1.自动文本提示
1.1.布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!--提示框-->
<AutoCompleteTextView
android:id="@+id/at_main_contunt"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
1.2,资源文件
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="wrap_content">
</TextView>
1.3, 代码
private String[] date1; //用于保存数据
private ArrayAdapter adapter1; //用于保存适配器
private AutoCompleteTextView at_main_contunt; //提示框
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
at_main_contunt=findViewById(R.id.at_main_contunt);
//获取数据
date1=new String[]{
"愤怒的小鸟", "汤姆猫", "落汤鸡", "牛牛", "哈巴狗", "神龙", "烤鸭",
"小象", "美人鱼", "九尾狐"};
//创建适配器
//参数1:文本
// 参数2:资源文件
//参数3:数据
adapter1=new ArrayAdapter(this,R.layout.aiy_main_item,date1);
//绑定适配器
at_main_contunt.setAdapter(adapter1);
}
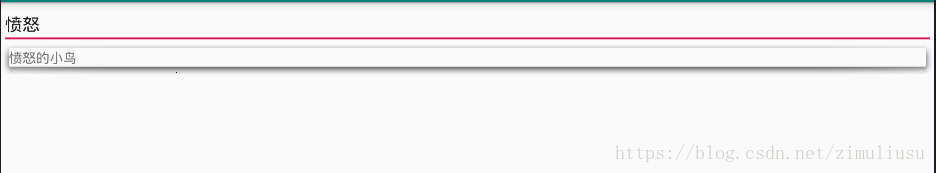
效果如下:
2, 下拉框
2.1 ,布局
<!--下拉框-->
<Spinner
android:id="@+id/sp_main_sel"
android:layout_width="match_parent"
android:layout_height="50dp"></Spinner>
2.2,资源类
//book类
package com.example.t211_04;
public class Book {
private Integer id;
private String name;
private Integer image;
public Book() {
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer getImage() {
return image;
}
public void setImage(Integer image) {
this.image = image;
}
}
//
package com.example.t211_04;
import java.util.ArrayList;
import java.util.List;
public class BookDAO {
public List<Book> list() {
List<Book> bookList = new ArrayList<Book>();
String[] names = {"愤怒的小鸟", "汤姆猫", "落汤鸡", "牛牛", "哈巴狗", "神龙", "烤鸭",
"小象", "美人鱼", "九尾狐"};
int[] images = {R.drawable.bird, R.drawable.cat, R.drawable.chicken,
R.drawable.cow, R.drawable.dog, R.drawable.dragon,
R.drawable.duck, R.drawable.elephant, R.drawable.fish,
R.drawable.fox};
Book b = null;
for (int i = 0; i < names.length; i++) {
b = new Book();
b.setId(i + 1);
b.setName(names[i]);
b.setImage(images[i]);
bookList.add(b);
}
return bookList;
}
}
package com.example.t211_04;
public class Option {
private String value;
private String html;
public String getValue() {
return value;
}
public void setValue(String value) {
this.value = value;
}
public String getHtml() {
return html;
}
public void setHtml(String html) {
this.html = html;
}
@Override
public String toString() {
return html;
}
public Option(String value, String html) {
this.value = value;
this.html = html;
}
}
2.3, 代码
private Spinner sp_main_sel; //下拉框
private ArrayAdapter adapter2; //适配器
private List<Option> data2; //数据
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
sp_main_sel= findViewById(R.id.sp_main_sel);
data2=londata2(); //给数据插入值
//初始化适配器
adapter2=new ArrayAdapter(this,R.layout.aiy_main_item,data2);
//绑定适配器
sp_main_sel.setAdapter(adapter2);
}
//插入值的方法
private List<Option> londata2() {
//获取
List<Book> books = new BookDAO().list();
List<Option> sels=new ArrayList<>();
