HTML简介
HTML(Hyper Text Mark-up Language )即超文本标记语言,是用于描述网页文档的一种标记语言。设计HTML语言的目的是为了能把存放在一台电脑中的文本或图形与另一台电脑中的文本或图形方便地联系在一起,形成有机的整体,人们不用考虑具体信息是在当前电脑上还是在网络的其它电脑上。
HTML最基本的语法是<标记符>内容
HTML语法
<html>
<head>
<title>
helloHtml
</title>
</head>
<body>
write something、、、、
</body>
</html>什么是Html5?
Html5是Html的最新一代(第5次重大修改)的版本。 其主要的目标是将互联网语义化,以便更好地被人类和机器阅读,并同时提供更好地支持各种媒体的嵌入。HTML5 的语法是向后兼容的。Html5相比之前的版本有着明显的改进,大致来说有这几个方面:
(1)更多的标记,适应移动设备中的地理标记,摄像头,原生视频播放,以及更好的html语义的需要
(2)画布跟原生2d作图,这个使得网页游戏编写更简单,性能更高。
(3)RIA的支持,websocket,实现服务器主动推送数据到客户端,触摸的支持等等,这些使得客户端应用更丰富、更像本地程序
(4)更完善的css标准和js标准。
Html5虽然是指HtmL语言的最新版本,但是从广义上人们已经将Html5看成是Html+css+JavaScript的组合模式。因为一个Html5网页的组成离不开这三样东西,Html控制着一个网页的框架结构,css控制着网页的样式,JavaScript控制着网页的交互逻辑
Html5新增的几个主要的标签
<video>:标签定义视频,比如电影片段或其他视频流。
html
<video src="movie.ogg" width="320" height="240" controls="controls">
Your browser does not support the video tag.
</video>
<audio>:标签定义声音,比如音乐或其他音频流。
html
<audio src="song.ogg" controls="controls">
Your browser does not support the audio tag.
</audio>
<canvas>:标签定义图形,比如图表和其他图像 。
html
<canvas id="myCanvas" width="200" height="100"></canvas>
<command>:标签定义命令按钮,比如单选按钮、复选框或按钮。
html
<menu>
<command type="command">Click Me!</command>
</menu>
<header>:标签定义 section 或 document 的页眉。
html
<section>
something
</section>
<nav>:标签定义导航链接的部分。
html
<nav>
something
</nav>
……
此外Html5还可以执行SVG(矢量图)的显示,地理定位,Web客户端数据存储,应用缓存等新特性。
CSS3
CSS 即层叠样式表(Cascading StyleSheet)。 在网页制作时采用层叠样式表技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。 只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者页数不同的网页的外观和格式。CSS3 是CSS技术的升级版本,相比之前的版本多了一些样式设置(比如动画特效)。
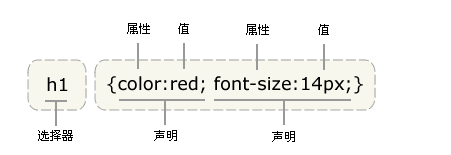
css的语法结构
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
示例:
p {
text-align: center;
color: black;
margin: 0;
font-family: arial;
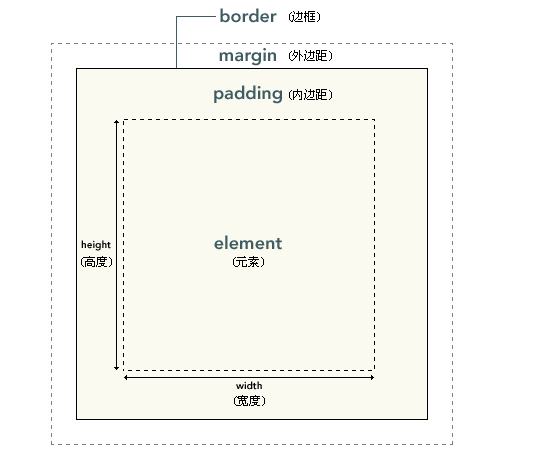
}css模型框结构
提示:背景应用于由内容和内边距、边框组成的区域。
css的选择器类型
标签选择器: 就是针对HTML文档中的标签
p {
margin: 0;
}
div {
background:#FFFFFF
}类选择器: 类选择器可以自己自定义样式名称,在html的标签中使用class=”“引用,该种样式可以重复引用。
.myclass {
margin: 0;
color:black;
}
.myclass .innerclass{
margin: 10px;
color:black;
}id选择器: 与类选择器基本相似,但是ID具有唯一性,在网页中只能出现一次,用于定义只出现一次的样式。
#myclass {
margin: 0;
color:black;
}属性选择器: 可以为拥有指定属性的 HTML 元素设置样式,而不仅限于 class 和 id 属性。
input[type="text"]
{
width:150px;
display:block;
margin-bottom:10px;
background-color:yellow;
font-family: Verdana, Arial;
}html元素分类
html中的标签元素大体被分为三种不同的类型:块状元素、内联元素和内联块状元素。
块级元素: 在html中<div>、<p>、<h1>、<form>、<ul>和<li>就是块级元素。设置display:block就是将元素显示为块级元素。每个块级元素都独占一行,并且其后的元素也另起一行。元素的高度、宽度、行高以及顶和底边距都可设置
行内元素: 在html中,<span>、<a>、<label>、<input>、<img>和<strong>就是典型的行内元素(inline)元素。行内元素和其他元素都在一行上,元素的高度、宽度、行高及顶部和底部边距不可设置。
内联块状元素: 内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点,代码display:inline-block就是将元素设置为内联块状元素。兼具两种特点。
CSS布局
CSS 定位 (Positioning) 属性允许你对元素进行定位。定位的基本思想很简单,它允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。
CSS 有三种基本的定位机制:普通流、浮动 和 绝对定位。
CSS position 属性
static:
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
relative:
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
