计算到width和height之内,反而更灵活。但W3C的CSS2.1规范却规定了他们并不能被包含其中。考虑到这个问题,css3中引入了一个新的属性:box-sizing,它具有“content-box”和”border-box“两个值。
1 box-sizing:content-box
当我们设置box-sizing:content-box;时,浏览器对盒模型的解释遵从我们之前认识到的W3C标准,当它定义width和height时,它的宽度不包括border和padding。
1 box-sizing:border-box
当我们设置box-sizing:border-box;时,浏览器对盒模型的解释与IE6之前的版本相同,当它定义width和height时,border和padding则是被包含在宽高之内的。内容的宽和高可以通过定义的“width”和“height”减去相应方向的“padding”和“border”的宽度得到。内容的宽和高必须保证不能为负,必要时将自动增大该元素border box的尺寸以使其内容的宽或高最小为0。
37.请罗列出你所知道的display属性的全部值。
display属性的值列表如下:

38.请解释一下relative、fixed、absolute和static元素的区别?请解释一下inline和inline-block的区别?
关于第一个问题请看文章CSS之布局与定位 。
inline:此元素会被显示为内联元素,元素前后没有换行符。
inline-block:行内块元素。
39.你目前在使用哪一套CSS框架,或者在产品线上使用过哪一套?(Bootstrap,PureCSS,Foundation等等)
如果有,请问是哪一套?如果可以,你如何改善CSS框架?
请问你有使用过CSS Flexbox或者Grid specs吗?如果有,请问在性能和效率的方面你是怎么看的?
40.解释下事件代理。
JavaScript事件代理则是一种简单的技巧,通过它你可以把事件处理器添加到一个父级元素上,这样就避免了把事件处理器添加到多个子级元素上。当我们需要对很多元素添加事件的时候,可以通过将事件添加到它们的父节点而将事件委托给父节点来触发处理函数。这主要得益于浏览器的事件冒泡机制。事件代理用到了两个在JavaSciprt事件中常被忽略的特性:事件冒泡以及目标元素。
1 function getEventTarget(e) {
2 e=e||window.event;
3 return e.target||e.srcElement;
4 }
41.解释下JavaScript中this是如何工作的。
this永远指向函数运行时所在的对象,而不是函数被创建时所在的对象。匿名函数或不处于任何对象中的函数指向window 。
1.如果是call,apply,with,指定的this是谁,就是谁。
2.普通的函数调用,函数被谁调用,this就是谁。
42.解释下原型继承的原理。
以下代码展示了JS引擎如何查找属性:
1 function getProperty(obj,prop) {
2 if (obj.hasOwnProperty(prop)) {
3 return obj[prop];
4 } else if (obj.__proto__!==null) {
5 return getProperty(obj.__proto__,prop);
6 } else {
7 return undefined;
8 }
9 }
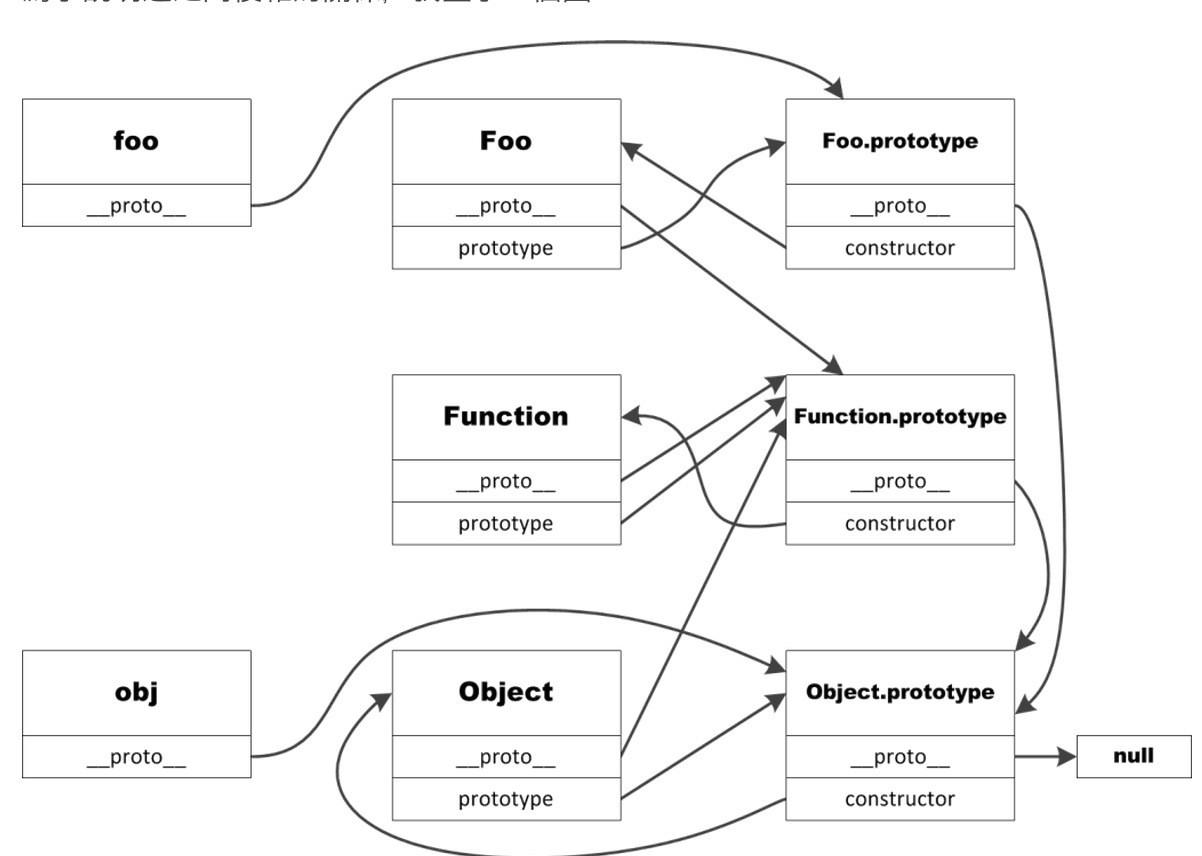
下图展示的原(prototype)的关联:

43.你是如何测试JavaScript代码的?
结合自己的项目经验进行讲述。(chrome使用技巧)
44.AMD vs.CommonJS?
请看文章JavaScript之模块化编程
45.什么是哈希表?
散列表(也叫哈希表),是根据关键码值直接进行访问的数据结构。也就是说,它通过把关键码值映射到表中一个位置来访问记录,以加快查找的速度。这个映射函数叫做散列函数,存放记录的数组叫做散列表。
46.解释下为什么接下来这段代码不是IIFE(立即调用的函数表达式):function foo(){}();.
- 要做哪些改动使它变成IIFE?
因为在解析器解析全局的function或者function内部function关键字的时候,默认是认为function声明,而不是function表达式,如果你不显示告诉编译器,它默认会声明成一个缺少名字的function,并且抛出一个语法错误信息,因为function声明需要一个名字。
1 var foo = function() {
2 // doSomeThing.
3 };
4
5 foo();
47.描述以下变量的区别:null,undefined或undeclared?
