分形图形不同于传统的图形,它具有自相似的特点即通常可以理解为一个粗糙或者零碎的几何图形,可以不断分成数个部分,而且每一部分都近似的是原来的图形缩小后的形状。它们之间往往有一些的共同的规律,在java编程实现的过程中,一般可以通过坐标的变换来实现绘图。最重要的就是找出其中的变化规律。
下面通过对几个例子的分析来实现几个分形图形的绘图。
要实现分形图形的绘制,首先需要有一个画图板界面(之前的文章已经提过,此处略去~),也可以在上面定义颜色按钮。
例一:神奇的色子
1.平面上随机选A,B,C三个点。再随机选一个点,记为P。
2.有一个三面色子,每丢一次,则选中ABC三个中一点。
开始游戏:
1.重复丢色子,如果选中A,则取A和P的中点P1,画黑,
2.如果选中B,则取B和P1的中点P2,画黑
3.如果选中A,则取A和P2的中点P3,画黑
分析:
所谓平面上选择A,B,C,P 四个点就是在界面上随机生成四个坐标。
每丢一次色子选中A,B,C,中的一个点也可以通过随机数来实现,比如随机产生一个3以内的非负整数,0代表A,1代表B,2代表C
当选中的点不同时,中点的坐标可由数学关系式表示,用java中drawLine的方法可以画出该点。上述过程在for循环中循环多次即可绘图。
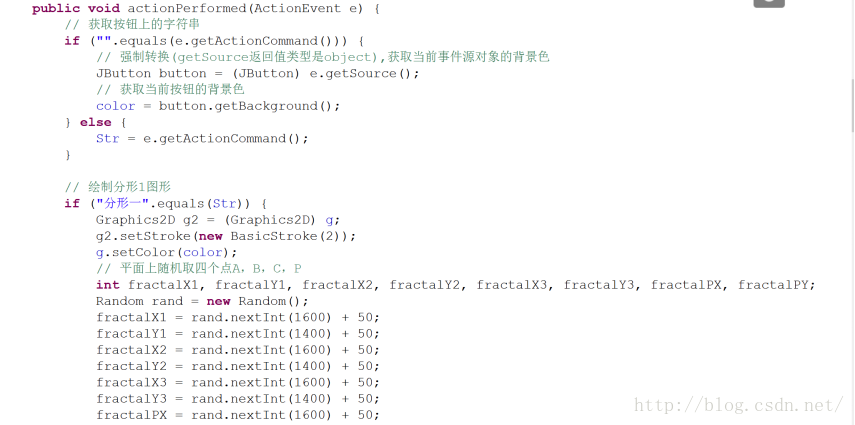
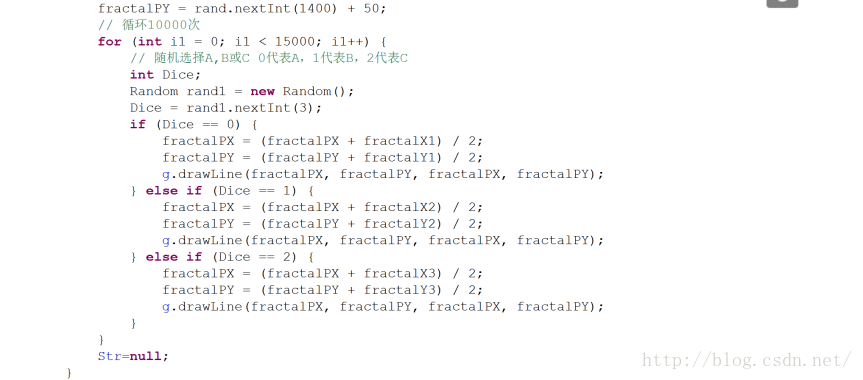
以下是代码的实现:
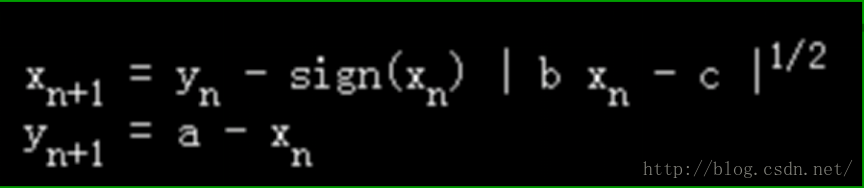
例二:迭代实现分形
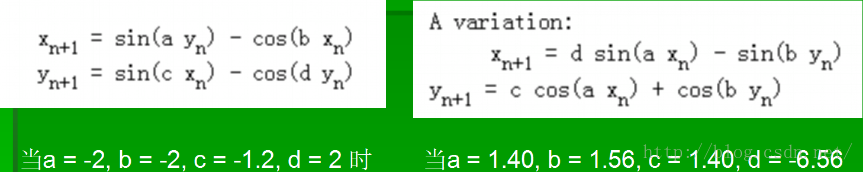
分析:这两个图形的画法较为相似。
需要注意的是坐标的值可能过小,需要对他们进行放大;
经三角函数计算后的值可能为小数,而drawLine方法中参数需要是int类型的,所以需要数据类型的强制转化。
由于在赋值过程中x和y值的值会不断的变化,而后面的计算也需要用到x和y的值,所以需要定义一个中间变量来暂时保存数据,之前计算完毕后再将其赋值之后将各点画黑。
最后将上面的各个步骤放入一个for循环中循环多次实现绘图。
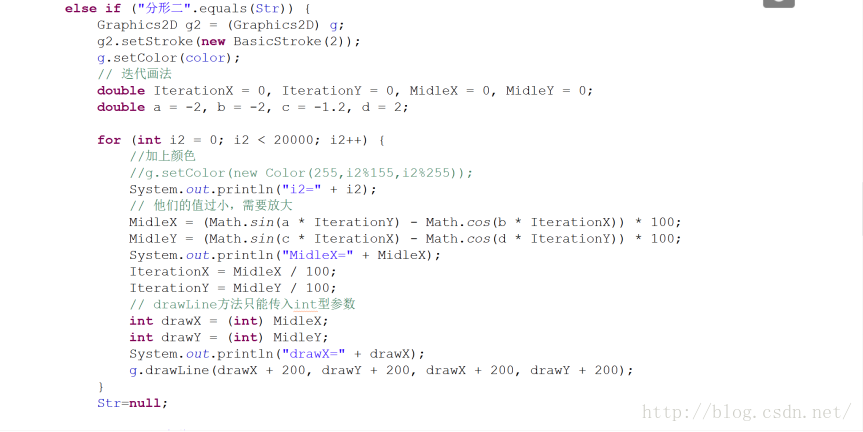
