版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/zjiang1994/article/details/79856058
TinyMCE菜单配置详解
写在前面
本文章讲述TinyMCE的菜单方面的配置方法。
本文的前提为你已经将TinyMCE整合到了你自己的项目中。
什么是菜单
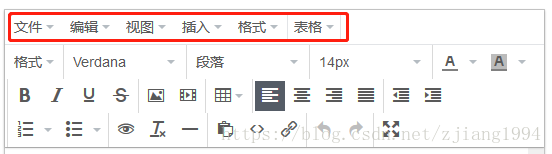
如图一个编辑器的工具部分。
分为两个部分,上面的文件、编辑...为 菜单栏 部分。
下面的为 工具栏 部分。
关于工具栏的配置,参看这篇文章:
TinyMCE工具栏配置详解
启用和停用菜单栏
通过init配置项menubar来配置菜单栏是否启用的项目和显示的顺序。
tinymce.init({
selector: '#textarea1', // change this value according to your HTML
//启用菜单栏并显示如下项 [文件 编辑 插入 格式 表格]
menubar: 'file edit insert view format table',
})
tinymce.init({
selector: '#textarea2', // change this value according to your HTML
//禁用菜单栏
menubar: false,
})配置菜单项
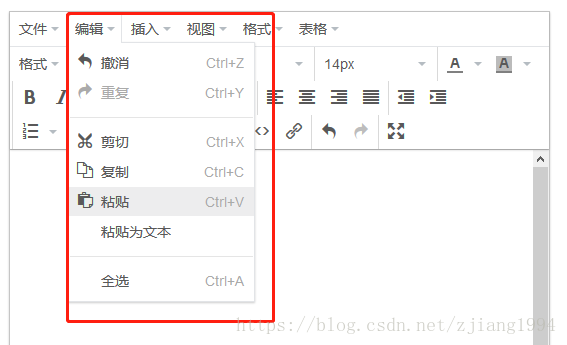
每个菜单在经过上面的配置后都会有一个默认的子菜单。
如果想自己定义每个菜单的子菜单项需要通过menu配置。
title对应在menubar中对应的项。
items为在各个菜单总显示的功能的名称
|为分割符号会将菜单分割为几个部分
tinymce.init({
selector: '#textarea1', // change this value according to your HTML
//启用菜单栏并显示如下项 [文件 编辑 插入 格式 表格]
menubar: 'file edit insert view format table',
// 配置每个菜单栏的子菜单项(如下是默认配置)
menu: {
file: {title: 'File', items: 'newdocument'},
edit: {title: 'Edit', items: 'undo redo | cut copy paste pastetext | selectall'},
insert: {title: 'Insert', items: 'link media | template hr'},
view: {title: 'View', items: 'visualaid'},
format: {title: 'Format', items: 'bold italic underline strikethrough superscript subscript | formats | removeformat'},
table: {title: 'Table', items: 'inserttable tableprops deletetable | cell row column'},
}
})配置菜单项
菜单配置项指的是各个子菜单的项。
所属插件为核心的项为基本包里自带的功能,直接写在menu的items项里就可以,
属于插件的项需要引入插件(plugins: '插件名')然后在menu的items中配置。
| 配置项 | 所属插件 | 描述 |
|---|---|---|
| newdocument | 核心 | 创建一个新文档 |
| undo | 核心 | 撤回 |
| redo | 核心 | 恢复 |
| visualaid | 核心 | 网格线. |
| cut | 核心 | 剪切 |
| copy | 核心 | 复制 |
| paste | 核心 | 粘贴 |
| selectall | 核心 | 全选 |
| bold | 核心 | 加粗 |
| italic | 核心 | 斜体 |
| underline | 核心 | 下划线 |
| strikethrough | 核心 | 删除线 |
| subscript | 核心 | 下标 |
| superscript | 核心 | 上标 |
| removeformat | 核心 | 清除格式 |
| codeformat | 核心 | 内联形式插入代码. |
| blockformats | 核心 | 块形式插入代码. |
| align | 核心 | 更改对齐方式. |
| formats | 核心 | 所有可用格式. |
| link | link | 添加一个连接. |
| openlink | link | 添加一个在新标签页中打开的连接. |
| image | image | 添加图片. |
| charmap | charmap | 开启字符映射表. |
| pastetext | paste | 粘贴为纯文本. |
| 打印. | ||
| preview | preview | 预览 |
| hr | hr | 横线 |
| anchor | anchor | 插入锚点. |
| pagebreak | pagebreak | 分页符 |
| spellchecker | spellchecker | 拼写检查开关. |
| searchreplace | searchreplace | 打开搜索和替换对话框 |
| visualblocks | visualblocks | 隐藏块级区域开关. |
| visualchars | visualchars | 隐藏字符串开关. |
| code | code | 源码预览. |
| fullscreen | fullscreen | 全屏 |
| insertdatetime | insertdatetime | 插入时间. |
| media | media | 插入媒体文件 |
| nonbreaking | nonbreaking | 插入一个nonbreaking |
| inserttable | table | 插入表格 |
| tableprops | table | 配置并插入表格. |
| deletetable | table | 删除表格. |
| cell | table | 表格单元配置 |
| row | table | 表格行配置 |
| column | table | 表格列配置 |
| restoredraft | autosave | 恢复到上次自动保存的数据 |
| fullpage | fullpage | 查看完整的文档属性 |
| toc | toc | 插入目录 |
| help | help | 帮助菜单 |
写在后面
会陆续补全关于TinyMCE的其他相关信息。