一.流程控制
1.if, if-else, if-else if-else

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>流程控制</title> <script type="text/javascript"> var ji = 20; if(ji >= 20){ console.log('恭喜你,吃鸡成功,大吉大利') } alert('alex');//下面的代码还会执行 </script> </head> <body> <div class="box"></div> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>流程控制</title> <script type="text/javascript"> var ji = 20; if(ji>=20){ console.log('恭喜你,吃鸡成功,大吉大利') }else{ console.log('很遗憾 下次继续努力') } </script> </head> <body> <div class="box"></div> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>流程控制</title> <script type="text/javascript"> if (true) { //执行操作 }else if(true){ //满足条件执行 }else if(true){ //满足条件执行 }else{ //满足条件执行 } </script> </head> <body> <div class="box"></div> </body> </html>
注意:浏览器解析代码的顺序是:从上往下执行,从左往右
2.逻辑与&&, 逻辑或||

<script type="text/javascript"> //与 && //1.模拟 如果总分 >400 并且数学成绩 >89分 被清华大学录入 //逻辑与 && 两个条件都成立的时候才成立 if(sum>400 && math>90){ console.log('清华大学录入成功') }else{ alert('高考失利') } </script>

<script type="text/javascript"> //或 || //2.模拟 如果总分>400 或者你英语大于85 被复旦大学录入 //逻辑或 只有有一个条件成立的时候 才成立 if(sum>500 || english>85){ alert('被复旦大学录入') }else{ alert('高考又失利了') } </script>
3.switch
<script type="text/javascript"> var gameScore = 'better'; switch(gameScore){ //case表示一个条件 满足这个条件就会走进来 遇到break跳出。break终止循环。如果某个条件中不写 break,那么直到该程序遇到下一个break停止 case 'good': console.log('玩的很好') //break表示退出 break; case 'better': console.log('玩的老牛逼了') break; case 'best': console.log('恭喜你 吃鸡成功') break; default: console.log('很遗憾') } </script>

4.while循环
循环三步走:
(1).初始化循环变量
(2).判断循环条件
(3).更新循环变量
<script type="text/javascript"> // while循环 var i = 1; //初始化循环变量 while(i<=9){ //判断循环条件 console.log(i); i = i+1; //更新循环条件 } </script>

5.do_while
<script type="text/javascript"> // do_while //不管有没有满足while中的条件do里面的代码都会走一次 var i = 3;//初始化循环变量 do{ console.log(i) i++;//更新循环条件 }while (i>10) //判断循环条件 </script>

6.for循环
<script type="text/javascript"> for(var i = 1;i<=8;i++){ console.log(i) } </script>

7.双重for循环
<script type="text/javascript"> // 双重for循环 for(var i=1;i<=3;i++){ for(var j=0;j<6;j++){ document.write('*') } document.write('<br>') } </script>

二.常用的内置对象
所谓内置对象就是ECMAScript提供出来的一些对象,我们知道对象都是有相应的属性和方法
1.数组Array
(1).数组的创建方式
字面方式创建(推荐使用,简单粗暴)
var colors = ['red','color','yellow'];
使用构造函数的方式创建,使用new关键字对构造函数进行创建对象
var colors2 = new Array();
(2).数组的赋值
var arr = []; //通过下标进行一一赋值 arr[0] = 123; arr[1] = '娃哈哈'; arr[2] = '乳娃娃'
2.数组的常用方法

(1).数组的合并 concat()
var north = ['北京','山东','天津']; var south = ['东莞','深圳','上海']; var newCity = north.concat(south); console.log(newCity)
(2). join() 将数组中的元素使用指定的字符串连接起来,它会形成新的字符串
var score = [98,78,76,100,0]; var str = score.join('|'); console.log(str);//98|78|76|100|0
(3).将数组转换成字符串 toString()
var score = [98,78,76,100,0]; //toString() 直接转换为字符串 每个元素之间使用逗号隔开 var str = score.toString(); console.log(str);//98,78,76,100,0
(4).slice(start,end); 返回数组的一段,左闭右开
var arr = ['张三','李四','王文','赵六']; var newArr = arr.slice(1,3); console.log(newArr);//["李四", "王文"]
(5). pop 移除数组的最后一个元素
var arr = ['张三','李四','王文','赵六']; var newArr = arr.pop(); console.log(newArr);//["张三", "李四","王文"]
(6). push() 向数组最后添加一个元素
var arr = ['张三','李四','王文','赵六']; var newArr = arr.push('小马哥'); console.log(newArr);//["张三", "李四","王文","赵六","小马哥"]
(7). reverse() 翻转数组
var names = ['alex','xiaoma','tanhuang','angle']; //4.反转数组 names.reverse(); console.log(names);
(8).sort对数组排序
var names = ['alex','xiaoma','tanhuang','abngel']; names.sort(); console.log(names);// ["alex", "angle", "tanhuang", "xiaoma"]
(9).判断是否为数组:isArray()
布尔类型值 = Array.isArray(被检测的值) ;
3.字符串方法String

