偶尔的一次忘记是在哪里了,看到的效果,Toolbar可以折叠,拉下来是正常的ui,但是向上推这个正常的视图就变为了Toolbar,看到之后自己就开始各种找,记得那时候是2015年的9月份左右,网上也没有,搜demo也没有,没办法只能自己琢磨了,还记得第一次使用的时候,各种报错,各种视图叠加在一起,属实折腾了自己一段时间。之后效果做出来了,但是整个界面不能只有一个折叠的Toolbar啊,于是开始搞各种结合使用,listview什么的就不说了,不支持listview,换成recylerView就会没有那么多的冲突,我分享一下如何与DrawerLayout和TabLayout结合使用吧! 时刻记住一个点就可以了 ,要为其余组件设置behavior就可以!
下面先简单的介绍一下CoordinatorLayout这个组件,根据自己程序猿的翻译,应该是译为 协调布局,是谷歌推出的M包里的组件。首先,要使用CoordinatorLayout这个组件,在Android Studio中添加依赖:
compile 'com.android.support:design:23.0.1'根据API中的介绍:
它的父类是ViewGroup,是作为一个容器来使用的,有没有小伙伴去自己的api中查询了,是不是没有啊!要下6.0的才会有哦!
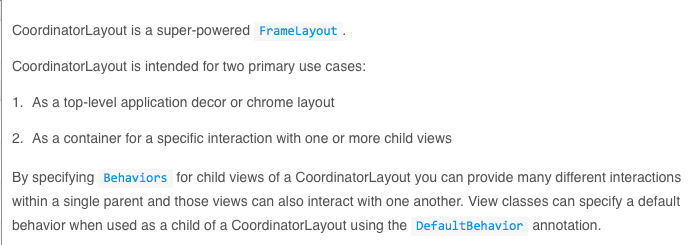
上面的是关于它的介绍,翻译过来的大概的意思是:
1. CoordinatorLayout是一个超级FrameLayout,这里就可以知道它里面装载的childView是如何排列的了
2. 它是一个特别高级的很炫酷的app装饰布局
3. 可以为一个或者更多的子视图提供相互作用,话说当时看这个我也为老美的说话逻辑感到闹心,这都是什么意思?但是使用之后就会明白了,作为一个协调布局,可以为它的子视图之间提供相互作用,来实现协调每个子视图!
下面那一大堆xafwfawfawf大概的意思就是 Beahviors,这个最重要了,为子视图添加行为,例如添加可滑动的行为,之后就可以折叠滑动了,下面会介绍how to do!
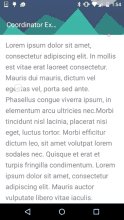
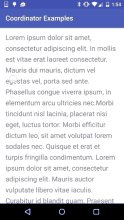
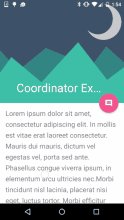
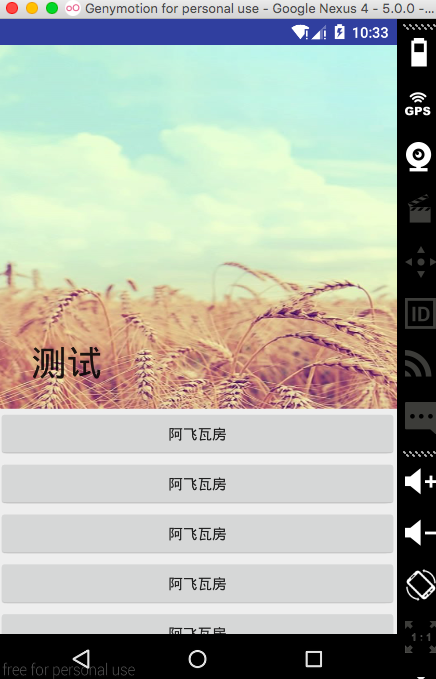
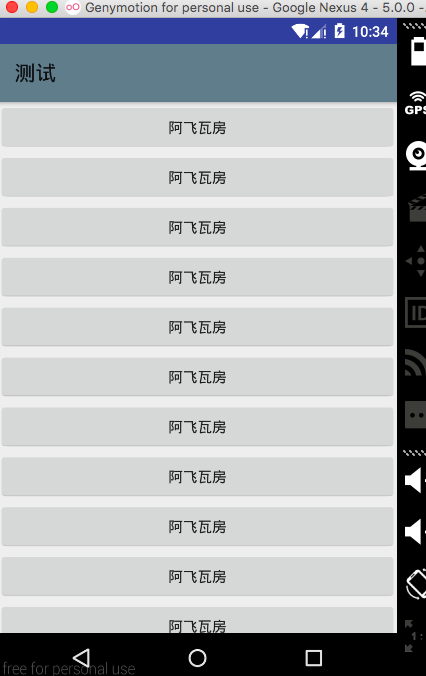
下面看一下我download下来的效果图吧!