以下是代码的实现:
第一个图形
第二个图形:
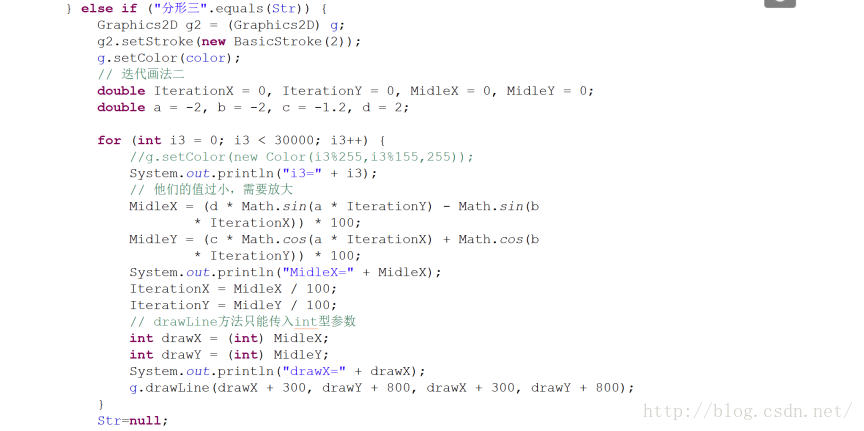
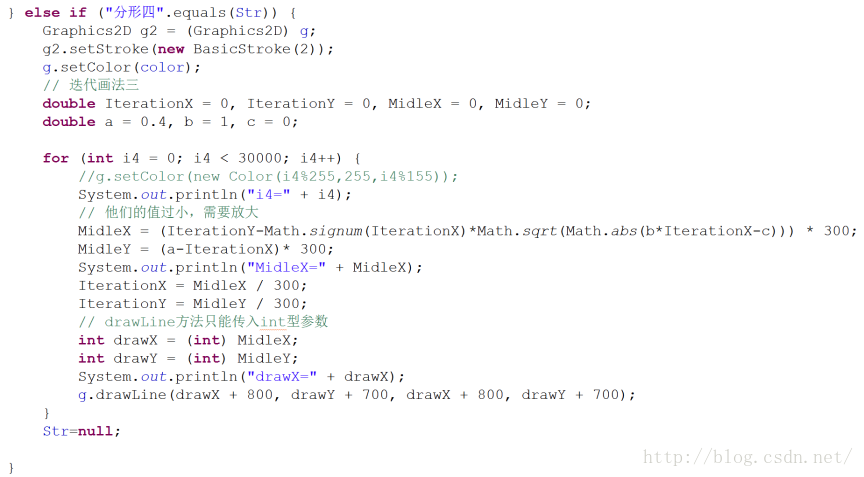
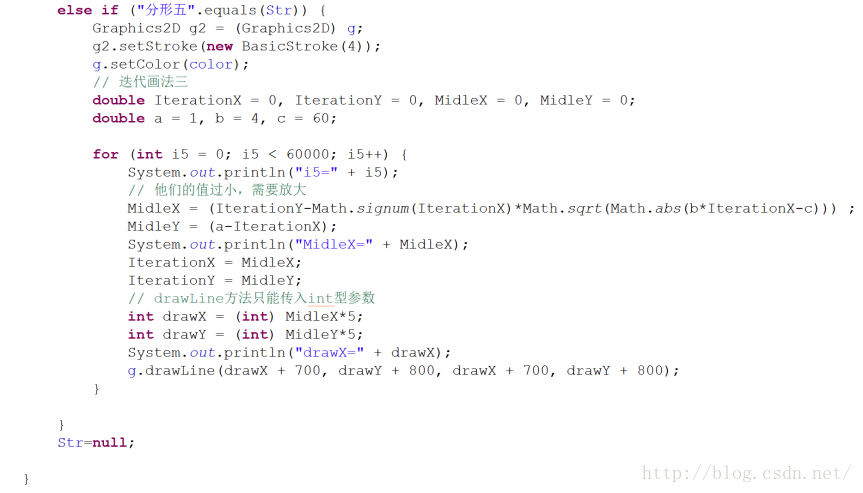
例三:迭代分形的另一个画法
(1)a = 0.4, b = 1, c = 0
(2)a = 1, b = 4, c = 60
思路和例二一样,根据题目中已有的规律不断改变x和y的值,每次经过适当的放大,用drawLine(x1,y1,x2,y2)方法画点。最后将上述过程放入for循环中循环多次画出图形
以下是代码的实现:
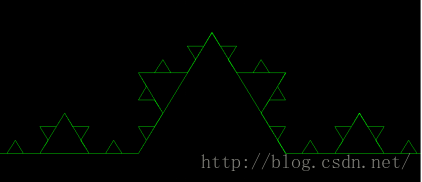
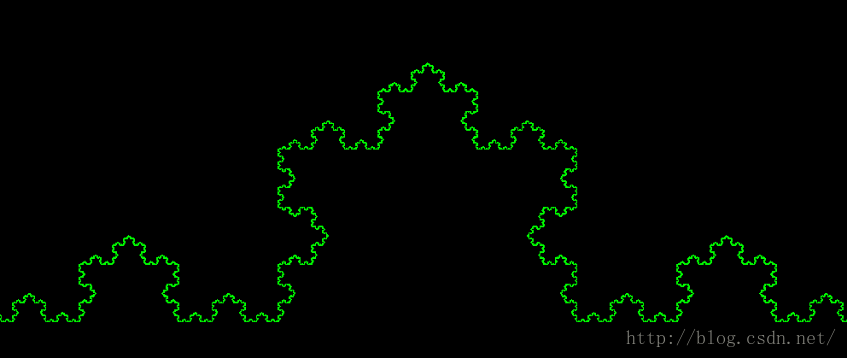
例四:L-System
L-System是人们通过对植物对象生长过程的经验式概括和抽象得出来的一种分形图形。它的核心思想是字符串替换。
通过对它的图形的分析,我们不难发现它的递推规律,如果假设一条直线所对应的字符串为“F”,再定义逆时针旋转60°为“+”,顺时针旋转60°为“-”,那么初始直线就可以转化成字符串“F+F--F+F”;进行下一步时,只用将该字符串中的所有的“F”再替换成“F+F--F+F”即可。
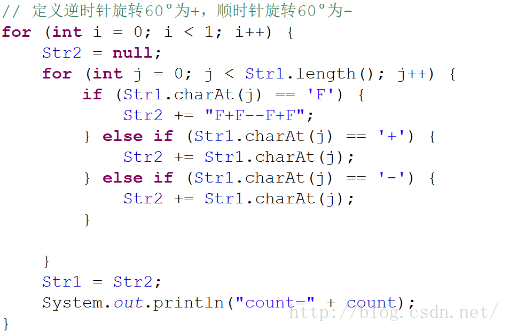
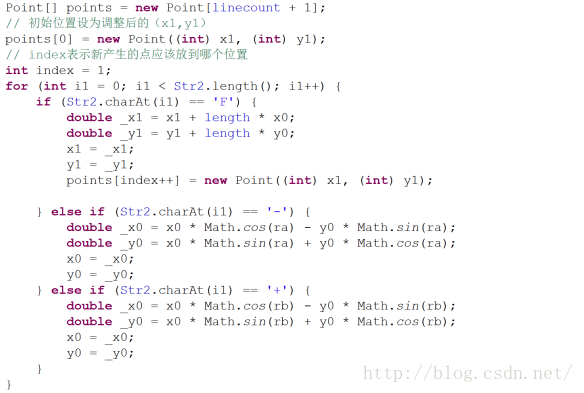
具体的实现方法为:
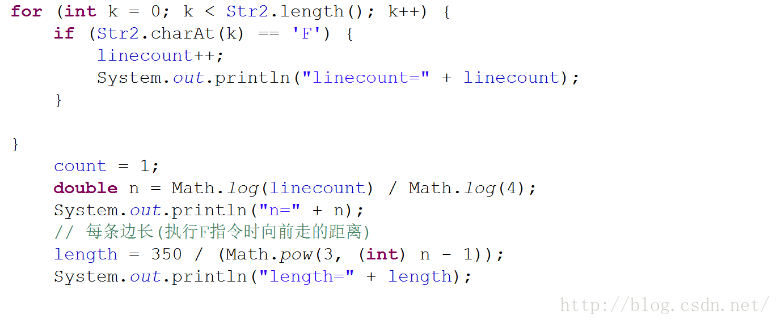
实现了字符串的替换,下面就需要考虑如何根据字符串画出我们想要的图形了。
①先统计有几条直线,记一共有linecount条直线,可以换算成4^n条,那么下面直线长度就是(初始长度/3^(n-1))
②生成真实的点的数组,其中x0,y0控制画线的方向,x1,y1控制每次画线的末位置
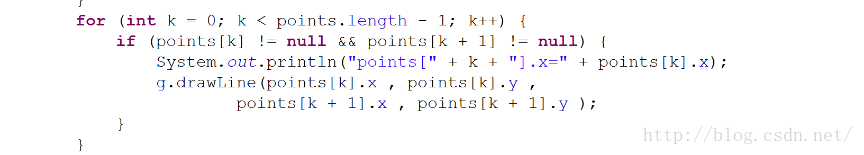
③遍历点的数组,将相邻的两个点画线连接起来
之后就实现了L-System图形的绘制