(1).chartAt() 返回指定索引的位置的字符
var str = 'alex'; var charset = str.charAt(1); console.log(charset);//l
(2).concat 返回字符串值,表示两个或多个字符串的拼接
var str1 = 'al'; var str2 = 'ex'; console.log(str1.concat(str2,str2));//alexex
(3).replace(a,b) 将字符串a替换成字符串b
var a = '1234567755'; var newStr = a.replace("4567","****"); console.log(newStr);//123****755
(4).indexof() 查找字符的下标,如果找到返回字符串的下标,找不到则返回-1 。跟seach()方法用法一样
var str = 'alex'; console.log(str.indexOf('e'));//2 console.log(str.indexOf('p'));//-1
(5).slice(start,end) 左闭右开 分割字符串
var str = '啊哦额'; console.log(str.slice(1,2));//哦
(6).split('a',1) 以字符串a分割字符串,并返回新的数组。如果第二个参数没写,表示返回整个数组,如果定义了个数,则返回数组的最大长度
var str = '我的天呢,a是嘛,你在说什么呢?a哈哈哈'; console.log(str.split('a'));//["我的天呢,", "是嘛,你在说什么呢?", "哈哈哈"]
(7).substr(statr,end) 左闭右开
var str = '我的天呢,a是嘛,你在说什么呢?a哈哈哈'; console.log(str.substr(0,4));//我的天呢
(8).toLowerCase()转小写
var str = 'XIAOMAGE'; console.log(str.toLowerCase());//xiaomage
(9).toUpperCase()转大写
var str = 'xiaomage'; console.log(str.toUpperCase());
(10).特别:
//1.将number类型转换成字符串类型 var num = 132.32522; var numStr = num.toString() console.log(typeof numStr)
//四舍五入 var newNum = num.toFixed(2) console.log(newNum)
4.Date日期对象
创建日期对象只有构造函数一种方式,使用new关键字
//创建了一个date对象 var myDate = new Date();

//创建日期对象 var myDate=new Date(); //获取一个月中的某一天 console.log(myDate.getDate()); //返回本地时间 console.log(myDate().toLocalString());//2018/5/27 下午10:36:23
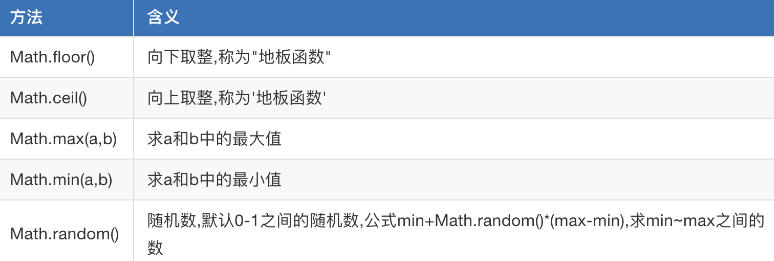
5.Math 内置对象
常用内置对象

(1).Math.ceil() 向上取整,'天花板函数'
var x = 1.234; //天花板函数 表示大于等于 x,并且与它最接近的整数是2 var a = Math.ceil(x); console.log(a);//2
(2). Math.floor 向下取整,'地板函数'
var x = 1.234; // 小于等于 x,并且与它最接近的整数 1 var b = Math.floor(x); console.log(b);//1
(3). 求两个数的最大值和最小值
//求 两个数的最大值 最小值 console.log(Math.max(2,5));//5 console.log(Math.min(2,5));//2
(4). 随机数 Math.random()
var ran = Math.random(); console.log(ran);[0,1)
6.如果让你取100-200之间的随机数,怎么做?
背过公式:min - max之间的随机数: min+Math.random()*(max-min)
三.函数
函数:就是将一些语句进行封装,然后通过调用的形式,执行这些语句。
1.函数的作用:
将大量重复的语句写在函数里,以后需要这些语句的时候,可以直接调用函数,避免重复劳动。
简化编程,让编程模块化。
console.log("hello world");
sayHello(); //调用函数
//定义函数:
function sayHello(){
console.log("hello");
console.log("hello world");
}
2.第一步:函数的定义
函数定义的语法:
function 函数名字(){ }
解释如下:
function:是一个关键字。中文是“函数”、“功能”。
函数名字:命名规定和变量的命名规定一样。只能是字母、数字、下划线、美元符号,不能以数字开头。
参数:后面有一对小括号,里面是放参数用的。
大括号里面,是这个函数的语句。
3.第二步:函数的调用
函数调用的语法:
函数名字();
4.函数的参数:形参和实参
函数的参数包括形参和实参
注意:实际参数和形式参数的个数,要相同。
例子:
sum(3,4); sum("3",4); sum("Hello","World"); //函数:求和 function sum(a, b) { console.log(a + b); }
5.函数的返回值
console.log(sum(3, 4)); //函数:求和 function sum(a, b) { return a + b; }
四.伪数组 arguments
arguments代表的是实参。有个讲究的地方是:arguments只在函数中使用。
1.返回函数实参的个数:arguments.length
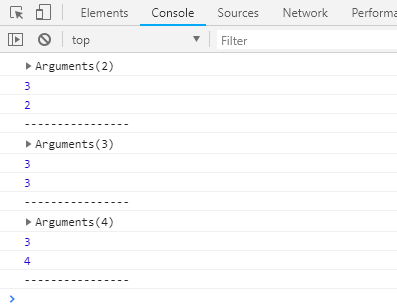
<script type="text/javascript"> fn(2,4); fn(2,4,6); fn(2,4,6,8); function fn(a,b,c) { console.log(arguments); console.log(fn.length); //获取形参的个数 console.log(arguments.length); //获取实参的个数 console.log("----------------"); } </script>

2.之所以说arguments是伪数组,是因为:arguments可以修改元素,但不能改变数组的长短。举例:
fn(2,4); fn(2,4,6); fn(2,4,6,8); function fn(a,b) { arguments[0] = 99; //将实参的第一个数改为99 arguments.push(8); //此方法不通过,因为无法增加元素 }
3. 清空数组的几种方式:
var array = [1,2,3,4,5,6]; array.splice(0); //方式1:删除数组中所有项目 array.length = 0; //方式1:length属性可以赋值,在其它语言中length是只读 array = []; //方式3:推荐
