大家好,这一篇文章由博主为大家讲讲通过将数据与逻辑操作层分离的代码操作,使页面结构更加简洁美化,话不多说直接进入主题。
简单介绍
数据分离,即将逻辑操作层与数据层分成两个页面保存代码。通过 module.exports将数据层输出,然后在逻辑操作层通过request接收输出的数据从而完成操作。
小tips:
一个小坑,微信小程序考虑到安全性的问题,当我们是实际使用一些api获取权限或者数据的时候,网址必须是 https 开头的网址,否则到真机使用的功能的时候就会出现bug。
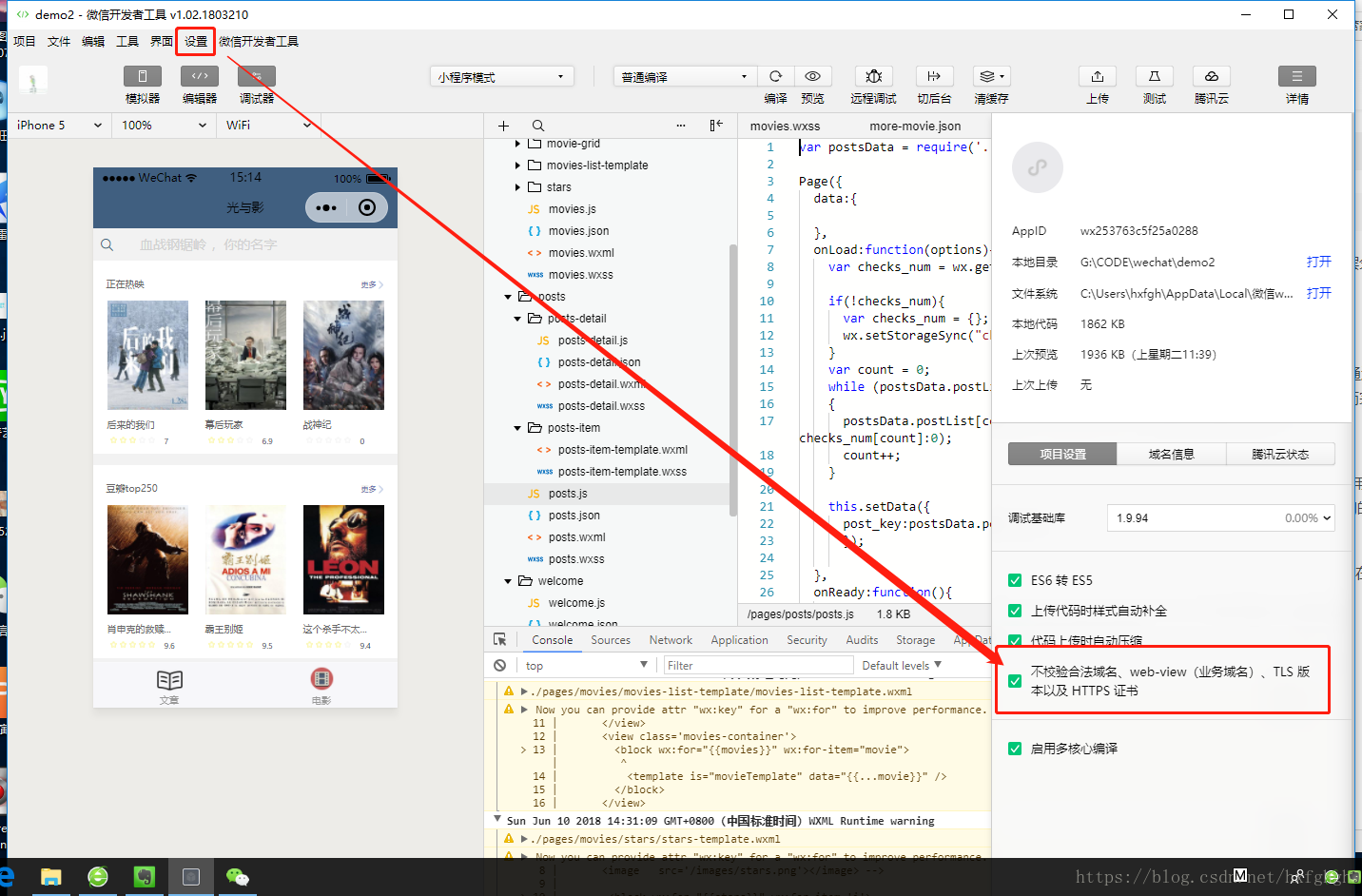
当然大家在编写代码的时候如果不希望考虑各种复杂情况,可以在设置里面修改:
设置->项目设置->不检验合法域名
将这个勾选上,(在开发的时候)就不会进行域名是否合法的检查了
保存数据
数据存储页面和数据调用页面都为JS页面
代码
{
var local_database = [
{
date: "Sep 18 2016",
post_title:"冬日校花",
post_image: "/images/1.jpg",
text: "美呀,美呀",
view_num: 112,
collect_num: 96,
turn_num: 515,
author_img: "/images/6.jpg",
author:"高晴",
dateTime:"24小时",
detail:"我爱你,爱的如此深沉",
postId:0,
music:{
url: 'http://up.mcyt.net/?down/46993.mp3',
title: "雪の華-南條愛乃",
coverImg: "http://y.gtimg.cn/music/photo_new/T002R150x150M000001TEc6V0kjpVC.jpg?max_age=2592000"
},
},
{
date: "Sep 18 2016",
post_title: "冬日校花",
post_image: "/images/2.jpg",
text: "美呀,美呀",
view_num: 112,
collect_num: 96,
turn_num: 515,
author_img: "/images/6.jpg",
author: "高晴",
dateTime: "24小时",
detail: "我爱你,爱的如此深沉",
postId: 1,
music: {
url: 'http://mp3.qqmusic.cc/yq/5092537.mp3',
title: "爱你-陈芳语",
coverImg: "http://y.gtimg.cn/music/photo_new/T002R150x150M000001TEc6V0kjpVC.jpg?max_age=2592000"
},
},
{
date: "Sep 18 2016",