JavaScript的最初版本是这样区分的:null是一个表示"无"的对象,转为数值时为0;undefined是一个表示"无"的原始值,转为数值时为NaN。
但是,上面这样的区分,在实践中很快就被证明不可行。目前,null和undefined基本是同义的,只有一些细微的差别。
null表示"没有对象",即该处不应该有值。典型用法是:
- 用来初始化一个变量,这个变量可能被赋值为一个对象。
- 用来和一个已经初始化的变量比较,这个变量可以是也可以不是一个对象。
- 当函数的参数期望是对象时,被用作参数传入。
- 当函数的返回值期望是对象时,被用作返回值传出。
- 作为对象原型链的终点。
undefined表示"缺少值",就是此处应该有一个值,但是还没有定义。典型用法是:
- 变量被声明了,但没有赋值时,就等于undefined。
- 调用函数时,应该提供的参数没有提供,该参数等于undefined。
- 对象没有赋值的属性,该属性的值为undefined。
- 函数没有返回值时,默认返回undefined。
该如何检测它们?
null:表示无值;undefined:表示一个未声明的变量,或已声明但没有赋值的变量,或一个并不存在的对象属性。
==运算符将两者看作相等。如果要区分两者,要使用===或typeof运算符。
以下是不正确的用法:
1 var exp = undefined;
2
3 if (exp == undefined) {
4 alert("undefined");
5 }
exp为null时,也会得到与undefined相同的结果,虽然null和undefined不一样。注意:要同时判断undefined和null时可使用本法。
typeof返回的是字符串,有六种可能:"number"、"string"、"boolean"、"object"、"function"、"undefined"。
以下是正确的用法:
1 var exp = undefined;
2
3 if(typeof(exp) == undefined) {
4 alert("undefined");
5 }
JS中如何判断null?
以下是不正确的用法:
1 var exp = null;
2
3 if(exp == null) {
4 alert("is null");
5 }
exp为undefined时,也会得到与null相同的结果,虽然null和undefined不一样。注意:要同时判断null和undefined时可使用本法。
1 var exp=null;
2
3 if(!exp) {
4 alert("is null");
5 }
如果exp为undefined或者数字零,也会得到与null相同的结果,虽然null和二者不一样。注意:要同时判断null、undefined和数字零时可使用本法。
1 var exp = null;
2
3 if(typeof(exp) == "null") {
4 alert("is null");
5 }
为了向下兼容,exp为null时,typeof总返回object。这种方式也不太好。
以下是正确的用法:
1 var exp = null;
2
3 if(!exp&&typeof(exp) != "undefined" && exp != 0) {
4 alert("is null");
5 }
48.什么是闭包,如何使用它,为什么要使用它?
包就是能够读取其他函数内部变量的函数。由于在Javascript语言中,只有函数内部的子函数才能读取局部变量,因此可以把闭包简单理解成“定义在一个函数内部的函数”。
所以,在本质上,闭包就是将函数内部和函数外部连接起来的一座桥梁。闭包可以用在许多地方。它的最大用处有两个,一个是前面提到的可以读取函数内部的变量,另一个就是让这些变量的值始终保持在内存中。
使用闭包的注意点:
由于闭包会使得函数中的变量都被保存在内存中,内存消耗很大,所以不能滥用闭包,否则会造成网页的性能问题,在IE中可能导致内存泄露。解决方法是,在退出函数之前,将不使用的局部变量全部删除。
闭包会在父函数外部,改变父函数内部变量的值。所以,如果你把父函数当作对象(object)使用,把闭包当作它的公用方法(Public Method),把内部变量当作它的私有属性(private value),这时一定要小心,不要随便改变父函数内部变量的值。
(关于闭包,详细了解请看JavaScript之作用域与闭包详解)
49.请举出一个匿名函数的典型用例?
自执行函数,用闭包模拟私有变量、特权函数等。
50.解释“JavaScript模块模式”以及你在何时使用它。
如果有提到无污染的命名空间,可以考虑加分。
如果你的模块没有自己的命名空间会怎么样?
请看文章-JavaScript之模块化编程 和JavaScript之命名空间模式 浅析
51.你是如何组织自己的代码?是使用模块模式,还是使用经典继承的方法?
请看文章-JavaScript之模块化编程和Javascript之对象的继承
52.请指出JavaScript宿主对象和原生对象的区别?
原生对象
ECMA-262 把本地对象(native object)定义为“独立于宿主环境的 ECMAScript 实现提供的对象”。
“本地对象”包含哪些内容:Object、Function、Array、String、Boolean、Number、Date、RegExp、Error、EvalError、RangeError、ReferenceError、SyntaxError、TypeError、URIError。
由此可以看出,简单来说,本地对象就是 ECMA-262 定义的类(引用类型)。
内置对象
ECMA-262 把内置对象(built-in object)定义为“由 ECMAScript 实现提供的、独立于宿主环境的所有对象,在 ECMAScript 程序开始执行时出现”。这意味着开发者不必明确实例化内置对象,它已被实例化了。
同样是“独立于宿主环境”。根据定义我们似乎很难分清“内置对象”与“本地对象”的区别。而ECMA-262 只定义了两个内置对象,即 Global 和 Math (它们也是本地对象,根据定义,每个内置对象都是本地对象)。如此就可以理解了。内置对象是本地对象的一种。
宿主对象
何为“宿主对象”?主要在这个“宿主”的概念上,ECMAScript中的“宿主”当然就是我们网页的运行环境,即“操作系统”和“浏览器”。
所有非本地对象都是宿主对象(host object),即由 ECMAScript 实现的宿主环境提供的对象。所有的BOM和DOM都是宿主对象。因为其对于不同的“宿主”环境所展示的内容不同。其实说白了就是,ECMAScript官方未定义的对象都属于宿主对象,因为其未定义的对象大多数是自己通过ECMAScript程序创建的对象。
53.call和.apply的区别是什么?
call方法:
语法:call(thisObj,Object)
定义:调用一个对象的一个方法,以另一个对象替换当前对象。
说明:call 方法可以用来代替另一个对象调用一个方法。call 方法可将一个函数的对象上下文从初始的上下文改变为由 thisObj 指定的新对象。 如果没有提供 thisObj 参数,那么 Global 对象被用作 thisObj。
apply方法:
语法:apply(thisObj,[argArray])
定义:应用某一对象的一个方法,用另一个对象替换当前对象。
说明:如果 argArray 不是一个有效的数组或者不是 arguments 对象,那么将导致一个 TypeError。如果没有提供 argArray 和 thisObj 任何一个参数,那么 Global 对象将被用作 thisObj, 并且无法被传递任何参数。
对于apply和call两者在作用上是相同的,但两者在参数上有以下区别:
对于第一个参数意义都一样,但对第二个参数:apply传入的是一个参数数组,也就是将多个参数组合成为一个数组传入,而call则作为call的参数传入(从第二个参数开始)。如 func.call(func1,var1,var2,var3)对应的apply写法为:func.apply(func1,[var1,var2,var3])同时使用apply的好处是可以直接将当前函数的arguments对象作为apply的第二个参数传入。
54.请解释Function.prototype.bind的作用?
55.你何时优化自己的代码?
请看文章JavaScript之高效编程 及JavaScript编码风格指南。
56.你能解释一下JavaScript中的继承是如何工作的吗?
原型链等。
57.在什么时候你会使用document.write()?
大多数生成的广告代码依旧使用document.write(),虽然这种用法会让人很不爽。
58.请指出浏览器特性检测,特性推断和浏览器UA字符串嗅探的区别?
