js对div取值与赋值

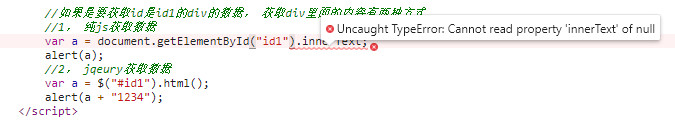
- 因为JavaScript运行时,id="test1" 的那个div元素可能还没解析和加载,js加载是有顺序的。只需把 js 整个搬到 后面即可。
- 还有一个特别容易犯的毛病,页面引入 jQuery ,如果其他 js 要使用,需要放在 jQuery 之后,否则不能使用。
测试案例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript" src="js/jquery.js"></script> <title>div 测试</title> </head> <body> <div id="id1">id1</div> <div id="id2"></div> <div id="id3"></div> <div id="id4"></div> <div id="id5" style="width: 100%;height: 500px;"></div> <div> <!--iframe的样式是可以调整的,具体可以参考相关文档--> <iframe src="http://www.baidu.com/" width="100%" height="500px"> </iframe> </div> <div class="content-wrap"> <div class="content-wrap-inner"> </div> </div> <script> //假设你的html中有以下的div //如果是要获取id是id1的div的数据, 获取div里面的内容有两种方式 //1, 纯js获取数据 var a = document.getElementById("id1").innerText; alert(a); //2, jqeury获取数据 var a = $("#id1").html(); var b = $("#id1").text(); alert(a + "1234"); alert(b + "5678"); //3, 纯js写入数据 document.getElementById("id2").innerHTML = "id2"; //4,jqeury写入数据 $('#id3').html("id3"); $("#id4").text("id4"); //div 引入其他页面 //load只能引入自己内部页面 $('.content-wrap-inner').html(''); $('.content-wrap-inner').load("test.html"); //网址引入不进去 //$('#id5').load("http://www.baidu.com/"); $('#id5').load("test.html"); </script> </body> </html>