post_title: "冬日校花",
post_image: "/images/3.jpg",
text: "美呀,美呀",
view_num: 112,
collect_num: 96,
turn_num: 515,
author_img: "/images/6.jpg",
author: "高晴",
dateTime: "24小时",
detail: "我爱你,爱的如此深沉",
postId: 2,
music: {
url: 'http://mp3.qqmusic.cc/yq/204586755.mp3',
title: "云烟成雨-房东的猫",
coverImg: "http://y.gtimg.cn/music/photo_new/T002R150x150M000001TEc6V0kjpVC.jpg?max_age=2592000"
},
},
{
date: "Sep 18 2016",
post_title: "冬日校花",
post_image: "/images/4.jpg",
text: "美呀,美呀",
view_num: 112,
collect_num: 96,
turn_num: 515,
author_img: "/images/6.jpg",
author: "高晴",
dateTime: "24小时",
detail: "我爱你,爱的如此深沉",
postId: 3,
music: {
url: 'http://mp3.qqmusic.cc/yq/213919334.mp3',
title: "Your Song-Lady Gaga",
coverImg: "http://y.gtimg.cn/music/photo_new/T002R150x150M000001TEc6V0kjpVC.jpg?max_age=2592000"
},
},
]
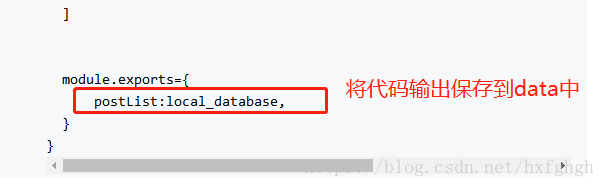
module.exports={
postList:local_database,
}
}module.exports 的作用
逻辑操作层调用数据
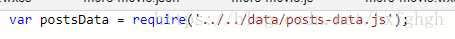
在调用的js页面最上面输入require调用保存数据的页面
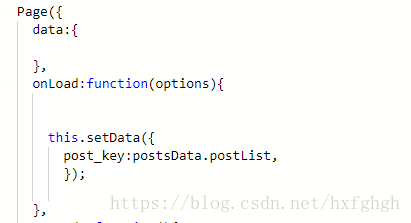
通过setdata保存数据到当前页面的data中,供前台页面使用;
大家可以发现这里setdata的数据是postData.postList
其中postlist是数据存储页面exports输出的变量名
而postData是require接收之后的变量名,大家要仔细体会变量名的区别;
避错:
122100版本中,this.data=xxx做数据绑定的方法已经失效,请在以后所有使用到数据绑定的地方使用this.setdata