版权声明:可任意转载,转载注明出处。 https://blog.csdn.net/Handsome_fan/article/details/80786837
JS中没有类的概念,我们可以把JS中的构造函数看做是类。
function Father() { // 父类
this.name = '名字';
}
Father.prototype.showName = function() {
console.log(this.name);
}
function Child() { // 子类
}
Child.prototype = new Father; // 将父类的构造函数赋给子类的原型,实现类式继承
var child = new Child();
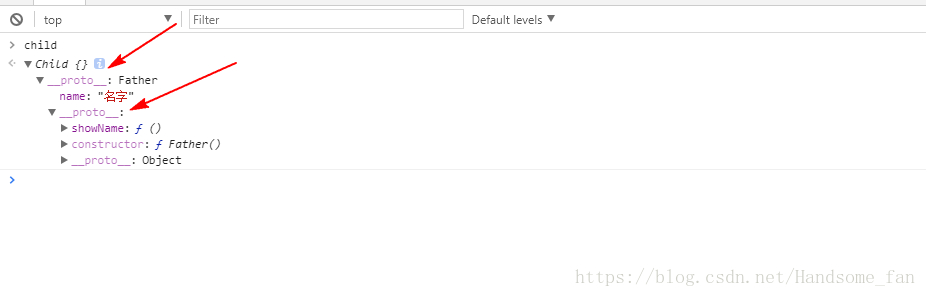
child.showName(); // 名字为什么child可以找到showName方法呢?其实我们只要在Chrome控制台输出一下child就明白了

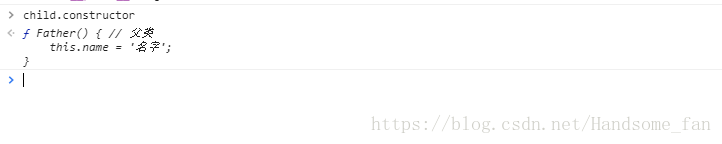
我们从图中可以看出child通过原型链找到了showName方法。但是我们也看出了这个方法的缺陷,就是Child(子类)的constructor变成了Father。

这是因为Child.prototype = new Father; 使得Child(子类)的原型被覆盖了的原因。那么,我们应该怎样解决这个问题了,其实我们只要把Child(子类)的constructor的指向改过来就可以了。
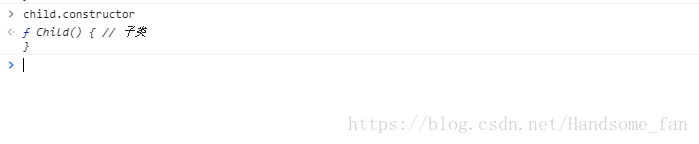
Child.prototype.constructor = Child; // 修正指向问题然后,你就会发现指向修正过来了

修正了constructor指向就没有问题了吗?其实还是有坑在里面的,看下面的示例代码:
//类 : JS是没有类的概念的 , 把JS中的构造函数看做是类
function Father() { // 父类
this.name = ['小明', '小红'];
}
Father.prototype.showName = function() {
console.log(this.name);
}
function Child() { // 子类
}
Child.prototype = new Father;
Child.prototype.constructor = Child; // 修正指向问题
var child1= new Child();
child1.name.push('小蓝');
var child2= new Child();
console.log(child2.name); // ["小明", "小红", "小蓝"]child1与child2是不同的实例,为什么它们的name却会相互影响呢?这是因为name是数组,而数组是引用类型的原因。那么我们应该怎样解决这个问题呢?把属性的继承和方法的继承分开来。
//类 : JS是没有类的概念的 , 把JS中的构造函数看做是类
function Father() { // 父类
this.name = ['小明', '小红'];
}
Father.prototype.showName = function() {
console.log(this.name);
}
function Child() { // 子类
Father.call(this) ; // 只将Father(父类)的属性继承给Child(子类)
}
var Temp = function() {};
Temp.prototype = Father.prototype; // 只将Father的方法赋给Temp
Child.prototype = new Temp(); // 只将Father的方法继承给Child
Child.prototype.constructor = Child; // 修正指向问题
var child1 = new Child();
child1.name.push('小蓝');
var child2 = new Child();
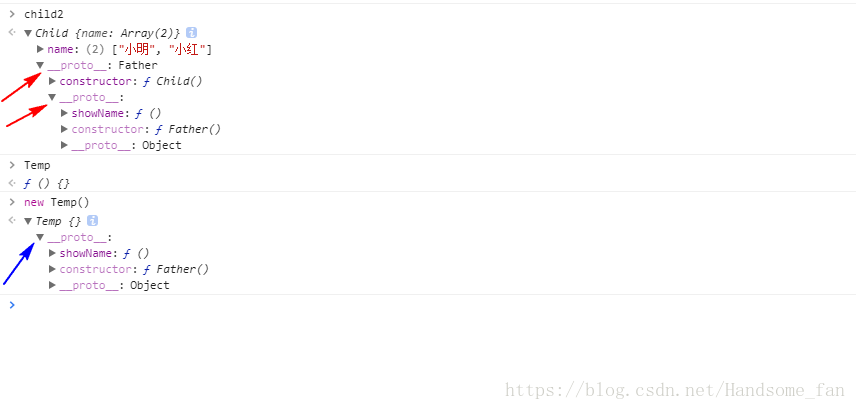
console.log(child2.name); // ["小明", "小红"]我们发现,child1与child2两个实例就不会相互影响了,然后我们在Chrome控制台上查看一下child2与Temp