以某标签颜色为例,菜鸟的我天真的以为只有后边的样式表覆盖前面的样式表,后来才知道CSS的优先级还是比较复杂的,查阅了一些资料感慨世界真复杂!
先说结论:
通用选择器<元素(类型)选择器<类选择器<属性选择器<伪类<ID 选择器<内联样式
如果外部样式、内部样式和内联样式同时应用于同一个元素,就是使多重样式的情况。
一般情况下,优先级为:
外部样式<内部样式 <内联样式
有个例外的情况,就是如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式。
下边是细致一些的说法和解释:
CSS 优先级规则:
- 选择器都有一个权值,权值越大越优先。
- 当权值相等时,后出现的样式表设置要优于先出现的样式表设置。
- 创作者的规则高于浏览者:即网页编写者设置的CSS 样式的优先权高于浏览器所设置的样式。
- 继承的CSS 样式不如后来指定的CSS 样式
- 在同一组属性设置中标有“!important”规则的优先级最大。
那么什么叫权值呢?
选择器的权值表述为4个部分,用0,0,0,0表示。
- ID选择器的权值,加0,1,0,0。
- 类选择器、属性选择器或伪类,加0,0,1,0。
- 元素和伪元素,加0,0,0,1。
- 通配选择器*对特殊性没有贡献,即0,0,0,0。
- 最后比较特殊的一个标志!important(权重),它没有权值,但它的优先级是最高的,为了方便记忆,可以认为它的权值为1,0,0,0,0。
例如:以下规则中选择器的特殊性分别是:
a{color: yellow;} /*特殊性值:0,0,0,1*/
div a{color: green;} /*特殊性值:0,0,0,2*/
.demo a{color: black;} /*特殊性值:0,0,1,1*/
.demo input[type="text"]{color: blue;} /*特殊性值:0,0,2,1*/
.demo *[type="text"]{color: grey;} /*特殊性值:0,0,2,0*/
#demo a{color: orange;} /*特殊性值:0,1,0,1*/
div#demo a{color: red;} /*特殊性值:0,1,0,2*/对照下面的demo,来验证上面几组规则的正确与否:
<a href="">第一条应该是黄色</a> <!--适用第1行规则-->
<div class="demo">
<input type="text" value="第二条应该是蓝色" /><!--适用第4、5行规则,第4行优先级高-->
<a href="">第三条应该是黑色</a><!--适用第2、3行规则,第3行优先级高-->
</div>
<div id="demo">
<a href="">第四条应该是红色</a><!--适用第6、7行规则,第7行优先级高-->
</div>
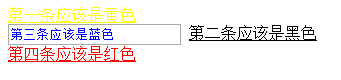
显示效果:

分析上面的demo,要注意特殊性是怎么排序的,上面第4行和第5行规则,第4行之所以优先级比第5行高,是因为第四行权值最后面是1,而第5行权值最后面是0。回过头来回答文章最开始的问题,为什么ID选择器的优先级比类选择器的优先级高?实际上是因为选择器权值是从左向右排序的,权值1,0,0,0大于以0开头的所有权值,即便它是0,99,99,99,优先级依然比1,0,0,0要低。
通配选择器*的权值是0,0,0,0,而元素通过父元素继承过来的样式是没有权值的,所以,通配选择器定义的规则优先级高于元素继承过来的规则的优先级。
细心的同学应该已经发现了,权值中的4个0中的第一个0是给谁暗箱操作内定了吗?是的!DOM中的行间样式送了点红包,于是它就牛了。行间样式的特殊性是1,0,0,0。行间样式的优先级比ID选择器优先级高。
有意思的是,如果某个元素class(类选择器)的数量大于255个,不同的浏览器的表现不一致,包括但不限于以下浏览器认为class选择器的优先级会超过id选择器:
- Firefox 52.0.2 (64 位)
- IE 11
当然这种情况出现的可能我觉得无限接近于0
CSS选择器的解析原则
以前一直认为选择器的定位DOM元素是从左向右的方向,查看了网上的相关资料之后才发现原来自己一直都是错的。郑重的声明选择器定位DOM元素是从右往左的方向,这样的好处是尽早的过滤掉一些无关的样式规则和元素 。为什么CSS选择器是从右往左解析 ???
简洁、高效的css
所谓高效就是让浏览器查找更少的元素标签来确定匹配的style元素。
- 不要再ID选择器前使用标签名 解释:ID选择是唯一的,加上标签名相当于画蛇添足了,没必要。)
- 不要在类选择器前使用标签名 解释:如果没有相同的名字出现就是没必要,但是如果存在多个相同名字的类选择器则有必要添加标签名防止混淆如(p.colclass{color:red;} 和 span.colclass{color:red;}
- 尽量少使用层级关系; #divclass p.colclass{color:red;}改为 .colclass{color:red;}
- 使用类选择器代替层级关系(如上)
本人学疏才浅,阅读相关文章后觉得受益匪浅怕出错误误导各位,引了很多段落包括例子,
感谢作者,附上相关文章连接: