(* margin和padding边距已经都设置为0px,为什么某些元素并排排列时还是有间距产生?)
1.问题描述:
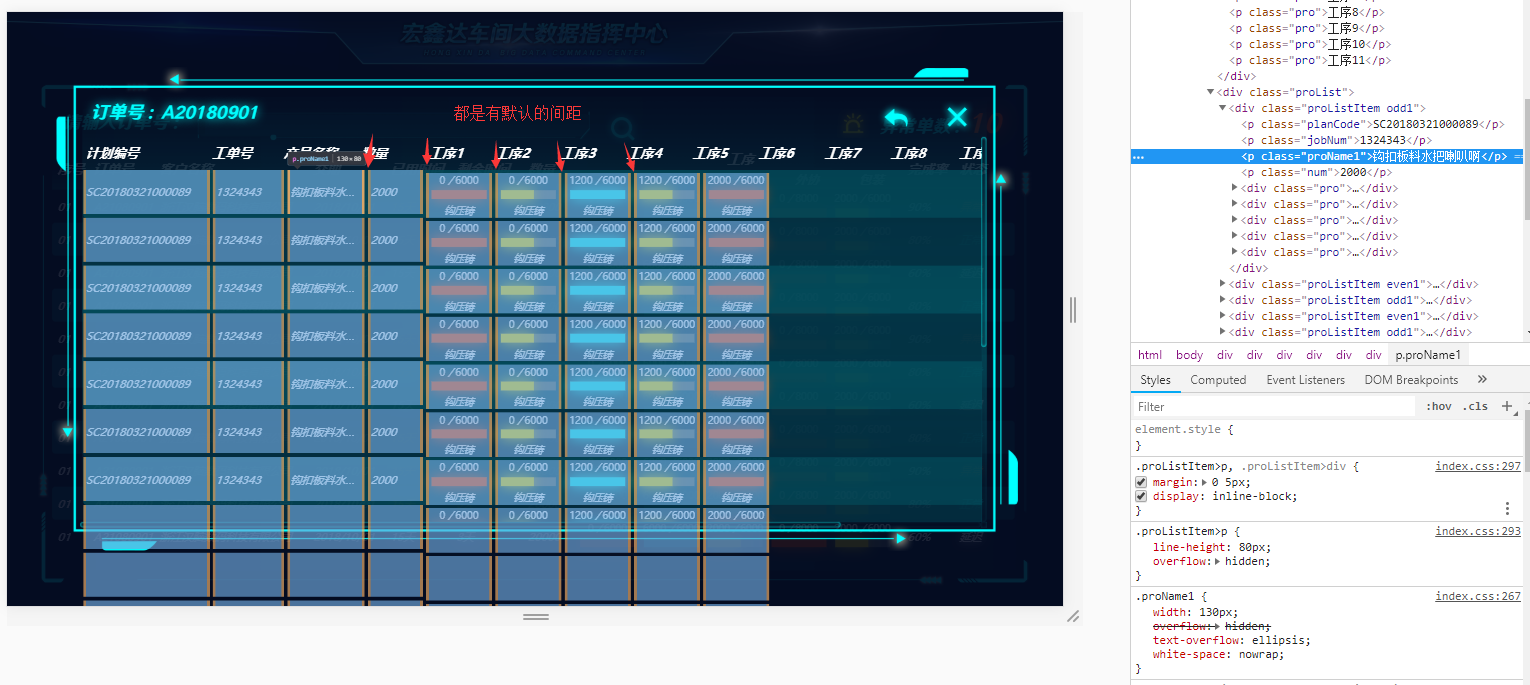
Html中两个行内块级(line-block)元素并排排列可能产生奇怪的外边距;
如下图所示上下对不齐

开始以为是样式问题,找了半天没能解决,实在是找不到问题出在哪里,后来一看才发现问题所在,对比下面两张图:


上面用的都是p标签,都加了display:inline-block属性
2,产生原因:
回车换行导致一个空格(nbsp;)距离的边距产生;
产生上面这种情况的html对比

这种在一行的写法是没有默认间距的,把所有p标签换行后就会出现默认边距。
3.解决方案:
Html中两个行内块级(line-block)元素标签之间不能直接回车换行,标签之间的换行使用<!-- -->注释填充(推荐)或者两个标签之间就不要换行;
4.补充说明:
不同浏览器渲染的这种外边距数值是不同的(导致浏览器兼容问题);