这里的坑还是蛮多的,花了一个多小时,才理清楚。
做一下笔记,以便于复习。
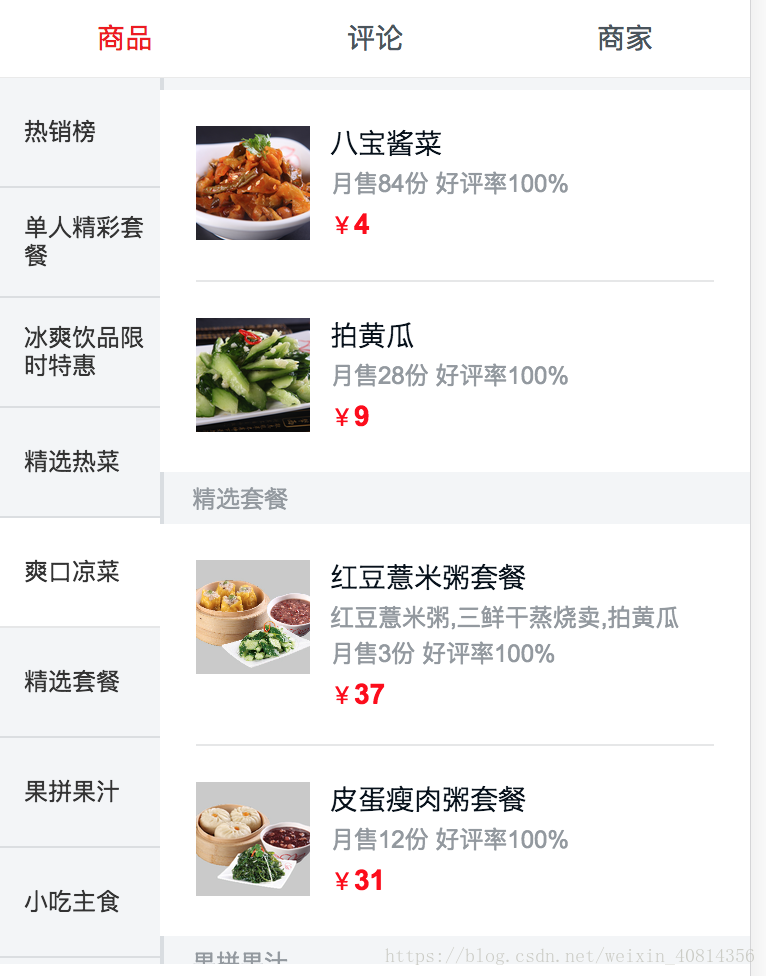
首先呢,需要让左右的布局都可以滚动,这里使用了betterScroll
npm i better-scroll
import BScroll from 'better-scroll'methods: {
_initScroll () {
this.menuScroll = new BScroll((this.$refs.menu), {
click: true
因为betterscroll默认会阻止点击事件。这里要设置一下
})
this.foodScroll = new BScroll((this.$refs.good), {
probeType: 3
用来获取滚动的距离
})
this.foodScroll.on('scroll', (pos) => {
this.scrollY = Math.abs(Math.round(pos.y))
})
},重点:
created () {
this.$ajax.get('/api/data.json').then((res) => {
this.goods = res.data.goods
this.$nextTick(() => {
this._initScroll()
this.getGoodsHeight()
})
})
},这里的代码一定要在获取数据里面写nextTick()回调里面写代码,因为需要等待数据万泉加载再去初始化scroll和获取右边每一个盒子的高度。
说道高度,高度如何获取呢?
getGoodsHeight () {
let goodEle = this.$refs.good
let height = 0
this.listHeight.push(height)
let foodList = goodEle.getElementsByClassName('goodsItemHook')
for (let i = 0; i < foodList.length; i++) {
let item = foodList[i]
height += item.clientHeight
this.listHeight.push(height)
}
},这里是获取到每一个盒子的clientHeight的高度进行叠加,在push到一个数组里面。
this.foodScroll.on('scroll', (pos) => {
this.scrollY = Math.abs(Math.round(pos.y))
})获取滚动的值,赋值给scrollY。
然后根据scrollY 和listHeight的高度区间做对比,拿到index:
currentIndex () {
for (let i = 0; i < this.listHeight.length; i++) {
let height1 = this.listHeight[i]
let height2 = this.listHeight[i + 1]
if (!height2 || (this.scrollY < height2 && this.scrollY >= height1)) {
return i
}
}
}这时候滚动就能获取index的值了,然后给左边的元素去添加active的样式就方便了。
:class="{'active': currentIndex == index}" 最后一步是如何实现点击的时候去让右边的滚动到指定的位置。
handleGoodsItem (index) {
let goodEle = this.$refs.good
let foodList = goodEle.getElementsByClassName('goodsItemHook')
let el = foodList[index]
this.foodScroll.scrollToElement(el, 300)
}这里调用了scroll的方法:scrollToElement。