1 :什么是jQuery
它是一个轻量级的JavaScript的类库, jQuery 极大地简化了 JavaScript 编程, 简写 $
2 :jQuery的优点
总是面向集合 , 多行操作集于一行;
3 : jQuery的缺点
1):不能向后兼容;
2):插件兼容性不是太好;
3):在大型框架中,jQuery核心代码库对动画和特效的支持相对较差等;
4:如何到js库
1):<script type="text/javascript" src="jQuery所在的路径"></script>
2):$(fn) 作 为程 序 入 口; 注 :$(fn) = $(function) 的简写
5:$(fn)、$(document).ready(fn)与window.onload的区别?
1):$(fn)、$(document).ready(fn) 在jsp中的dom树结构加载完成之后 即刻调用方法,它们两谁在前面谁先执行
2):window.onload 在jsp中的dom树结构加载完,css ,js等静态资源加载完成之后执行
6:jQuery三种工厂方法
6.1 选择器
1):标签选择器:
扫描二维码关注公众号,回复:
3301962 查看本文章


2):ID选择器
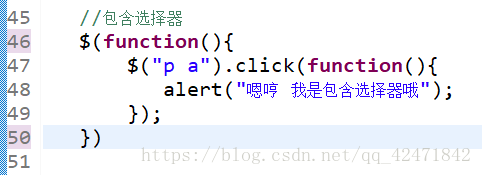
3) : 包含选择器
4) : 类选择器
jQuery(exp[,context])第二个参数的作用
5) : 组合选择器
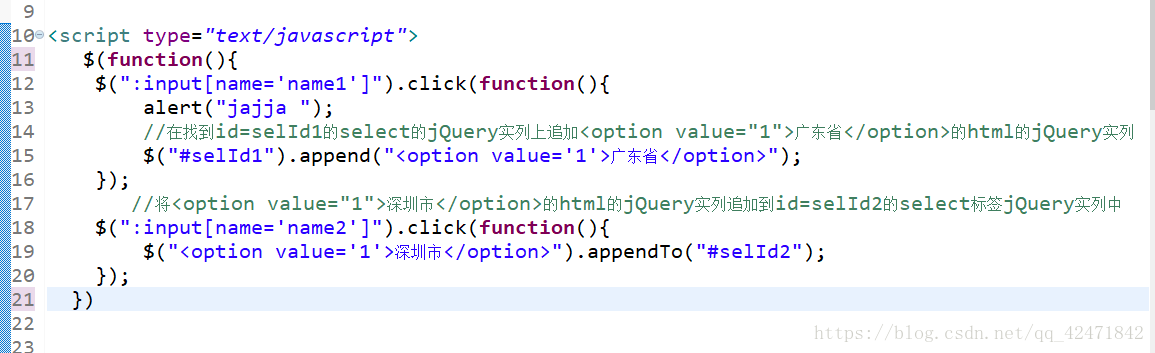
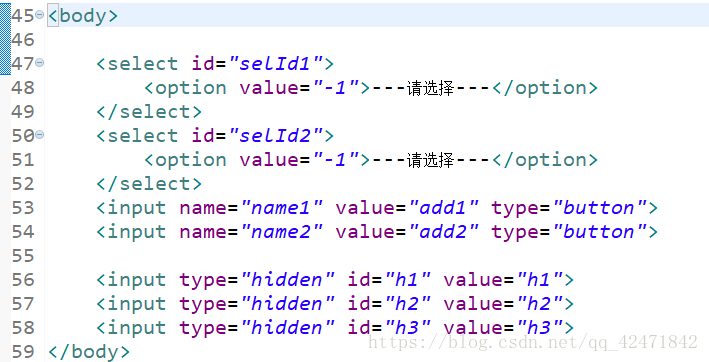
6.2 jQuery(html) html:基于html的一个字符串
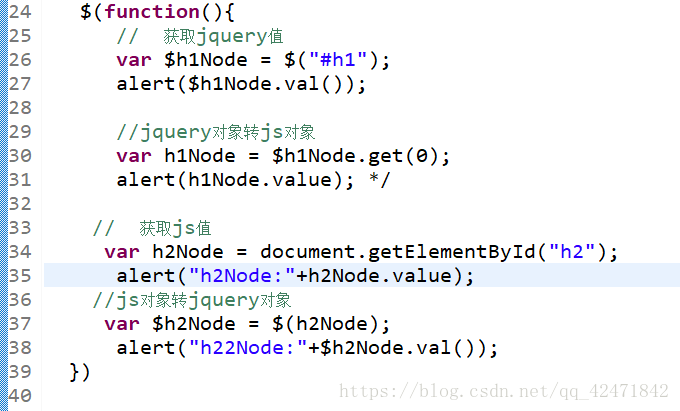
6.3 jQuery(element) element:js对象,表示一个html元素对象 js对象与jquery对象的相互转换
7: this指针的作用
1):事件源 (获取当前按钮的按钮值)
2):当前元素(点击按钮,获取所有a标签的值)
3):插件
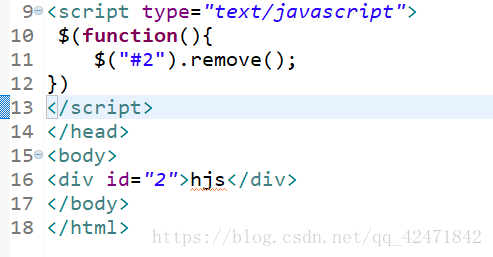
8:jQuery remove() 方法
哈哈哈 写的差不多了 下次见