for (Book book : books) {
sels.add(new Option(book.getId()+"",book.getName()));
}
return sels;
}
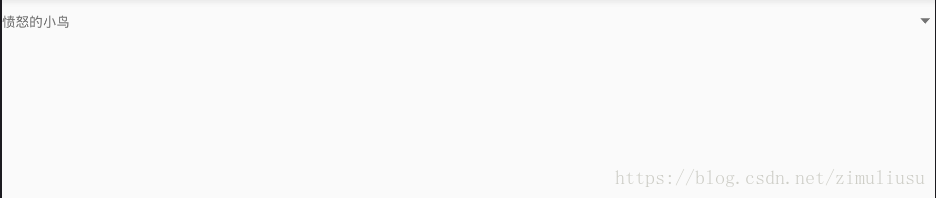
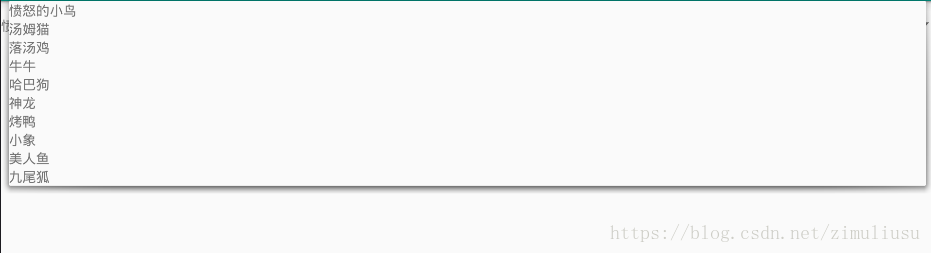
具体效果如下:
3,带文字图片的下拉列表
3.1,布局资源文件
<!--下拉框-->
<Spinner
android:id="@+id/sp_main_se2"
android:layout_width="match_parent"
android:layout_height="150dp"></Spinner>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="80dp">
<ImageView
android:id="@+id/sp_main_item_img"
android:layout_width="80dp"
android:layout_height="match_parent" />
<TextView
android:id="@+id/tv_main_item_text"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</LinearLayout>
3.2,资源类
//book类
package com.example.t211_04;
public class Book {
private Integer id;
private String name;
private Integer image;
public Book() {
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer getImage() {
return image;
}
public void setImage(Integer image) {
this.image = image;
}
}
//
package com.example.t211_04;
import java.util.ArrayList;
import java.util.List;
public class BookDAO {
public List<Book> list() {
List<Book> bookList = new ArrayList<Book>();
String[] names = {"愤怒的小鸟", "汤姆猫", "落汤鸡", "牛牛", "哈巴狗", "神龙", "烤鸭",
"小象", "美人鱼", "九尾狐"};
int[] images = {R.drawable.bird, R.drawable.cat, R.drawable.chicken,
R.drawable.cow, R.drawable.dog, R.drawable.dragon,
R.drawable.duck, R.drawable.elephant, R.drawable.fish,
R.drawable.fox};
Book b = null;
for (int i = 0; i < names.length; i++) {
b = new Book();
b.setId(i + 1);
b.setName(names[i]);
b.setImage(images[i]);
bookList.add(b);
}
return bookList;
}
}
package com.example.t211_04;
public class Option {
private String value;
private String html;
public String getValue() {
return value;
}
public void setValue(String value) {
this.value = value;
}
public String getHtml() {
return html;
}
public void setHtml(String html) {
this.html = html;
}
@Override
public String toString() {
return html;
}
public Option(String value, String html) {
this.value = value;
this.html = html;
}
}
3.3,代码类
private Spinner sp_main_se2; //Spinner
private SimpleAdapter adapter3;
private List<Map<String,Object>> data3; //数据
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
sp_main_se2=findViewById(R.id.sp_main_se2);
data3=loadData3();//获取数据
//初始化适配器
adapter3=new SimpleAdapter
(this,data3,R.layout.sp_main_item,new String[]{"image","name"},
new int[]{R.id.sp_main_item_img,R.id.tv_main_item_text});
sp_main_se2.setAdapter(adapter3);
}
//获取数据的方法
private List<Map<String,Object>> loadData3() {
List<Book> lists = new BookDAO().list();
List<Map<String,Object>> maps=new ArrayList<>();
for (Book list : lists) {
Map map=new HashMap();
map.put("image",list.getImage());
map.put("name",list.getName());
maps.add(map);
}
return maps;
}
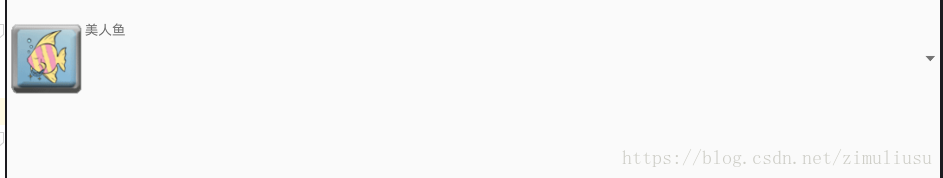
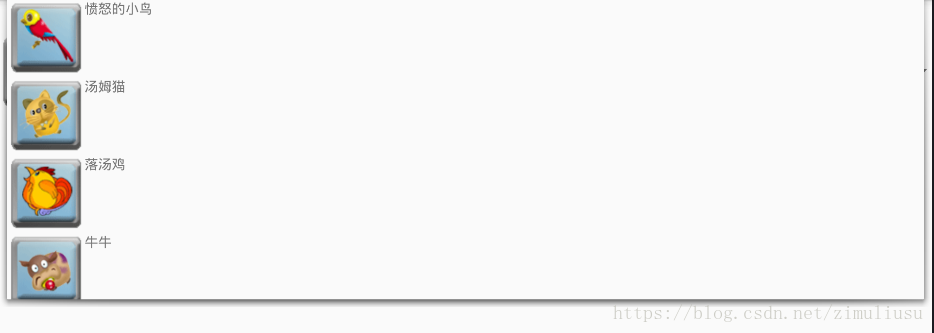
效果如下: