一:MarkDown说明
简要来说:MarkDown是用简洁的语法代替复杂的排版,不像我们一般使用的处理软件如word这样有大量的排版和字体设置。
一句话总结:它实际上是一个非常简单并且容易学习的语法。
二:MarkDown语法的简要规则
(一)标题
在MarkDown中,若一段文字被定义为标题,只要在这段文字之前加#即可。
注意:需要在#后加一个空格,这样才是标准的MarkDown语法。
例如:
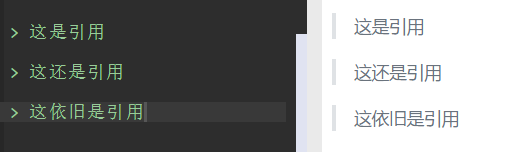
(二)引用
如果你需要引用一小段别处的句子,那么就要用引用的格式。
只需要在文本前加入 > 这种尖括号(大于号)即可
例:
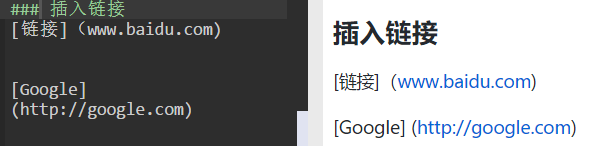
(三)图片与链接
插入链接与插入图片的语法十分相似,区别就在于一个!号
而链接有两种方式两种形式的链接语法: 行内式和参考式两种形式。
(a)行内式
在方块括号后面紧接着圆括号并插入网址链接。
若想要加上链接的 title 文字,只要在网址后面,用双引号把 title 文字包起来。
(b)参考式
在链接文字的括号后面再接上另一个方括号,而在第二个方括号里面要填入用以辨识链接的标记:
This is [an example][id] reference-style link.你也可以选择性地在两个方括号中间加上一个空格:
This is [an example] [id] reference-style link.接着,在文件的任意处,你可以把这个标记的链接内容定义出来:
[id]: http://example.com/ "Optional Title Here"链接内容定义的形式:
- 方括号(前面可以选择性地加上至多三个空格来缩进),里面输入链接文字
- 接着一个冒号
- 接着一个以上的空格或制表符
- 接着链接的网址
- 选择性地接着 title 内容,可以用单引号、双引号或是括弧包着
下面这三种链接的定义都是相同:
[foo]: http://example.com/ "Optional Title Here"
[foo]: http://example.com/ 'Optional Title Here'
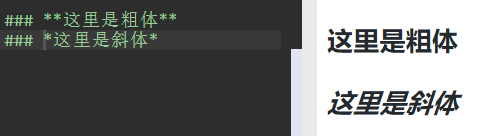
[foo]: http://example.com/ (Optional Title Here)(四)粗体与斜体:
用两个 * 包含一段文本就是粗体的语法,用一个 * 包含一段文本就是斜体的语法。
(五)表格
表格的语法相对复杂:大致如下
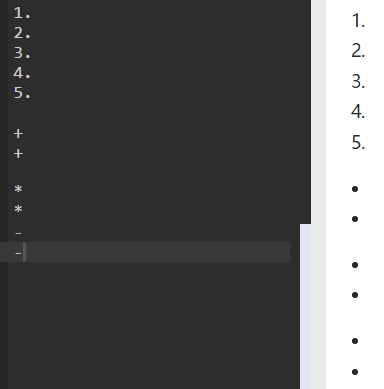
(a)这是无序列表和有序列表
无序列表使用星号、加号或是减号作为列表标记
有序列表则使用数字接着一个英文句点:
列表项目标记通常放在最左边缩进最多 3 个空格,项目标记后面则一定要接着至少一个空格或制表符。
如果列表项目间用空行分开,在输出 HTML 时 Markdown 就会将项目内容用 <p> 标签包起来。
列表标记上使用的数字并不会影响输出的 HTML 结果。
(六)代码框
简要来说,如果想要引用代码框,只需要用‘’把中间的代码包裹起来,用Tab键即可以缩进。
(七)分割线
分割线的语法只需要另起一行,连续输入三个星号***即可。
(八)反斜杠
Markdown 可以利用反斜杠来插入一些在语法中有其它意义的符号,例如:如果你想要用星号加在文字旁边的方式来做出强调效果(但不用 <em> 标签),你可以在星号的前面加上反斜杠:
Markdown 支持以下这些符号前面加上反斜杠来帮助插入普通的符号:
\ 反斜线
` 反引号
* 星号
_ 底线
{} 花括号
[] 方括号
() 括弧
# 井字号
+ 加号
- 减号
. 英文句点
! 惊叹号总结一下MarkDown的基本语法:
一级标题 #-级标题
二级标题 ##二级标题
加粗 *加粗**
图片 !图片名称](网址)
文字链接 [文字](链接)
文本内跳转 [**文字加粗*展示的文字](#链接名称)
<a name=“链接名称"></a>文本标题
注释 [^emphasize]
斜体 command + |
文字加框 、文字加框
加入邮箱地址 <邮箱地址>
列表 *加空格或者-
有层级的竖线 >*
表格 |表头|
斜体 *斜体*
删除线 ~~删除线~~
最高阶标题 =========
第二阶标题 ------------
分割线 三个以上的*或者- ***----