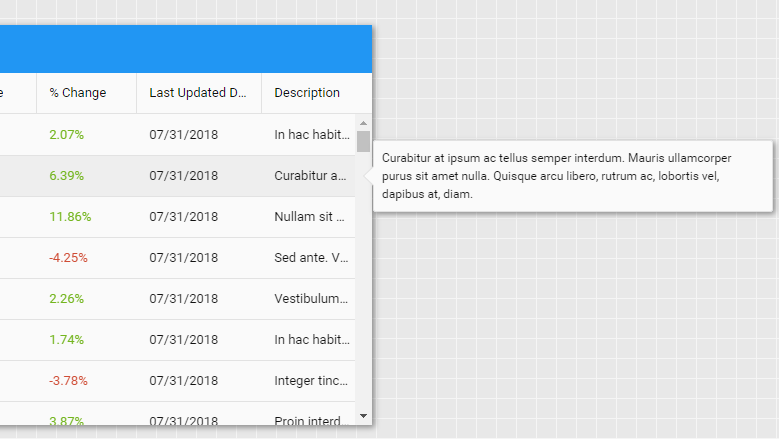
ExtJS 6 Modern 的 Grid 有个很好的功能:鼠标悬停在 文字溢出的单元格 上,会显示 tooltip,如下图:
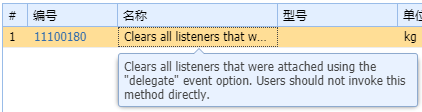
于是,我对 ExtJS Classic 的 GridPanel 实现了类似的功能:
代码如下,保存到 项目/overrides/grid/Panel.js:
/**
* 对表格 文字溢出的单元格 显示 tooltip
*/
Ext.define(null, {
override: 'Ext.grid.Panel',
afterRender() {
var me = this;
me.callParent(arguments);
me.el.on({
scope: me,
delegate: '.x-grid-cell-inner',
mouseover: 'onCellMouseOver',
mouseout: 'onCellMouseOut'
});
},
onCellMouseOver(e, target) {
if(target.offsetWidth < target.scrollWidth) {
var tip = Ext.getCmp('global-cell-tip');
if(!tip) {
tip = Ext.create({
xtype: 'tooltip',
id: 'global-cell-tip',
maxWidth: 300,
anchor: 'top',
defaultAlign: 't-b?'
});
}
tip.setHtml(target.innerHTML.replace(/\r?\n/g, '<br />'));
tip.showBy(Ext.fly(target));
}
},
onCellMouseOut(e, target) {
var tip = Ext.getCmp('global-cell-tip');
if(tip) {
tip.hide();
}
}
});