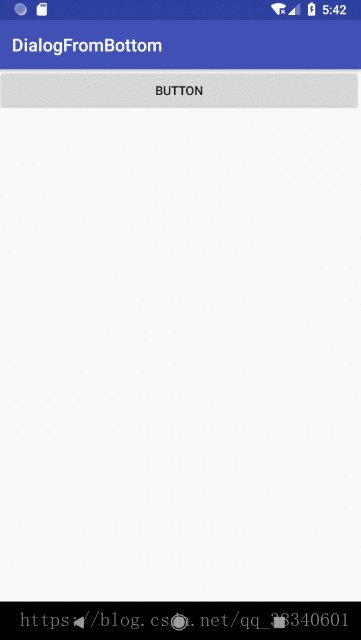
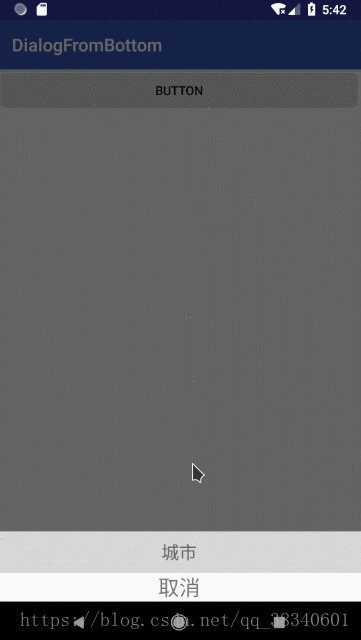
效果图
总体结构
dialog_enter.xml //dialog的进入动画
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="300"
android:fromYDelta="100%"
android:toYDelta="0%" />
</set>dialog_exit.xml //dialog的退出动画
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="300"
android:fromYDelta="00%"
android:toYDelta="100%" />
</set>lay_share.xml //dialog的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/background_light"
android:orientation="vertical">
<TextView
android:id="@+id/cityName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorButtonNormal"
android:gravity="fill_vertical|center_horizontal"
android:paddingBottom="10dp"
android:paddingTop="10dp"
android:text="@string/cityName"
android:textSize="20dp" />
<TextView
android:id="@+id/tv_cancel"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="取消"
android:textSize="24dp" />
</LinearLayout>style.xml // 控制dialog布局Theme,控制弹出框的开关
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<!--弹出框动画-->
<style name="share_animation" parent="android:Animation">
<item name="android:windowEnterAnimation">@anim/dialog_enter</item>
<item name="android:windowExitAnimation">@anim/dialog_exit</item>
</style>
<!-- 对话框样式 -->
<style name="dialog_bottom_full" parent="android:style/Theme.Dialog">
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:scrollHorizontally">true</item>
</style>
</resources>
activity_main.xml //初始布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button"
android:onClick="showDialog"
/>
</LinearLayout>MainActivity.java
package com.example.tnt.dialogfrombottom;
import android.app.Dialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
public class MainActivity extends AppCompatActivity {
private Dialog mShareDialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
//按钮 单击事件
public void btnShowDialog(View view) {
showDialog();// 单击按钮后 调用显示视图的 showDialog 方法,
}
/**
* 显示弹出框
*/
private void showDialog() {
if (mShareDialog == null) {
initShareDialog();
}
mShareDialog.show();
}
/**
* 初始化分享弹出框
*/
private void initShareDialog() {
mShareDialog = new Dialog(this, R.style.dialog_bottom_full);
mShareDialog.setCanceledOnTouchOutside(true); //手指触碰到外界取消
mShareDialog.setCancelable(true); //可取消 为true
Window window = mShareDialog.getWindow(); // 得到dialog的窗体
window.setGravity(Gravity.BOTTOM);
window.setWindowAnimations(R.style.share_animation);
View view = View.inflate(this, R.layout.lay_share, null); //获取布局视图
view.findViewById(R.id.tv_cancel).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (mShareDialog != null && mShareDialog.isShowing()) {
mShareDialog.dismiss();
}
}
});
window.setContentView(view);
window.setLayout(WindowManager.LayoutParams.MATCH_PARENT, WindowManager.LayoutParams.WRAP_CONTENT);//设置横向全屏
}
}