特性检测:为特定浏览器的特性进行测试,并仅当特性存在时即可应用特性。
User-Agent检测:最早的浏览器嗅探即用户代理检测,服务端(以及后来的客户端)根据UA字符串屏蔽某些特定的浏览器查看网站内容。
特性推断:尝试使用多个特性但仅验证了其中之一。根据一个特性的存在推断另一个特性是否存在。问题是,推断是假设并非事实,而且可能导致可维护性的问题。
59.请尽可能详尽的解释AJAX的工作原理。
请参考文章AJAX工作原理。
60.请解释JSONP的工作原理,以及它为什么不是真正的AJAX。
JSONP (JSON with Padding)是一个简单高效的跨域方式,HTML中的script标签可以加载并执行其他域的javascript,于是我们可以通过script标记来动态加载其他域的资源。例如我要从域A的页面pageA加载域B的数据,那么在域B的页面pageB中我以JavaScript的形式声明pageA需要的数据,然后在 pageA中用script标签把pageB加载进来,那么pageB中的脚本就会得以执行。JSONP在此基础上加入了回调函数,pageB加载完之后会执行pageA中定义的函数,所需要的数据会以参数的形式传递给该函数。JSONP易于实现,但是也会存在一些安全隐患,如果第三方的脚本随意地执行,那么它就可以篡改页面内容,截获敏感数据。但是在受信任的双方传递数据,JSONP是非常合适的选择。
AJAX是不跨域的,而JSONP是一个是跨域的,还有就是二者接收参数形式不一样!
61.你使用过JavaScript模板系统吗?
如有使用过,请谈谈你都使用过哪些库,比如Mustache.js,Handlebars等等。
62.请解释变量声明提升。
在JS里定义的变量,存在于作用域链里,而在函数执行时会先把变量的声明进行提升,仅仅是把声明进行了提升,而其值的定义还在原来位置。示例如下:
1 var test = function() {
2 console.log(name); // 输出:undefined
3 var name = "jeri";
4 console.log(name); // 输出:jeri
5 }
6
7 test();
上述代码与下述代码等价
1 var test = function() {
2 var name;
3 console.log(name); // 输出:undefined
4 name = "jeri";
5 console.log(name); // 输出:jeri
6 }
7
8 test();
由以上代码可知,在函数执行时,把变量的声明提升到了函数顶部,而其值定义依然在原来位置。
63.请描述下事件冒泡机制。
冒泡型事件:事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发。
捕获型事件:事件从最不精确的对象(document 对象)开始触发,然后到最精确(也可以在窗口级别捕获事件,不过必须由开发人员特别指定)。
支持W3C标准的浏览器在添加事件时用addEventListener(event,fn,useCapture)方法,基中第3个参数useCapture是一个Boolean值,用来设置事件是在事件捕获时执行,还是事件冒泡时执行。而不兼容W3C的浏览器(IE)用attachEvent()方法,此方法没有相关设置,不过IE的事件模型默认是在事件冒泡时执行的,也就是在useCapture等于false的时候执行,所以把在处理事件时把useCapture设置为false是比较安全,也实现兼容浏览器的效果。

64."attribute"和"property"的区别是什么?
1. 定义
Property:属性,所有的HTML元素都由HTMLElement类型表示,HTMLElement类型直接继承自Element并添加了一些属性,添加的这些属性分别对应于每个HTML元素都有下面的这5个标准特性: id,title,lang,dir,className。DOM节点是一个对象,因此,他可以和其他的JavaScript对象一样添加自定义的属性以及方法。property的值可以是任何的数据类型,对大小写敏感,自定义的property不会出现在html代码中,只存在js中。
Attribute:特性,区别于property,attribute只能是字符串,大小写不敏感,出现在innerHTML中,通过类数组attributes可以罗列所有的attribute。
2. 相同之处
标准的 DOM properties 与 attributes 是同步的。公认的(非自定义的)特性会被以属性的形式添加到DOM对象中。如,id,align,style等,这时候操作property或者使用操作特性的DOM方法如getAttribute()都可以操作属性。不过传递给getAttribute()的特性名与实际的特性名相同。因此对于class的特性值获取的时候要传入“class”。
3. 不同之处
1).对于有些标准的特性的操作,getAttribute与点号(.)获取的值存在差异性。如href,src,value,style,onclick等事件处理程序。
2).href:getAttribute获取的是href的实际值,而点号获取的是完整的url,存在浏览器差异。
65.为什么扩展JavaScript内置对象不是好的做法?
66.为什么扩展JavaScript内置对象是好的做法?
67.请指出document.onload和document.ready两个事件的区别。
页面加载完成有两种事件,一是ready,表示文档结构已经加载完成(不包含图片等非文字媒体文件),二是onload,指示页面包含图片等文件在内的所有元素都加载完成。
68.==和===有什么不同?
首先,== equality 等同,=== identity 恒等。 ==, 两边值类型不同的时候,要先进行类型转换,再比较。 ===,不做类型转换,类型不同的一定不等。
先说 ===,这个比较简单。下面的规则用来判断两个值是否===相等:
如果类型不同,就[不相等]
如果两个都是数值,并且是同一个值,那么[相等];(!例外)的是,如果其中至少一个是NaN,那么[不相等]。(判断一个值是否是NaN,只能用isNaN()来判断)
如果两个都是字符串,每个位置的字符都一样,那么[相等];否则[不相等]。
如果两个值都是true,或者都是false,那么[相等]。
如果两个值都引用同一个对象或函数,那么[相等];否则[不相等]。
如果两个值都是null,或者都是undefined,那么[相等]。
再说 ==,根据以下规则:
如果两个值类型相同,进行 === 比较。
如果两个值类型不同,他们可能相等。根据下面规则进行类型转换再比较:
如果一个是null、一个是undefined,那么[相等]。
如果一个是字符串,一个是数值,把字符串转换成数值再进行比较。
如果任一值是 true,把它转换成 1 再比较;如果任一值是 false,把它转换成 0 再比较。
如果一个是对象,另一个是数值或字符串,把对象转换成基础类型的值再比较。对象转换成基础类型,利用它的toString或者valueOf方法。js核心内置类,会尝试valueOf先于toString;例外的是Date,Date利用的是toString转换。非js核心的对象,令说(比较麻烦,我也不大懂)
任何其他组合,都[不相等]。
69.你如何从浏览器的URL中获取查询字符串参数。
以下函数把获取一个key的参数。
1 function parseQueryString ( name ){
2 name = name.replace(/[\[]/,"\\\[");
3 var regexS = "[\\?&]"+name+"=([^&#]*)";
4 var regex = new RegExp( regexS );
5 var results = regex.exec( window.location.href );
6
7 if(results == null) {
8 return "";
9 } else {
10 return results[1];
11 }
12 }
70.请解释一下JavaScript的同源策略。
在客户端编程语言中,如javascript和 ActionScript,同源策略是一个很重要的安全理念,它在保证数据的安全性方面有着重要的意义。同源策略规定跨域之间的脚本是隔离的,一个域的脚本不能访问和操作另外一个域的绝大部分属性和方法。那么什么叫相同域,什么叫不同的域呢?当两个域具有相同的协议, 相同的端口,相同的host,那么我们就可以认为它们是相同的域。同源策略还应该对一些特殊情况做处理,比如限制file协议下脚本的访问权限。本地的HTML文件在浏览器中是通过file协议打开的,如果脚本能通过file协议访问到硬盘上其它任意文件,就会出现安全隐患,目前IE8还有这样的隐患。
71.请描述一下JavaScript的继承模式。
关于继承请看文章JavaScript之对象的继承。
72.如何实现下列代码:[1,2,3,4,5].duplicator();//[1,2,3,4,5,1,2,3,4,5]。
73.描述一种JavaScript中实现memoization(避免重复运算)的策略。
74.什么是三元表达式?“三元”表示什么意思?
三元表达式:? :。三元--三个操作对象。
在表达式boolean-exp ? value0 : value1 中,如果“布尔表达式”的结果为true,就计算“value0”,而且这个计算结果也就是操作符最终产生的值。如果“布尔表达式”的结果为false,就计算“value1”,同样,它的结果也就成为了操作符最终产生的值。
75.JavaScript里函数参数arguments是数组吗?
在函数代码中,使用特殊对象 arguments,开发者无需明确指出参数名,通过使用下标就可以访问相应的参数。
arguments虽然有一些数组的性质,但其并非真正的数组,只是一个类数组对象。其并没有数组的很多方法,不能像真正的数组那样调用.jion(),.concat(),.pop()等方法。
76.什么是"use strict";?使用它的好处和坏处分别是什么?
在代码中出现表达式-"use strict"; 意味着代码按照严格模式解析,这种模式使得Javascript在更严格的条件下运行。
好处:
消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为;
消除代码运行的一些不安全之处,保证代码运行的安全;
提高编译器效率,增加运行速度;
为未来新版本的Javascript做好铺垫。
坏处:
同样的代码,在"严格模式"中,可能会有不一样的运行结果;一些在"正常模式"下可以运行的语句,在"严格模式"下将不能运行。
77.解释"chaining"。
jQuery方法链接。直到现在,我们都是一次写一条jQuery语句(一条接着另一条)。不过,有一种名为链接(chaining)的技术,允许我们在相同的元素上运行多条jQuery命令,一条接着另一条。
提示:这样的话,浏览器就不必多次查找相同的元素。
如需链接一个动作,您只需简单地把该动作追加到之前的动作上。
78.解释"deferreds"。
开发网站的过程中,我们经常遇到某些耗时很长的javascript操作。其中,既有异步的操作(比如ajax读取服务器数据),也有同步的操作(比如遍历一个大型数组),它们都不是立即能得到结果的。
通常的做法是,为它们指定回调函数(callback)。即事先规定,一旦它们运行结束,应该调用哪些函数。
但是,在回调函数方面,jQuery的功能非常弱。为了改变这一点,jQuery开发团队就设计了deferred对象。
简单说,deferred对象就是jQuery的回调函数解决方案。在英语中,defer的意思是"延迟",所以deferred对象的含义就是"延迟"到未来某个点再执行。
79.你知道哪些针对jQuery的优化方法?
1.总是从ID选择器开始继承在jQuery中最快的选择器是ID选择器,因为它直接来自于JavaScript的getElementById()方法。
例如有一段HTML代码:
1 <div id="content">
2 <form method="post"action="#">
3 <h2>交通信号灯</h2>
4 <ul id="traffic_light">
5 <li>
6 <input type="radio"class="on"name="light"value="red"/>红色
7 </li>
8 <li>
9 <input type="radio"class="off"name="light"value="yellow"/>黄色
10 </li>
11 <li>
12 <input type="radio"class="off"name="light"value="green"/>绿色
13 </li>
14 </ul>
15 <input class="button"id="traffic_button"type="submit"value="Go"/>
16 </form>
17 </div>
比如需要选择红绿单选框,那么可以使用一个tag name来限制(修饰)class,如下所示:var active_light=$(“input.on”);当然也可以结合就近的ID,如下所示:var active_light=$(“#traffic_light input.on”); 如果采用下面的选择器,那么效率是低效的。var traffic_button=$(“#content.button”);因为button已经有ID了,我们可以直接使用ID选择器。如下所示:var traffic_button=$(“#traffic_button”);当然这只是对于单一的元素来讲。如果你需要选择多个元素,这必然会涉及到DOM遍历和循环,为了提高性能,建议从最近的ID开始继承。如下所示:var traffic_lights=$(“#traffic_light input”);
2.在class前使用tag(标签名)在jQuery中第二快的选择器是tag(标签)选择器(比如:$(“head”))。
跟ID选择器累时,因为它来自原生的getElementsByTagName()方法。继续看刚才那段HTML代码:
在使用tag来修饰class的时候,我们需要注意以下几点:(1)不要使用tag来修饰ID,如下所示:var content=$(“div#content”);这样一来,选择器会先遍历所有的div元素,然后匹配#content。(好像jQuery从1.3.1开始改变了选择器核心后,不存在这个问题了。暂时无法考证。)(2)不要画蛇添足的使用ID来修饰ID,如下所示:var traffic_light=$(“#content#traffic_light”);
3.将jQuery对象缓存起来把jQuery对象缓存起来就是要告诉我们要养成将jQuery对象缓存进变量的习惯。
下面是一个jQuery新手写的一段代码:
1 $("#traffic_light input.on").bind("click",function(){});
2 $("#traffic_light input.on").css("border","1px dashed yellow");
3 $("#traffic_light input.on").css("background-color","orange");
4 $("#traffic_light input.on").fadeIn("slow");
但切记不要这么做。我们应该先将对象缓存进一个变量然后再操作,如下所示:
记住,永远不要让相同的选择器在你的代码里出现多次.注:(1)为了区分普通的JavaScript对象和jQuery对象,可以在变量首字母前加上$符号。(2)上面代码可以使用jQuery的链式操作加以改善。如下所示:
1 var $active_light = $("#traffic_light input.on");
3 $active_light.bind("click",function(){})
4 .css("border","1px dashed yellow")
5 .css("background-color","orange")
6 .fadeIn("slow");
4.如果你打算在其他函数中使用jQuery对象,那么你必须把它们缓存到全局环境中。
如下代码所示:
1 // 在全局范围定义一个对象(例如:window对象)
2 window.$my = {
3 head:$("head"),
4 trafficLight:$("#trafficLight"),
5 trafficButton:$("#trafficButton")
6 };
8 function doSomething(){
9 // 现在你可以引用存储的结果并操作它们
10 var script=document.createElement("script");
11 $my.head.append(script);
13 // 当你在函数内部操作是,可以继续将查询存入全局对象中去.
14 $my.coolResults=$("#some_ul li");
15 $my.otherResults=$("#some_table td");
16
17 // 将全局函数作为一个普通的jquery对象去使用.
18 $my.otherResults.css("border-color","red");
19 $my.trafficLight.css("border-color","green");
20 }
21 // 你也可以在其他函数中使用它.