看到了效果图,是不是也想要自己做一个呢,下面开始介绍如何使用吧!
我会详细的说一下如何使用CoordinatorLayout,之后与TabLayout和DrawerLayout结合使用的就不多说了,其实就是如何在布局中调整位置
CoordinatorLayout使用:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:contentScrim="@color/theme_color"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:title="测试">
<ImageView
android:layout_width="match_parent"
android:layout_height="350dp"
android:scaleType="fitXY"
android:src="@mipmap/tab1_pressed" />
<android.support.v7.widget.Toolbar
android:id="@+id/tool_bar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<Button
android:id="@+id/open_drawer"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="阿飞瓦房" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="阿飞瓦房" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="阿飞瓦房" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="阿飞瓦房" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="阿飞瓦房" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="阿飞瓦房" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="阿飞瓦房" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="阿飞瓦房" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="阿飞瓦房" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="阿飞瓦房" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="阿飞瓦房" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="阿飞瓦房" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="阿飞瓦房" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="阿飞瓦房" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="阿飞瓦房" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="阿飞瓦房" />
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
由于CoordinatorLayout是一个容器,所以我将它放在了最外层
之后放置了一个AppBarLayout,装载的是Toolbar部分
之后放置了一个NestedScrollView,该组件装载Toolbar下方的组件,这样才可以是toolbar可以折叠滑动!
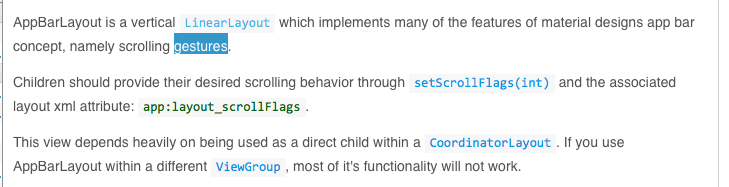
AppbarLayout:是一个垂直的线性布局,看它的api中的英文介绍!是不是需要我翻译一下呢!
想要appbar可以卷动,就要使用AppbarLayout,
它的一个很重要的属性:app:layout_scrollFlags
该属性有4个参数,分别是:
1.scroll:可以让view滚动出屏幕,如果没有设置该参数,视图滚动完毕后会停留在屏幕顶端
2.enterAlways:只要向下滑动,就可以让view可见,用于快速滚动,只要滚动了就会快速的做出view显示的响应
3.enterAlwaysCollapsed:使要滚动折叠的视图可以卷动,可以扩大
4.exitUntilCollapsed:退出屏幕,折叠之后显示在顶端
设置完毕后,toolbar可以滚动,折叠完成之后显示在顶端,向下拉可以显示内容
之后使用了CollapsingToolbarLayout
它的父类是帧布局,可以让toolbar拉伸打开时显示的内容多样化,设置例如imageview,textview,button之类的使内容更丰富
使用该组件主要是使用如下属性:
1.title:当toolbar拉伸到上方时,显示的内容
2.contentScrim:显示在上方作为toolbar时的颜色,参数为十六进制颜色值
我常用的就这两个,他还有一些其余属性,有需要可以去api中查看
最后,为了使toolbar可以折叠滑动,总结一下:
1.首先,容器必须是CoordinatorLayout
2.设置属性layout_scrollFlags
3.toolbar下方必须有支持滑动的组件,之后为其设置behavior:
@string/appbar_scrolling_view_behavior
如此实现了效果如下图所示
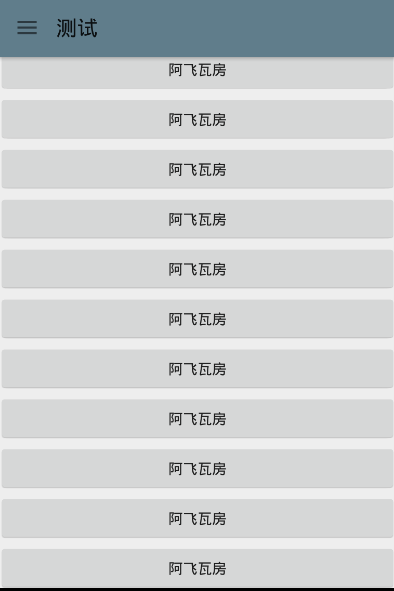
下面上传两个和TabLayout与抽屉结合使用的布局:

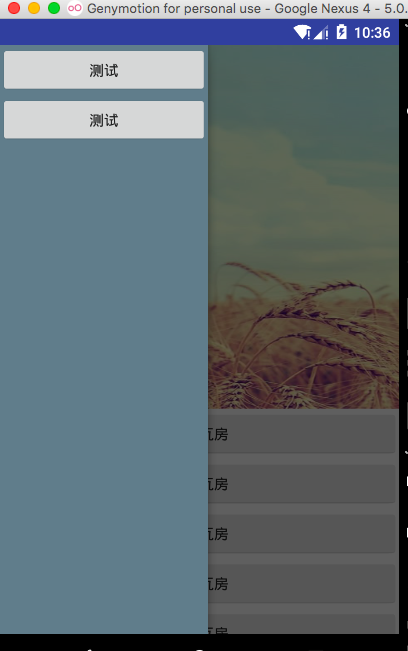
采用的是toolbar+drawerlayout的实现方法,但是始终无法实现drawerlayout不遮挡toolbar,无法让抽屉显示在toolbar下方,如果哪位大神看到了这句,有好办法,请告知!非常非常感谢!
