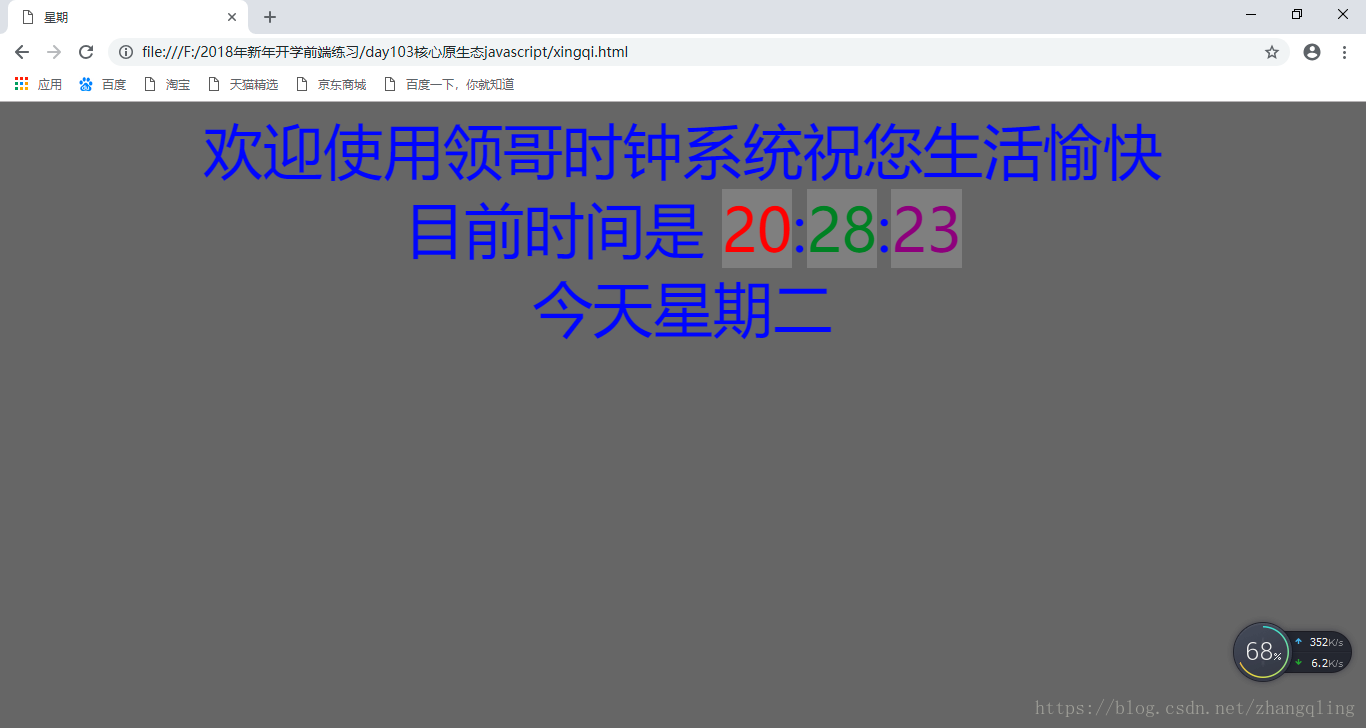
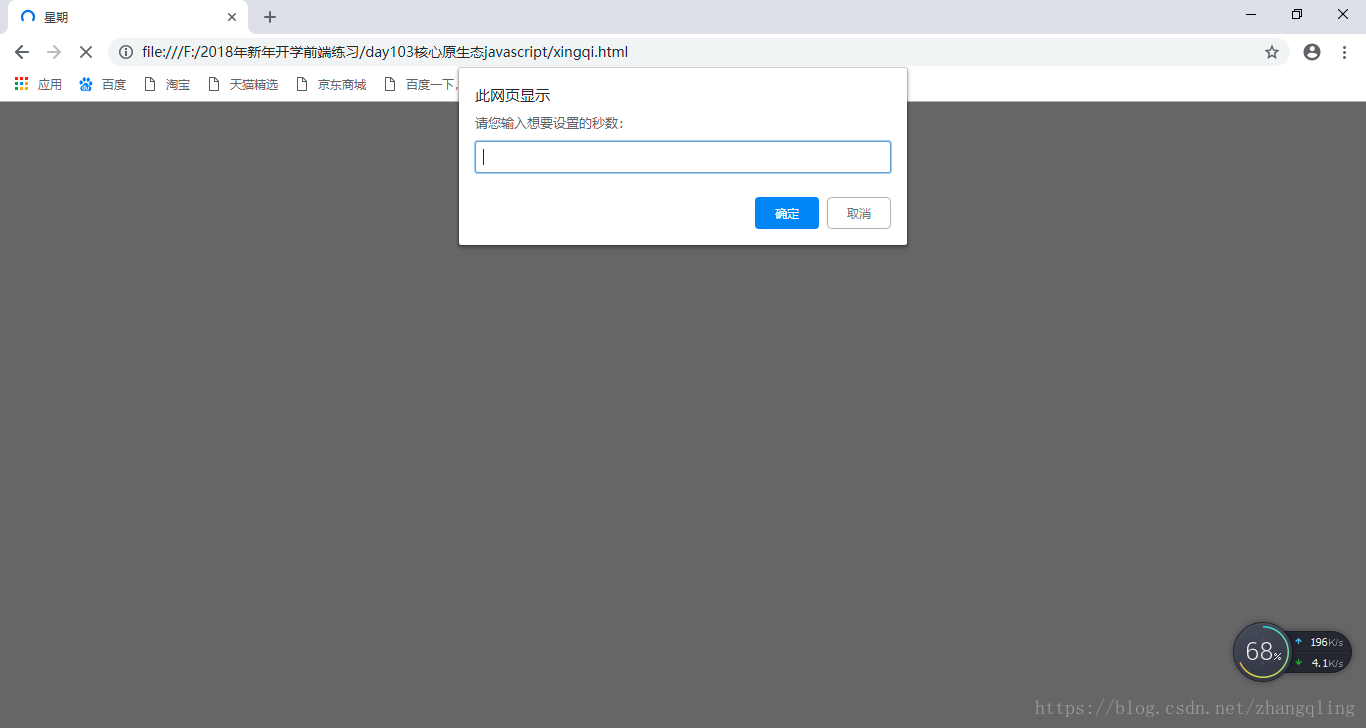
起始弹出窗口让用户输入要从何时何分何秒开始计时,当小时超过24小时是提示用户输入不正确,点击确定会提示页面将要自动刷新,3s后网页刷新。点击取消则直接刷新页面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>星期</title>
<style>
html{
text-align: center;
font-size: 60px;
color: blue;
background-color: rgba(0,0,0,0.6);
}
.shi{
color: red;
background: gray;
}
.fen{
color: green;
background: gray;
}
.miao{
color: purple;
background: gray;
}
</style>
</head>
<body id="body">
<div>欢迎使用领哥时钟系统祝您生活愉快</div>
<div>目前时间是 <span class="shi" id="shi">0</span>:<span class="fen" id="fen">00</span>:<span class="miao" id="miao">00</span></div>
<script>
var vale=new Date().getDay()
switch(vale){
case 0:document.write("今天星期日");
break;
case 1:document.write("今天星期一");
break;
case 2:document.write("今天星期二");
break;
case 3:document.write("今天星期三");
break;
case 4:document.write("今天星期四");
break;
case 5:document.write("今天星期五");
break;
case 6:document.write("今天星期六");
break;
}
var user_sum=prompt("请您输入想要设置的秒数:");
var user_sumfen=prompt("请输入您想设置的分钟数:");
var user_sumshi=prompt("请输入您想要设置的小时:");
var sum=0;
var sumfen=0;
var sumshi=0;