这里的基本思想是在内存中建立你确实想要的东西,然后更新DOM。这并不是一个jQuery最佳实践,但必须进行有效的JavaScript操作。直接的DOM操作速度很慢。例如,你想动态的创建一组列表元素,千万不要这样做,如下所示:对直接的DOM操作进行限制。
1 var top_100_list = [];// 假设这里是100个独一无二的字符串
2 var $mylist = $("#mylist");// jQuery选择到<ul>元素
3
4 for(var i = 0,l = top_100_list.length;i<l;i++) {
5 $mylist.append("<li>" + top_100_list[i] + "</li>");
6 }
我们应该将整套元素字符串在插入进dom中之前先全部创建好,如下所示:
1 $("#entryform input").bind("focus",function() {
2 $(this).addClass("selected");
3 }).bind("blur",function(){
4 $(this).removeClass("selected");
5 });
5.冒泡除非在特殊情况下,否则每一个js事件(例如:click,mouseover等.)都会冒泡到父级节点。
当我们需要给多个元素调用同个函数时这点会很有用。代替这种效率很差的多元素事件监听的方法就是,你只需向它们的父节点绑定一次。比如,我们要为一个拥有很多输入框的表单绑定这样的行为:当输入框被选中时为它添加一个class传统的做法是,直接选中input,然后绑定focus等,如下所示:
1 $("#entryform").bind("focus",function(e) {
2 var $cell = $(e.target); // e.target捕捉到触发的目标元素
3 $cell.addClass("selected");
4 }).bind("blur",function(e) {
5 var $cell = $(e.target);
6 $cell.removeClass("selected");
7 });
当然上面代码能帮我们完成相应的任务,但如果你要寻求更高效的方法,请使用如下代码:
通过在父级监听获取焦点和失去焦点的事件,对目标元素进行操作。在上面代码中,父级元素扮演了一个调度员的角色,它可以基于目标元素绑定事件。如果你发现你给很多元素绑定了同一个事件监听,那么现在的你肯定知道哪里做错了。
- 6.推迟到$(window).load。
jQuery对于开发者来说有一个很诱人的东西,可以把任何东西挂到$(document).ready下。尽管$(document).rady确实很有用,它可以在页面渲染时,其它元素还没下载完成就执行。如果你发现你的页面一直是载入中的状态,很有可能就是$(document).ready函数引起的。你可以通过将jQuery函数绑定到$(window).load事件的方法来减少页面载入时的cpu使用率。它会在所有的html(包括iframe)被下载完成后执行。一些特效的功能,例如拖放,视觉特效和动画,预载入隐藏图像等等,都是适合这种技术的场合。
- 7.压缩JavaScript。
在线压缩地址:http://dean.edwards.name/packer/压缩之前,请保证你的代码的规范性,否则可能失败,导致Js错误。
- 8.尽量使用ID代替Class。
前面性能优化已经说过,ID选择器的速度是最快的。所以在HTML代码中,能使用ID的尽量使用ID来代替class。看下面的一个例子
1 // 创建一个list
2 var $myList = $('#myList');
3 var myListItems = '<ul>';
4
5 for(var i = 0; i < 1000; i ++) {
6 myListItems += '<li class = "listItem'+i+'">This is a list item</li>';
7 // 这里使用的是class
8 }
9
10 myListItems += '</ul>';
11 $myList.html(myListItems);
12 // 选择每一个li
13
14 for(var i = 0; i<1000; i++) {
15 var selectedItem = $('.listItem' + i);
16 }
在上段代码中,选择每个li总共只用了61毫秒,相比class的方式,将近快了100倍。 在代码最后,选择每个li的过程中,总共用了5066毫秒,超过5秒了。接着我们做一个对比,用ID代替class:
- 9.给选择器一个上下文。
jQuery选择器中有一个这样的选择器,它能指定上下文。jQuery(expression,context);通过它,能缩小选择器在DOM中搜索的范围,达到节省时间,提高效率。普通方式:$(‘.myDiv’)改进方式:$(‘.myDiv’,$(“#listItem”))。
10.慎用.live()方法(应该说尽量不要使用)。
这是jQuery1.3.1版本之后增加的方法,这个方法的功能就是为新增的DOM元素动态绑定事件。但对于效率来说,这个方法比较占用资源。所以请尽量不要使用它。例如有这么一段代码:
1 <script type="text/javascript">
2 $(function(){
3
4 $("p").click(function(){
5 alert($(this).text());
6 });
7
8 $("button").click(function(){
9 $("<p>this is second p</p>").appendTo("body");
10 });
11 })
12 </script>
13 <body>
14 <p>this is first p</p>
15 <button>add</button>
16 </body>
运行后,你会发现新增的p元素,并没用被绑定click事件。你可以改成.live(“click”)方式解决此问题,代码如下:
1 $(function() {
2 $("p").live("click",function() {
3 // 改成live方式
4 alert($(this).text());
5 });
6
7 $("button").click(function() {
8 $("<p>this is second p</p>").appendTo("body");
9 });
10 })
但我并不建议大家这么做,我想用另一种方式去解决这个问题,代码如下:
1 $(function() {
2 $("p").click(function() {
3 alert($(this).text());
4 });
5
6 $("button").click(function() {
7 $("<p>this is second p</p>").click(function() {
8 // 为新增的元素重新绑定一次
9 alert($(this).text());
10 }).appendTo("body");
11 });
12 })
虽然我把绑定事件重新写了一次,代码多了点,但这种方式的效率明显高于live()方式,特别是在频繁的DOM操作中,这点非常明显。
80.请解释.end()的用途。
在官方的API上是这样描述end()方法的:“回到最近的一个"破坏性"操作之前。即,将匹配的元素列表变为前一次的状态。”;看样子好像是找到最后一次操作的元素的上一元素,在如下的例子中:html代码:
复制代码代码如下:
1 <div>测试内容1</div><div>测试内容2</div>
jQuery代码:
复制代码代码如下:
1 $('<p>新增内容</p>').appendTo('div').addClass('c1').end().addClass('c2');
复制代码代码如下:
1 <div>测试内容1
2 <p class="c1 c2">新增内容</p>
3 </div>
4 <div>测试内容2
5 <p class="c1">新增内容</p>
6 </div>
这里我就有一点不太明白了,怎么只有第一个<p>标签有两个样式,end()方法后返回的是什么,在火狐里添加了监控,得到如下结果:1.$('<p>新增内容</p>').appendTo('div')返回的是:[p,p]对象数组,即新增后的两个p标签;2.$('<p>新增内容</p>').appendTo('div').addClass('c1')返回的是:[p.c1,p.c1]对象数组,即添加了c1类样式后的p对象数组;3.$('<p>新增内容</p>').appendTo('div').addClass('c1').end()返回的是[p.c1],是第1个<div>中的<p>,在2操作中,最后“破坏”的是第2个<div>中的<p>,所以他的前一次操作的对象是第1个<div>中的<p>,返回的就是它;4.$('<p>新增内容</p>').appendTo('div').addClass('c1').end().addClass('c2')返回的仍然是第1个<div>中的<p>;现在算是有点明白了,关键是要搞清楚最后一次操作的元素的上一元素是什么。
81.你如何给一个事件处理函数命名空间,为什么要这样做?
任何作为type参数的字符串都是合法的;如果一个字符串不是原生的JavaScript事件名,那么这个事件处理函数会绑定到一个自定义事件上。这些自定义事件绝对不会由浏览器触发,但可以通过使用.trigger()或者.triggerHandler()在其他代码中手动触发。如果type参数的字符串中包含一个点(.)字符,那么这个事件就看做是有命名空间的了。这个点字符就用来分隔事件和他的命名空间。举例来说,如果执行.bind('click.name',handler),那么字符串中的click是事件类型,而字符串name就是命名空间。命名空间允许我们取消绑定或者触发一些特定类型的事件,而不用触发别的事件。参考unbind()来获取更多信息。
jQuery的bind/unbind方法应该说使用很简单,而且大多数时候可能并不会用到,取而代之的是直接用click/keydown之类的事件名风格的方法来做事件绑定操作。
但假设如下情况:需要在运行时根据用户交互的结果进行不同click事件处理逻辑的绑定,因而理论上会无数次对某一个事件进行bind/unbind操作。但又希望unbind的时候只把自己绑上去的处理逻辑给释放掉而不是所有其他地方有可能的额外的同一事件绑定逻辑。这时候如果直接用.click()/.bind('click')加上.unbind('click')来进行重复绑定的话,被unbind掉的将是所有绑定在元素上的click处理逻辑,潜在会影响到该元素其他第三方的行为。
当然如果在bind的时候是显示定义了function变量的话,可以在unbind的时候提供function作为第二个参数来指定只unbind其中一个处理逻辑,但实际应用中很可能会碰到各种进行匿名函数绑定的情况。对于这种问题,jQuery的解决方案是使用事件绑定的命名空间。即在事件名称后添加.something来区分自己这部分行为逻辑范围。
比如用.bind('click.myCustomRoutine',function(){...});同样是把匿名函数绑定到click事件(你可以用自己的命名空间多次绑定不同的行为方法上去),当unbind的时候用.unbind('click.myCustomRoutine')即可释放所有绑定到.myCustomRoutine命名空间的click事件,而不会解除其他通过.bind('click')或另外的命名空间所绑定的事件行为。同时,使用命令空间还可以让你一次性unbind所有此命名空间下的自定义事件绑定,通过.unbind('.myCustomRoutine')即可。要注意的是,jQuery的命名空间并不支持多级空间。
因为在jQuery里面,如果用.unbind('click.myCustomRoutine.myCustomSubone'),解除的是命名空间分别为myCustomRoutine和myCustomSubone的两个并列命名空间下的所有click事件,而不是"myCustomRoutine下的myCustomSubone子空间"。
82.请说出你可以传递给jQuery方法的四种不同值。
选择器(字符串),HTML(字符串),回调函数,HTML元素,对象,数组,元素数组,jQuery对象等。
83.什么是效果队列?
jQuery中有个动画队列的机制。当我们对一个对象添加多次动画效果时后添加的动作就会被放入这个动画队列中,等前面的动画完成后再开始执行。可是用户的操作往往都比动画快,如果用户对一个对象频繁操作时不处理动画队列就会造成队列堆积,影响到效果。jQuery中有stop这个方法可以停止当前执行的动画,并且它有两个布尔参数,默认值都为false。第一个参数为true时会清空动画队列,第二个参数为true时会瞬间完成掉当前动画。所以,我们经常使用obj.stop(true,true)来停止动画。但是这还不够!正如jQuery文档中的说法,即使第二个参数为true,也仅仅是把当前在执行的动画跳转到完成状态。这时第一个参数如果也为true,后面的队列就会被清空。如果一个效果需要多个动画同时处理,我们仅完成其中的一个而把后面的队列丢弃了,这就会出现意料之外的结果。
84.请指出.get(),[],eq()的区别。
eq:返回是一个jquery对象作用是将匹配的元素集合缩减为一个元素。这个元素在匹配元素集合中的位置变为0,而集合长度变成1。
get:是一个html对象数组作用是取得其中一个匹配的元素。num表示取得第几个匹配的元素。
85.请指出.bind(),.live()和.delegate()的区别。
在操纵DOM的语境中,document是根节点。现在我们可以较容易地说明.bind()、.live()和.delegate()的不同之处了。
.bind()
1 $('a').bind('click', function() {alert("That tickles!")});
这是最简单的绑定方法了。JQuery扫描文档找出所有的$(‘a’)元素,并把alert函数绑定到每个元素的click事件上。
.live()
1 $('a').live('click', function() {alert("That tickles!")});
JQuery把alert函数绑定到$(document)元素上,并使用’click’和’a’作为参数。任何时候只要有事件冒泡到document节点上,它就查看该事件是否是一个click事件,以及该事件的目标元素与’a’这一CSS选择器是否匹配,如果都是的话,则执行函数。
live方法还可以被绑定到具体的元素(或context)而不是document上,像这样:
1 $('a', $('#container')[0]).live(...);
.delegate()
1 $('#container').delegate('a', 'click', function() {alert("That tickles!")});
JQuery扫描文档查找$(‘#container’),并使用click事件和’a’这一CSS选择器作为参数把alert函数绑定到$(‘#container’)上。任何时候只要有事件冒泡到$(‘#container’)上,它就查看该事件是否是click事件,以及该事件的目标元素是否与CCS选择器相匹配。如果两种检查的结果都为真的话,它就执行函数。
可以注意到,这一过程与.live()类似,但是其把处理程序绑定到具体的元素而非document这一根上。精明的JS’er们可能会做出这样的结论,即$('a').live()==$(document).delegate('a'),是这样吗?嗯,不,不完全是。
为什么.delegate()要比.live()好用?
基于几个原因,人们通常更愿意选用jQuery的delegate方法而不是live方法。考虑下面的例子:
1 $('a').live('click', function(){blah()}); // 或者
2 $(document).delegate('a', 'click', function(){blah()});
速度
后者实际上要快过前者,因为前者首先要扫描整个的文档查找所有的$(‘a’)元素,把它们存成jQuery对象。尽管live函数仅需要把’a’作为串参数传递以用做之后的判断,但是$()函数并未知道被链接的方法将会是.live()。而另一方面,delegate方法仅需要查找并存储$(document)元素。
一种寻求避开这一问题的方法是调用在$(document).ready()之外绑定的live,这样它就会立即执行。在这种方式下,其会在DOM获得填充之前运行,因此就不会查找元素或是创建jQuery对象了。
灵活性和链能力
live函数也挺令人费解的。想想看,它被链到$(‘a’)对象集上,但其实际上是在$(document)对象上发生作用。由于这个原因,它能够试图以一种吓死人的方式来把方法链到自身上。实际上,我想说的是,以$.live(‘a’,…)这一形式作为一种全局性的jQuery方法,live方法会更具意义一些。
仅支持CSS选择器
最后一点,live方法有一个非常大的缺点,那就是它仅能针对直接的CSS选择器做操作,这使得它变得非常的不灵活。
为什么选择.live()或.delegate()而不是.bind()?
毕竟,bind看起来似乎更加的明确和直接,难道不是吗?嗯,有两个原因让我们更愿意选择delegate或live而不是bind:
为了把处理程序附加到可能还未存在于DOM中的DOM元素之上。因为bind是直接把处理程序绑定到各个元素上,它不能把处理程序绑定到还未存在于页面中的元素之上。
如果你运行了$(‘a’).bind(…),而后新的链接经由AJAX加入到了页面中,则你的bind处理程序对于这些新加入的链接来说是无效的。而另一方面live和delegate则是被绑定到另一个祖先节点上,因此其对于任何目前或是将来存在于该祖先元素之内的元素都是有效的。
或者为了把处理程序附加到单个元素上或是一小组元素之上,监听后代元素上的事件而不是循环遍历并把同一个函数逐个附加到DOM中的100个元素上。把处理程序附加到一个(或是一小组)祖先元素上而不是直接把处理程序附加到页面中的所有元素上,这种做法带来了性能上的好处。
停止传播
最后一个我想做的提醒与事件传播有关。通常情况下,我们可以通过使用这样的事件方法来终止处理函数的执行:
1 $('a').bind('click', function(e) {
2 e.preventDefault();
3 // 或者 e.stopPropagation();
4 });
不过,当我们使用live或是delegate方法的时候,处理函数实际上并没有在运行,需要等到事件冒泡到处理程序实际绑定的元素上时函数才会运行。而到此时为止,我们的其他的来自.bind()的处理函数早已运行了。
86.请指出$和$.fn的区别,或者说出$.fn的用途。
Jquery为开发插件提供了两个方法,分别是:
1 $.extend(obj);
2 $.fn.extend(obj);
1.那么这两个分别是什么意思?
$.extend(obj);是为了扩展jquery本身,为类添加新的方法。
$.fn.extend(obj);给JQUERY对象添加方法。
2.$.fn中的fn是什么意思,其实是prototype,即$.fn=$.prototype;
具体用法请看下面的例子:
1 $.extend({
2
3 add:function(a, b) {
4 return a+b;
5 }
6 })
7
8 $.add(5,8); // return 13
注意没有,这边的调用直接调用,前面不用任何对象。直接$.+方法名
$.fn.extend(obj);对prototype进行扩展,为jquery类添加成员函数,jquery类的实例可以使用这个成员函数。
1 $.fn.extend({
2
3 clickwhile:function(){
4
5 $(this).click(function(){
6 alert($(this).val())
7 })
8 }
9 })
10
11 $('input').clickwhile(); // 当点击输入框会弹出该对象的Value值
注意调用时候前面是有对象的。即$('input')这么个东西。
87.请写出一个函数实现N!的计算。N取很大的值时,该怎么办?
使用循环、递归都能写出函数。
当N取值很大时,应该考虑把数值转化为字符串再进行运算。大数乘法再转化为大数加法运算,其具体算法应该有不少C语言实现,可以参考一下。
88.modulo(12,5) //2 ;问题:实现满足上述结果的modulo函数。
89."i'm a lasagna hog".split("").reverse().join("");问题:上面的语句的返回值是什么?
答案:"goh angasal a m'i";
90.(window.foo||(window.foo="bar"));问题:window.foo的值是什么?
答案:"bar"只有window.foo为假时的才是上面答案,否则就是它本身的值。
var foo="Hello";(function(){var bar="World";alert(foo+bar);})();alert(foo+bar);
91.问题:上面两个alert的结果是什么?
答案:"Hello World"和ReferenceError:bar is not defined
92.var foo=[];foo.push(1);foo.push(2);问题:foo.length的值是什么?
答案:2
有趣的问题:
3. css部分(1)
3.1 盒子模型
介绍一下标准的CSS的盒子模型?低版本IE的盒子模型有什么不同的?
(1)有两种, IE 盒子模型、W3C 盒子模型;
(2)盒模型: 内容(content)、填充(padding)、边界(margin)、 边框(border);
(3)区 别: IE的content部分把 border 和 pading计算了进去;
3.2 css选择符与属性继承
选择符:
1.id选择器( # myid)
2.类选择器(.myclassname)
3.标签选择器(div, h1, p)
4.相邻选择器(h1 + p)
5.子选择器(ul > li)
6.后代选择器(li a)
7.通配符选择器( * )
8.属性选择器(a[rel = "external"])
9.伪类选择器(a:hover, li:nth-child)
可继承的样式:
font-size font-family color ul li dl dd dt
不可继承的样式:
border padding margin width height
3.3 优先级算法
优先级就近原则,同权重情况下样式定义最近者为准;
载入样式以最后载入的定位为准;
优先级为:
!important > id > class > tag
important 比 内联优先级高
3.4 css3新增伪类
举例: p:first-of-type 选择属于其父元素的首个 <p> 元素的每个 <p> 元素。 p:last-of-type 选择属于其父元素的最后 <p> 元素的每个 <p> 元素。 p:only-of-type 选择属于其父元素唯一的 <p> 元素的每个 <p> 元素。 p:only-child 选择属于其父元素的唯一子元素的每个 <p> 元素。 p:nth-child(2) 选择属于其父元素的第二个子元素的每个 <p> 元素。 :after 在元素之前添加内容,也可以用来做清除浮动。 :before 在元素之后添加内容 :enabled :disabled 控制表单控件的禁用状态。 :checked 单选框或复选框被选中。复制代码3.5 css居中
给div设置一个宽度,然后添加margin:0 auto属性
div{ width:200px; margin:0 auto; }复制代码让绝对定位的div居中
position: absolute; width: 1200px; background: none; margin: auto; top: 0; left: 0; bottom: 0; right: 0;复制代码水平垂直居中一
确定容器的宽高 宽500 高 300 的层 设置层的外边距 div { position: relative; /* 相对定位或绝对定位均可 */ width:500px; height:300px; top: 50%; left: 50%; margin: -150px 0 0 -250px; /* 外边距为自身宽高的一半 */ background-color: pink; /* 方便看效果 */ }复制代码水平垂直居中二
未知容器的宽高,利用 `transform` 属性div { position: absolute; /* 相对定位或绝对定位均可 */ width:500px; height:300px; top: 50%; left: 50%; transform: translate(-50%, -50%); background-color: pink; /* 方便看效果 */}复制代码水平垂直居中三
利用 flex 布局实际使用时应考虑兼容性.container { display: flex; align-items: center; /* 垂直居中 */ justify-content: center; /* 水平居中 */}.container div { width: 100px; height: 100px; background-color: pink; /* 方便看效果 */}复制代码3.6 display值及作用
block 象块类型元素一样显示。none 缺省值。象行内元素类型一样显示。inline-block 象行内元素一样显示,但其内容象块类型元素一样显示。list-item 象块类型元素一样显示,并添加样式列表标记。table 此元素会作为块级表格来显示inherit 规定应该从父元素继承 display 属性的值复制代码3.7 position定位
absolute 生成绝对定位的元素,相对于值不为 static的第一个父元素进行定位。fixed (老IE不支持) 生成绝对定位的元素,相对于浏览器窗口进行定位。relative 生成相对定位的元素,相对于其正常位置进行定位。static 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right z-index 声明)。inherit 规定从父元素继承 position 属性的值。复制代码3.8 css3新特性
新增各种CSS选择器 (: not(.input):所有 class 不是“input”的节点) 圆角 (border-radius:8px) 多列布局 (multi-column layout) 阴影和反射 (Shadow\Reflect) 文字特效 (text-shadow、) 文字渲染 (Text-decoration) 线性渐变 (gradient) 旋转 (transform) 增加了旋转,缩放,定位,倾斜,动画,多背景 transform:\scale(0.85,0.90)\ translate(0px,-30px)\ skew(-9deg,0deg)\Animation:复制代码3.9 创建一个三角形
把上、左、右三条边隐藏掉(颜色设为 transparent)#demo { width: 0; height: 0; border-width: 20px; border-style: solid; border-color: transparent transparent red transparent;}复制代码3.10 浏览器兼容
* png24位的图片在iE6浏览器上出现背景,解决方案是做成PNG8.* 浏览器默认的margin和padding不同。解决方案是加一个全局的*{margin:0;padding:0;}来统一。* IE6双边距bug:块属性标签float后,又有横行的margin情况下,在ie6显示margin比设置的大。
浮动ie产生的双倍距离 #box{ float:left; width:10px; margin:0 0 0 100px;}这种情况之下IE会产生20px的距离,解决方案是在float的标签样式控制中加入 ——_display:inline;将其转化为行内属性。(_这个符号只有ie6会识别)
渐进识别的方式,从总体中逐渐排除局部。 首先,巧妙的使用“\9”这一标记,将IE游览器从所有情况中分离出来。 接着,再次使用“+”将IE8和IE7、IE6分离开来,这样IE8已经独立识别。 css .bb{ background-color:#f1ee18;/*所有识别*/ .background-color:#00deff\9; /*IE6、7、8识别*/ +background-color:#a200ff;/*IE6、7识别*/ _background-color:#1e0bd1;/*IE6识别*/ }* IE下,可以使用获取常规属性的方法来获取自定义属性, 也可以使用getAttribute()获取自定义属性; Firefox下,只能使用getAttribute()获取自定义属性。 解决方法:统一通过getAttribute()获取自定义属性。* IE下,even对象有x,y属性,但是没有pageX,pageY属性; Firefox下,event对象有pageX,pageY属性,但是没有x,y属性。* 解决方法:(条件注释)缺点是在IE浏览器下可能会增加额外的HTTP请求数。* Chrome 中文界面下默认会将小于 12px 的文本强制按照 12px 显示, 可通过加入 CSS 属性 -webkit-text-size-adjust: none; 解决。超链接访问过后hover样式就不出现了 被点击访问过的超链接样式不在具有hover和active了解决方法是改变CSS属性的排列顺序:L-V-H-A : a:link {} a:visited {} a:hover {} a:active {}复制代码3.11 li之前空白间隔
行框的排列会受到中间空白(回车\空格)等的影响,因为空格也属于字符,这些空白也会被应用样式,占据空间,所以会有间隔,把字符大小设为0,就没有空格了。
3.12 为什么要初始化css样式