#box_relative {
position: relative;
left: 30px;
top: 20px;
}absolute:
元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
h2.pos_abs
{
position:absolute;
left:100px;
top:150px
}fixed:
元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
提示:相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
CSS浮动
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框 不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。


清除浮动: clear : none | left | right | both
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
注意: 对于CSS的清除浮动(clear),只能影响使用清除的元素本身,不能影响其他元素。
浮动使用案例:
CSS样式封装:SUI
SUI Mobile 是一套基于 Framework7 开发的UI库.它非常轻量、精美,SUI Mobile 非常轻量,核心库压缩Gzip后的JS、CSS网络传输体积总共只有52K,却提供了20+个常用的组件。
链接: SUI官网
JavaScript
JavaScript 是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
特点:
1. 是一种解释性脚本语言(代码不进行预编译)。
2. 主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。
3. 可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
4. 跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、Android、iOS等)。
链接: JavaScript学习网址
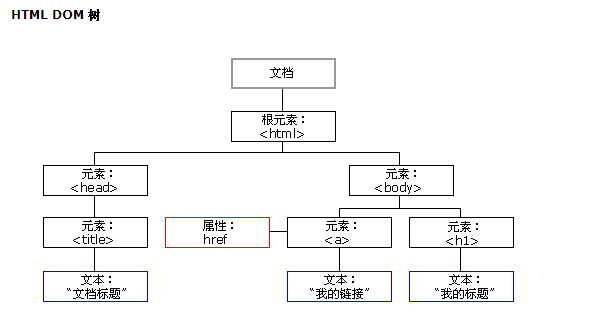
DOM简介
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
<html>
<head>
<title>文档标题</title>
</head>
<body>
<a href="#">我的链接</a>
<h1 id = "intro">我的标题</h1>
</body>
</html>当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
//本例查找 id="intro" 元素
var x=document.getElementById("intro");
var x=document.getElementById("main");通过dom解析获取对象改变对象的css属性
<p id="p2">Hello World!</p>
<script>
document.getElementById("p2").style.color="blue";
</script>JavaScript 中创建三种消息框
警告框: alert(“文本”);
确认框: confirm(“文本”);
提示框: prompt(“文本”,”默认值”);
JS库:Zepto.js
Zepto是一个轻量级的针对现代高级浏览器的JavaScript库, 它与jquery有着类似的api。 如果你会用jquery,那么你也会用zepto。所以更加适用于移动端开发。
链接: Zepto官网
引用地址: zepto.min.js
引用方式
用一个script标签引入Zepto到你的页面的底部:
<script src=zepto.min.js></script>
</body>
</html>核心方法
$('div') //=> 所有页面中得div元素
$('#foo') //=> ID 为 "foo" 的元素
// 创建元素:
$("<p>Hello</p>") //=> 新的p元素
// 创建带有属性的元素:
$("<p />", { text:"Hello", id:"greeting", css:{color:'darkblue'} })
//=> <p id=greeting style="color:darkblue">Hello</p>
// 当页面ready的时候,执行回调:
Zepto(function($){
alert('Ready to Zepto!')
})改变css属性
var elem = $('h1')
elem.css('background-color') // read property
elem.css('background-color', '#369') // set property
elem.css('background-color', '') // remove property
// set multiple properties:
elem.css({ backgroundColor: '#8EE', fontSize: 28 })
// read multiple properties:
elem.css(['backgroundColor', 'fontSize'])['fontSize']
添加点击事件
var elem = $('#content')
// observe all clicks inside #content:
elem.on('click', function(e){ ... })Ajax 请求
$.ajax({
type: 'GET',
url: '/projects',
// data to be added to query string:
data: { name: 'Zepto.js' },
// type of data we are expecting in return:
dataType: 'json',
timeout: 300,
context: $('body'),
success: function(data){
// Supposing this JSON payload was received:
// {"project": {"id": 42, "html": "<div>..." }}
// append the HTML to context object.
this.append(data.project.html)
},
error: function(xhr, type){
alert('Ajax error!')
}
})