布局如图:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:contentScrim="@color/theme_color"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:title="测试">
<ImageView
android:layout_width="match_parent"
android:layout_height="350dp"
android:scaleType="fitXY"
android:src="@mipmap/tab1_pressed" />
<android.support.v7.widget.Toolbar
android:id="@+id/tool_bar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<Button
android:id="@+id/open_drawer"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="阿飞瓦房" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="阿飞瓦房" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="阿飞瓦房" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="阿飞瓦房" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="阿飞瓦房" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="阿飞瓦房" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="阿飞瓦房" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="阿飞瓦房" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="阿飞瓦房" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="阿飞瓦房" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="阿飞瓦房" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="阿飞瓦房" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="阿飞瓦房" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="阿飞瓦房" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="阿飞瓦房" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="阿飞瓦房" />
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
<!-- 抽屉内容 -->
<LinearLayout
android:id="@+id/drawer_view"
android:layout_width="200dp"
android:layout_height="match_parent"
android:layout_gravity="left"
android:background="@color/theme_color"
android:orientation="vertical">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="测试" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="测试" />
</LinearLayout>
</android.support.v4.widget.DrawerLayout>
</LinearLayout>代码:
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarActivity;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.widget.Button;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity {
private Toolbar toolbar;
private ActionBarDrawerToggle drawerToggle;
private DrawerLayout drawerLayout;
private LinearLayout drawerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
drawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
drawerView = (LinearLayout) findViewById(R.id.drawer_view);
toolbar = (Toolbar) findViewById(R.id.tool_bar);
toolbar.setTitle("测试");
setSupportActionBar(toolbar);
// 设置返回键可用
getSupportActionBar().setHomeButtonEnabled(true);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
drawerToggle = new ActionBarDrawerToggle(MainActivity.this, drawerLayout, toolbar, R.string.open, R.string.close);
drawerToggle.syncState();
drawerLayout.setDrawerListener(drawerToggle);
Button btn = (Button) findViewById(R.id.open_drawer);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
drawerLayout.openDrawer(drawerView);
}
});
}
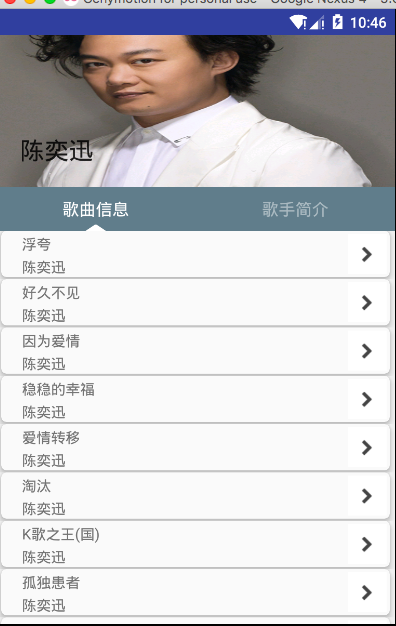
}下面是结合viewpager使用的,
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/singer_root_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:id="@+id/singer_appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true">
<android.support.design.widget.CollapsingToolbarLayout xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/singer_cool_title"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="@color/theme_bg_color"
app:expandedTitleMarginEnd="30dp"
app:expandedTitleMarginStart="30dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:title="每日推荐">
<ImageView
android:id="@+id/singer_topbar_iv"
android:layout_width="match_parent"
android:layout_height="260dp"
android:fitsSystemWindows="true"
android:scaleType="fitXY"
android:src="@mipmap/b"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.7" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.CollapsingToolbarLayout>
<com.wu.dateba.widget.ViewPagerIndicator
android:id="@+id/singer_tablayout"
android:layout_width="match_parent"
android:layout_height="42dp"
android:orientation="horizontal"
app:item_count="2"
android:background="@drawable/player_bg_color"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/singer_viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>上方的viewpagerIndicator可以替换为tabLayout!实现了上方toolbar可以拉伸,下面显示的是viewpager+tablayout