版权声明: https://blog.csdn.net/aic1999/article/details/82831706
字符串
<body>
<script type="text/javascript">
//字符串的使用
var s1=new String("h");
var s2="h"; //基本字符串数值
var s3=new String("h");
alert(s1==s2); //比较实际内容,输出true
alert(s1==s3); //比较的是“是不是同一个对象”。输出false:字符串对象间的比较的是对象的引用,即地址
//字符串查找
var he="hello Jeremy, how are you jeremy!";
alert(he.indexOf("Jeremy",5)); //从第5个字符向后找"Jeremy"的位置,输出:6
alert(he.lastIndexOf("Jeremy",5));//从5个字符向前找"Jeremy"的位置,输出:-1(没找到)
alert(he.substr(1,3)); //表示从1开始截取3个字符,输出:ell
alert(he.substring(1,3)); //表示从1开始截到第3位置(包含第3字符),输出:el
</script>
</body>【补充】window.location.href;是获取地址栏的常见语句~
函数
js身为脚本语言,和其他的Java、C等语言的区别,在于:
1、函数可以取别名(无括号)
2、函数可以作为参数使用
【注释】定义要在调用前,定义函数最好在<head></head>之间定义.
【例题】定义一个乘法表函数
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function mul(n){
//输出乘法口诀
for(i=1;i<=n;i++){
for(j=1;j<=i;j++){
document.write(i+"*"+j+"="+i*j+" ");
}
document.write("<br>");
}
}
//不同浏览器显示效果不同,有的是输入框输入完毕后才显示乘法口诀吧,有的是输入一个数字就弹出乘法口诀吧。这个和内核高地有关系。
</script>
</head>
<body>
<script type="text/javascript">
while((n=prompt("请输入一个>0的数字",-1))!=-1){
if(n<0) {
alert("不符合规范,请输入大于0的数字");
continue;
}else{
mul(n);
}
}
</script>
</body>
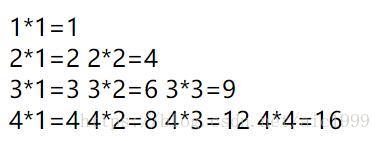
</html>【输入】4
【输出】
扫描二维码关注公众号,回复:
3356732 查看本文章