var miao=document.getElementById("miao");
var fen=document.getElementById("fen");
var shi=document.getElementById("shi");
var menu=Number(miao.innerHTML);
var menuShi=Number(shi.innerHTML);
var menuFen=Number(fen.innerHTML);
var body=document.getElementById("body");
miao.innerHTML=user_sum;
fen.innerHTML=user_sumfen;
shi.innerHTML=user_sumshi;
if (user_sumshi>=24) {
var blu=confirm("对不起小时输入错误可能造成计时不准确,如果继续请点击确定,重新设置点击取消");
if (blu==false) {
location.replace("xingqi.html");
}else{
body.innerHTML="由于您输入错误,时钟不能工作,稍后将自动刷新";
body.style.backgroundColor="pink";
setTimeout(function(){
alert("由于您输入错误,秒变不能工作,现在将自动请刷新");
location.replace("xingqi.html");
},3000);
}
}
setInterval(function(){
if (sum<59) {
sum=miao.innerHTML;
sum++;
menu=sum;
miao.innerHTML=menu;
}
else{
sum=0;
menu=sum;
miao.innerHTML=menu;
// 分
sumfen=fen.innerHTML;
if (sumfen<59) {
sumfen++;
menuFen=sumfen;
fen.innerHTML=menuFen;
}
else{
sumfen=00;
menuFen=sumfen;
fen.innerHTML=menuFen;
// 小时
sumshi=shi.innerHTML;
if (sumshi<23) {
sumshi++;
menuShi=sumshi;
shi.innerHTML=menuShi;
}
else{
sumshi=0;
menuShi=sumshi;
shi.innerHTML=menuShi;
}
}
}
},1000);
</script>
</body>
</html>成果展示: