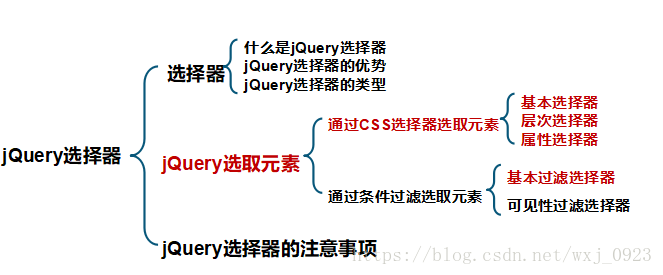
jQuery选择器功能强大,种类也很多,分类如下
通过CSS选择器选取元素
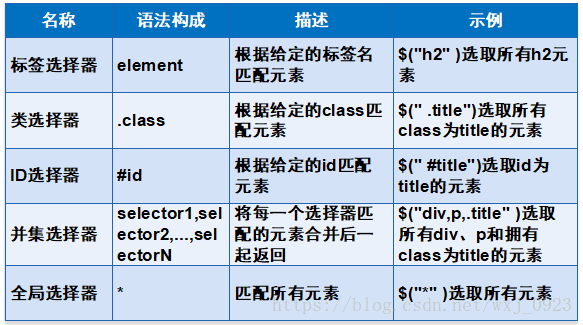
基本选择器
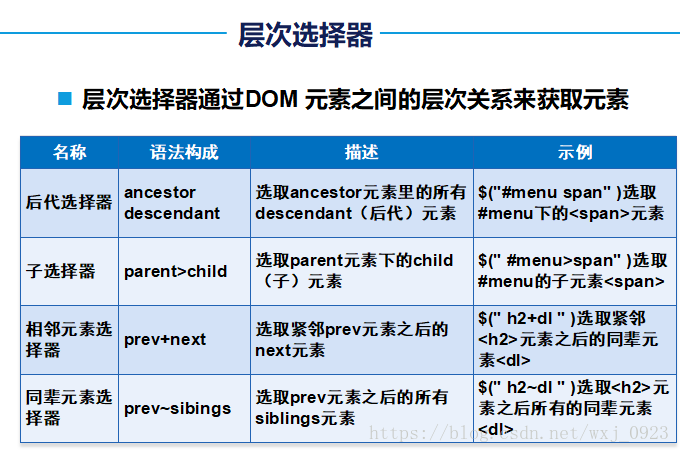
层次选择器
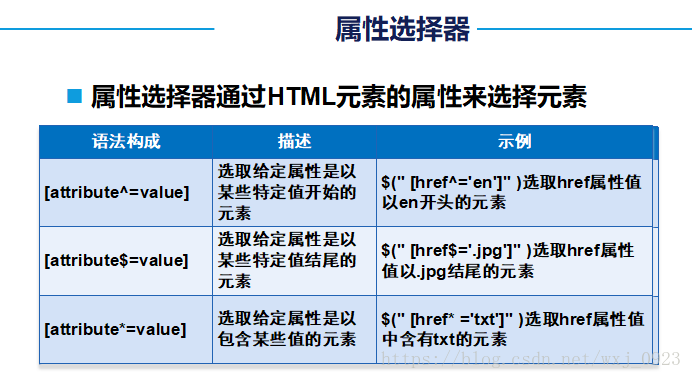
属性选择器
通过过滤选择器选择元素
基本过滤选择器
可见性过滤选择器
基本选择器包括:标签选择器、类选择器、ID选择器、并选择器、全局选择器
标签选择器:设置
类选择器:设置class为price元素的背景颜色和内边距
$(“.price“).css({“background”:”#efefef”,”padding”:”5px”});
ID选择器:设置id为author的元素的字体颜色
$(“#author“).css(“color”,”#083499”);
并集选择器:$(“.intro,dt,dd”).css(“color”,”#ff0000”);
全局选择器:全局选择器
$(“*”).css(“font-weight”,”bold”);
后代选择器:后代选择器用来获取元素的后代元素
设置class为textRight元素中的所有
标签的字体全部为红色
$(“.textRight p“).css(“color”,”red”);

子选择器:子选择器用来获取元素的子元素
$(“.textRight>p”).css(“color”,”red”);
相邻选择器:相邻选择器用来选取紧邻目标元素的下一个元素
$(“h1+p”).css(text-decoration”,”underline”);
同辈选择器:同辈选择器用来选取目标元素之后的所有同辈元素
$(“h1~p”).css(“text-decoration”,”underline”);
属性选择器可以根据属性的值来选取元素
class属性值为hot
$(“#news a[class=’hot’]“).css(“background”,”#c9cbcb”);
属性选择器可以指定选取不等于属性是某个特定值的元素
class值不等于hot
$(“#news a[class!=’hot’]“).css(“background”,”#c9cbcb”);
属性选择器可以指定属性值以指定值开头的元素
a标签href属性值以www开头
$(“#news a[href^=’www’]“).css(“background”,”#c9cbcb”);
属性选择器可以指定属性值以指定值结尾的元素
a标签href属性值以html结尾
=’html’]**”).css(“background”,”#c9cbcb”);
属性选择器可以指定属性值包含指定值的元素
a标签href属性值包含“k2”的元素
$(“#news a[href*=’k2’]“).css(“background”,”#c9cbcb”);
过滤选择器:
通过特定的过滤规则来筛选出所需的元素
主要分类:
1:基本过滤选择器
2:可见性过滤选择器
3:表单对象过滤选择器
4:内容过滤选择器、子元素过滤选择器……
基本过滤器:
:eq(index):选取索引等于index的元素(index从0开始)
示例:$(“li:eq(1)” )选取索引等于1的
:gt(index) :选取索引大于index的元素(index从0开始)
示例:$(” li:gt(1)” )选取索引大于1的
:lt(index):选取索引小于index的元素(index从0开始)
示例 $(“li:lt(1)” )选取索引小于1的
:header:选取所有标题元素,如h1~h6
示例:$(“:header” )选取网页中所有标题元素
:focus:选取当前获取焦点的元素
示例:$(“:focus” )选取当前获取焦点的元素
:animated:选择所有动画
示例:$(“:animated” )选取当前所有动画元素
特殊符号的转义
获取这两个元素的选择器
错误获取:
(“#id[2]”);
正确获取:
(“#id
选择器中的空格
选择器的书写规范很严格,多一个空格或少一个空格,都会影响选择器的效果