文本相关属性用于控制整个段、整个<div.../>元素内文本的显示效果,包括文字的缩进、段落内文字的对齐等显示方式。
text-indent:用于设置段落文本的缩进,默认值为0.被另一个元素(如<br.../>断开的元素不能应用本属性。
text-overflow:用于控制溢出文本的处理方法。该属性支持如下两个属性值。
- clip:如果该元素指定了overflow:hidden属性值,当该元素中文本溢出时,clips指定只是简单地裁切溢出的文本。
- ellipsis:如果该元素指定了overflow:hidden属性值,当该元素中文本溢出时,ellipsis指定裁剪溢出的文本,并显示溢出标记(...).
vertical-align:用于设置目标元素里内容的垂直对齐方式,通常有顶端对齐,底对齐等方式。
- auto:对元素的文本内容执行自动对齐。
- baseline:默认值。将支持valign属性的元素的文本内容与基线对齐。
- sub:将元素的内容与文本下标对齐。
- super:将元素的内容与文本上标对齐。
- top:默认值。将支持valign属性的元素的文本内容与元素的顶端对齐。
- middle:默认值。将支持valign属性的元素的文本内容对齐到元素的中间。
- bottom:默认值。将支持valign属性的元素的文本内容与元素的底端对齐。
- length:指文本内容相对于基线的偏移距离。即可使用百分比形式,也可使用绝对距离形式。
text-align:用于设置目标元素中文本的水平对齐方式。该属性支持left、right、center、justify(两端对齐)4个属性值。
direction:用于设置文本流入的方向,该属性的合法值有ltr(从左向右)和rtl(从右向左)。此属性不会影响拉丁文字母、数字字符,它们总是以ltr值呈现。但是此属性会作用于拉丁文的标点符号。我的其他博客会详细介绍该属性的用法。
white-space:用于设置目标元素对文本内容中空白的处理方式。我的其他博客会详细介绍该属性的用法。
word-break:用于设置目标元素中文本内容的换行方式。我的其他博客会详细介绍该属性的用法。
word-wrap:用于设置目标元素中文本内容的换行方式。我的其他博客会详细介绍该属性的用法。
下面的代码示范了上面的常用文本相关属性:
<!DOCTYPE html>
<html>
<head>
<meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文本相关属性设置</title>
<style type="text/css">
/* 为div元素增加边框 */
div{
border:1px solid #000000;
height: 30px;
width: 200px;
}
</style>
</head>
<body>
<!-- 缩进20pt -->
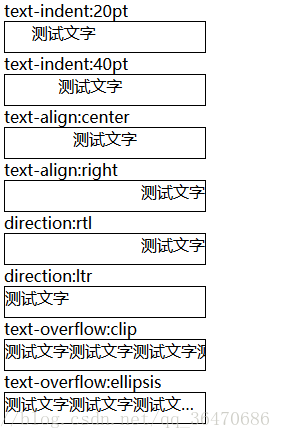
text-indent:20pt <div style="text-indent:20pt">测试文字</div>
<!-- 缩进20pt -->
text-indent:40pt <div style="text-indent:40pt">测试文字</div>
<!-- 居中对齐 -->
text-align:center <div style="text-align:center">测试文字</div>
<!-- 居右对齐 -->
text-align:right <div style="text-align:right">测试文字</div>
<!-- 文本从右边流入 -->
direction:rtl <div style="direction:rtl">测试文字</div>
<!-- 文本从左边流入 -->
direction:ltr <div style="direction:ltr">测试文字</div>
<!-- 当文字溢出时,只是简单地裁切 -->
text-overflow:clip <div style="overflow:hidden;white-space:nowrap;
text-overflow:clip;">测试文字测试文字测试文字测试文字测试文字测试文字</div>
<!-- 当文字溢出时,裁切之后显示裁切标记 -->
text-overflow:ellipsis <div style="overflow:hidden;white-space:nowrap;
text-overflow:ellipsis;">测试文字测试文字测试文字测试文字测试文字测试文字</div>
</body>
</html>效果图: