1.框架用的是.net MVC,Index页面如下所示:
1 @{ 2 Layout = "~/Views/Shared/_CustomerLayout.cshtml"; 3 ViewBag.Title = "Index"; 4 } 5 <script> 6 7 function LoadContent(contenturl) { 8 $("#rightcontent").load(contenturl); 9 } 10 11 </script> 12 <div class="clearfix"> 13 <div id="leftmenu" class="v_leftMenu"> 14 @{Html.RenderPartial("Menu");} 15 </div> 16 <div id="rightcontent" class="v_rightContent"> 17 @{Html.RenderPartial("Content");} 18 </div> 19 </div>
_CustomerLayout.cshtml中的整体布局如下:
<body> @*头部*@ <div class="navbar-inverse v_header"> </div> @RenderBody() @*底部*@ <div class="ft"> </div> </body>
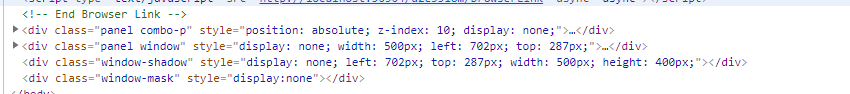
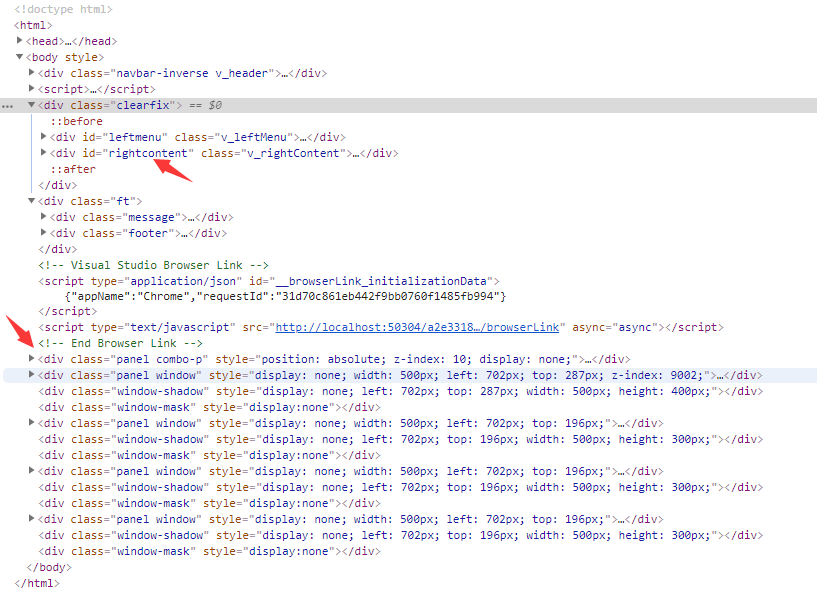
2.问题描述:后台用的easyui框架,我发现每点击一个弹框,easyui就会自动生成如下代码:

当点击多次,弹框会叠加

3.解决方法:
在Index页面中的load方法之前,将这些弹框清除掉即可。
1 @{ 2 Layout = "~/Views/Shared/_CustomerLayout.cshtml"; 3 ViewBag.Title = "Index"; 4 } 5 <script> 6 7 function LoadContent(contenturl) { 8 //清除之前的弹框 9 $('.panel').remove(); 10 $('.window-shadow').remove(); 11 $('.window-mask').remove(); 12 $("#rightcontent").load(contenturl); 13 } 14 15 </script> 16 <div class="clearfix"> 17 <div id="leftmenu" class="v_leftMenu"> 18 @{Html.RenderPartial("Menu");} 19 </div> 20 <div id="rightcontent" class="v_rightContent"> 21 @{Html.RenderPartial("Content");} 22 </div> 23 </div>
之前我以为是Html.RenderPartial的原因,总是顺着这个方向找,结果没有找到;后来经提醒,才恍然大悟,原来是easyui根据页面中easyui-dialog自动生成弹框,生成的弹框在rightcontent之外,所以点击左侧菜单,rightcontent重新加载,但是并不会将弹框清除掉。

感悟:easyui自己不是太熟,还是需要多研究多练习,加油!