在整个网页授权中使用到的access_token只能在网页授权的流程中使用。对于其他的接口使用的access_token需要使用基础接口中获取到的值。
1.3整个网页授权流程:
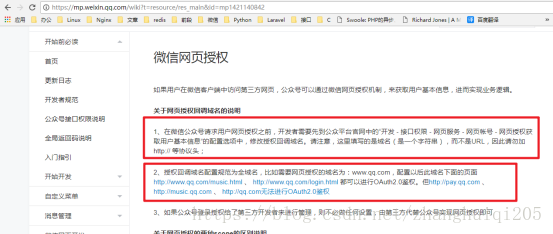
1 第一步:用户同意授权,获取code(需要引导用户打开授权界面)
2 第二步:通过code换取网页授权access_token(用户同意授权微信会请求设置的回调地址)
3 第三步:刷新access_token(如果需要)
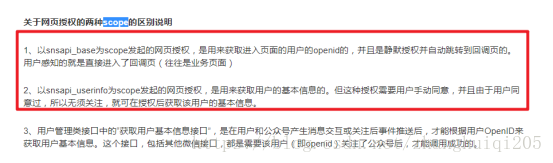
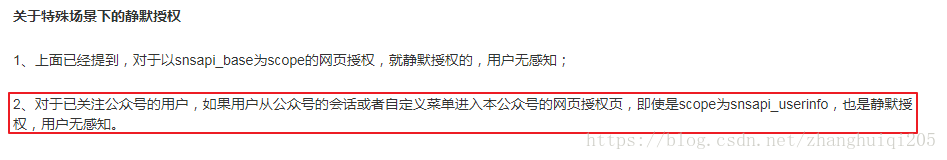
4 第四步:拉取用户信息(需scope为 snsapi_userinfo)
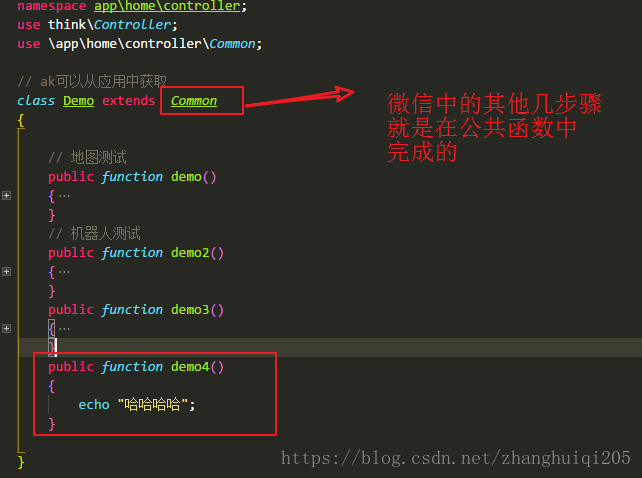
2.代码实现:
2.1修改自定义菜单:

跳转地址的函数如下:

2.2第一步实现引导跳转
// 引导跳转的方式
public
function
auth($action_name, $controller_name)
{
// var_dump($action_name, $controller_name);
$bak
=
urlencode(
"http://www.xiaoziheng.club/home/"
.$controller_name
.
"/"
.$action_name);
$redirecr_uri
=
urlencode(
'http://www.xiaoziheng.club/home/demo/getcode?bak='
.$bak);
$url
=
"https://open.weixin.qq.com/connect/oauth2/authorize?appid="
.
$this
->appid
.
"&redirect_uri="
.$redirecr_uri
.
"&response_type=code&scope=snsapi_userinfo&state="
.
time()
.
"#wechat_redirect";
header(
'Location:'
.$url);
}
其中的两个参数分别是:跳转地址的控制器和方法:
public
function
__construct(
Request $request)
{
parent
::
__construct();
$this
->accessToken
=
get_access_token();
//获得方法
$action_name
=$request
->
action();
//获得控制器
$controller_name
= $request
->
controller();
if(
!
cookie(
'user')){
if($action_name
!=
'getcode'){
$this
->
auth($action_name, $controller_name);
}
}
}
public
function
getcode(
Request $request)
{
$code
= $_GET[
'code'];
if(
!$code){
echo
'微信服务器故障';
exit;
}
// 第二步:通过code换取网页授权中的access_token
$url
=
"https://api.weixin.qq.com/sns/oauth2/access_token?appid="
.
$this
->appid
.
"&secret="
.
$this
->appsecret
.
"&code="
.
$code
.
"&grant_type=authorization_code"
;
$result
=
file_get_contents($url);
$result
=
json_decode($result,
true);
if(
!$result){
echo
'微信服务器故障';
exit;
}
// 第三步:获取用户的基本信息,此操作仅限scope为snspai_userinfo
$url
=
"https://api.weixin.qq.com/sns/userinfo?access_token="
.$result[
'access_token']
.
"&openid="
.$result[
'openid']
.
"&lang=zh_CN";
$result
=
file_get_contents($url);
$result
=
json_decode($result,
true);
$userInfo
=
db(
'user')
->
where(
"openid",
"=",$result[
'openid'])
->
find();
if(
!$userInfo){
echo
'操作数据可以';
$data
= [
'nickname'
=>$result[
'nickname'] ,
'openid'
=>$result[
'openid'],
'headimgurl'
=>$result[
'headimgurl']
];
db(
'user')
->
insert($data);
$userInfo
= $result;
}
// 第四步骤:跳转回跳转地址
$bak
= $_GET[
'bak'];
cookie(
'user',$userInfo);
header(
'Location:'
.$bak);
}
其实大家只要认真阅读微信的文档,开发的时候细致认真,基本都可以开发好微信公众号,下一节我们再来讲述关于资源文件的上传的知识点......