- 因为浏览器的兼容问题,不同浏览器对有些标签的默认值是不同的,如果没对CSS初始化往往会出现浏览器之间的页面显示差异。- 当然,初始化样式会对SEO有一定的影响,但鱼和熊掌不可兼得,但力求影响最小的情况下初始化。最简单的初始化方法: * {padding: 0; margin: 0;} (强烈不建议)淘宝的样式初始化代码:body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td { margin:0; padding:0; }body, button, input, select, textarea { font:12px/1.5tahoma, arial, \5b8b\4f53; }h1, h2, h3, h4, h5, h6{ font-size:100%; }address, cite, dfn, em, var { font-style:normal; }code, kbd, pre, samp { font-family:couriernew, courier, monospace; }small{ font-size:12px; }ul, ol { list-style:none; }a { text-decoration:none; }a:hover { text-decoration:underline; }sup { vertical-align:text-top; }sub{ vertical-align:text-bottom; }legend { color:#000; }fieldset, img { border:0; }button, input, select, textarea { font-size:100%; }table { border-collapse:collapse; border-spacing:0; }复制代码4. css部分(2)
4.1 BFC规范
(W3C CSS 2.1 规范中的一个概念,它是一个独立容器,决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。)
一个页面是由很多个 Box 组成的,元素的类型和 display 属性,决定了这个 Box 的类型。
不同类型的 Box,会参与不同的 Formatting Context(决定如何渲染文档的容器),因此Box内的元素会以不同的方式渲染,也就是说BFC内部的元素和外部的元素不会互相影响。
更多详细内容请看CSS中的BFC
4.2 css定义权重
以下是权重的规则:标签的权重为1,class的权重为10,id的权重为100,以下例子是演示各种定义的权重值:/*权重为1*/div{}/*权重为10*/.class1{}/*权重为100*/#id1{}/*权重为100+1=101*/#id1 div{}/*权重为10+1=11*/.class1 div{}/*权重为10+10+1=21*/.class1 .class2 div{}如果权重相同,则最后定义的样式会起作用,但是应该避免这种情况出现复制代码4.3 css浮动
请解释一下为什么会出现浮动和什么时候需要清除浮动?清除浮动的方式:
浮动元素脱离文档流,不占据空间。浮动元素碰到包含它的边框或者浮动元素的边框停留。
浮动元素引起的问题和解决办法?
浮动元素引起的问题:
父元素的高度无法被撑开,影响与父元素同级的元素与浮动元素同级的非浮动元素(内联元素)会跟随其后若非第一个元素浮动,则该元素之前的元素也需要浮动,否则会影响页面显示的结构解决方法: 使用CSS中的clear:both;属性来清除元素的浮动可解决2、3问题,对于问题1,添加如下样式,给父元素添加clearfix样式:
.clearfix:after{content:".";display: block;height: 0;clear: both;visibility: hidden;}
.clearfix{display: inline-block;} /*forIE/Mac */复制代码
清除浮动的几种方法:
额外标签法
<div style="clear:both;"></div>复制代码
(缺点:不过这个办法会增加额外的标签使HTML结构看起来不够简洁。)
使用after伪类
#parent:after{
content:".";
height:0;visibility:hidden;display:block;clear:both;}复制代码注意这里是给父元素加
设置overflow为hidden或者auto
给包含浮动元素的父标签添加css属性 overflow:auto; zoom:1; //zoom:1用于兼容IE6。复制代码4.4 cookie隔离
如果静态文件都放在主域名下,那静态文件请求的时候都带有的cookie的数据提交给server的,非常浪费流量,所以不如隔离开。因为cookie有域的限制,因此不能跨域提交请求,故使用非主要域名的时候,请求头中就不会带有cookie数据,这样可以降低请求头的大小,降低请求时间,从而达到降低整体请求延时的目的。同时这种方式不会将cookie传入Web Server,也减少了Web Server对cookie的处理分析环节,提高了webserver的http请求的解析速度。复制代码4.5 link和@import
(1)link属于XHTML标签,除了加载CSS外,还能用于定义RSS, 定义rel连接属性等作用;而@import是CSS提供的,只能用于加载CSS;
(2)页面被加载的时,link会同时被加载,而@import引用的CSS会等到页面被加载完再加载;
(3)import是CSS2.1 提出的,只在IE5以上才能被识别,而link是XHTML标签,无兼容问题;
4.6 style标签写在body后与body前有什么区别?
提示对于js阻塞,网上已经有很多文章,但是css阻塞的描述较少,于是对css阻塞进行深入研究。
写了一个测试demo,代码如下
late-css.php<?phpheader("Content-type: text/css; charset=utf-8");
sleep(intval(@$_GET[time]));$str='div{background:blue}';echo$str;
?>late-js.php<?phpheader("Content-type: text/js; charset=utf-8");
sleep(intval(@$_GET[time]));$str='document.write("I'm the lazy note")';
echo $str;
?>复制代码
index3.html<html><head> <style> div{background:red;width:200px;height:200px;} </style><link rel="stylesheet"href="/lab/late/late-css.php?time=10&blue">
</head><body> <div></div></body></html>复制代码运行demo呈现的是页面需要等待10秒才能打开,而且直接打开的是蓝色方块。(证明css在页面中存在阻塞,但不确定是在解析DOM时阻塞还是渲染时阻塞)
index4.html<html><head> <style> div{background:red;width:200px;height:200px;} </style></head><body> <div></div></body><link rel="stylesheet"href="/lab/late/late-css.php?time=10&blue">
</html>复制代码运行demo呈现的是页面需要等待10秒才能打开,而且直接打开的是蓝色方块。(证明css在页面中存在的是阻塞渲染)
那么在我们设计页面的时候css,尽量将首屏显示的css直接放在html上面是最合适的,但是实际情况很难做到,比如一些导航的样式,未来在css文件中实现CDN,不得不将css放在外链中。
index.html<html> <head> <style> div{background:red;width:200px;height:200px;} </style><link rel="stylesheet"href="/lab/late/late-css.php?time=5&blue">
</head> <body><div><script src="/lab/late/late-js.php?time=10"></script></div>
</body> <style> div{background:yellow;} </style></html>复制代码(证明js,阻塞DOM解析,CSS作用于DOM解析到哪里,就渲染到哪里)
猜猜这是会显示什么?
先白色5秒,再蓝色5秒,再黄色
index2.html<html> <head> <style> div{background:red;width:200px;height:200px;} </style> </head> <body><div><script src="/lab/late/late-js.php?time=10"></script></div>
</body><link rel="stylesheet"href="/lab/late/late-css.php?time=5&blue">
<style> div{background:yellow;} </style></html>复制代码(证明css在下载时,不阻塞DOM解析,但是下载时阻塞渲染)
先红色,再黄色
总结:CSS和JS的下载都不会被解析阻塞,CSS下载时会阻塞渲染, 外部样式会阻塞后续脚本执行,直到外部样式加载并解析完毕。
- 没遇到JS阻塞的情况,CSS只会在DOM解析完后渲染。
- 遇到JS阻塞的情况,当DOM一旦遇到JS阻塞时,就会触发CSS渲染
那么现在有一个问题,css写在body前和body后有什么区别,
由上述可见,CSS无论是用STYLE标签还是link外链,
- 如果没有遇到jS阻塞,放哪里都一样,
- 如果遇到js阻塞,把CSS写在BODY上面,不会出现二次渲染,把CSS写在BODY下面,JS阻塞时,会出现一次渲染,等阻塞完毕会出现二次渲染(除非外链的CSS下载时间比阻塞时间长)。
- 总结