版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_16566415/article/details/78709580
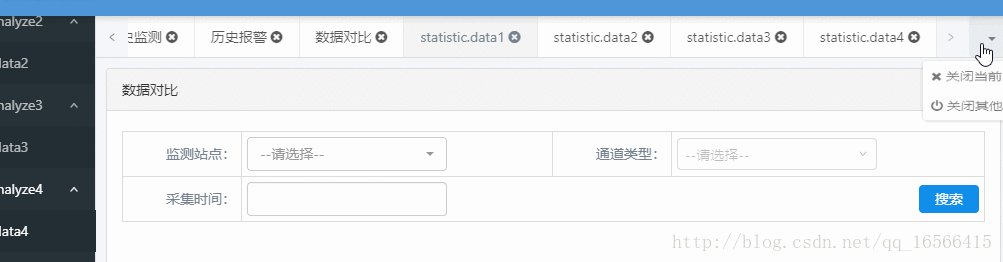
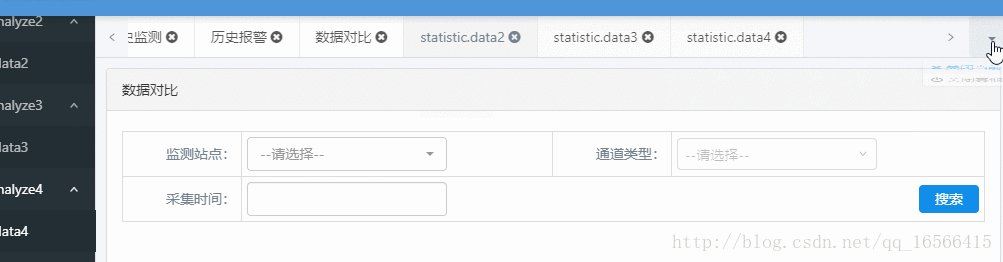
效果图,左侧导航栏点击连接,右侧出现tab 标签页并动态显示不同的组件内容。为了演示效果更,后面的statistic.data1-5的内容是相同的,因为使用了相同的Component。
按钮操作

应业务需要,所以需要用到这种动态加载组件的tab,这种方式其实完全没有用到angular 的路由,只是在一个宿主页面上加载了很多的Component。
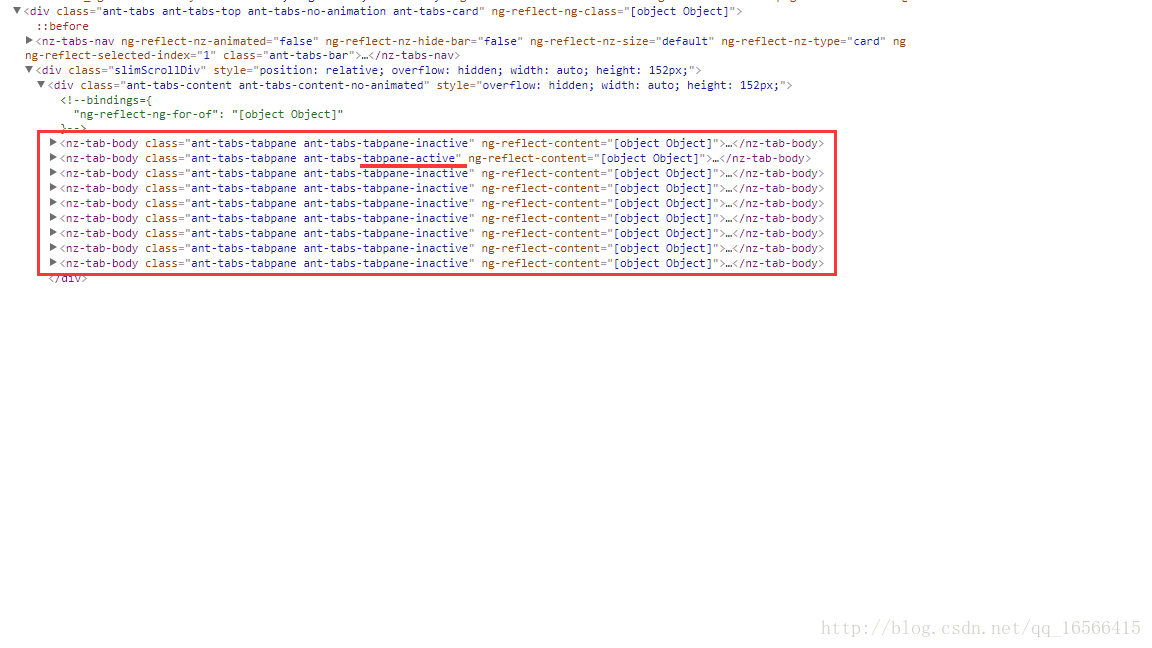
F12 看到这些tab的具体内容,通过设置ant-tabs-tabpane-active 的display:block 来显示tab 选中的内容
angular 官方文档上对象动态加载组件也有专门的章节说明,可以参照官网文档:https://angular.cn/guide/dynamic-component-loader
demo代码已上传到github,需要参考的朋友移步https://github.com/zjinger/tab-dynamic-componet
这种方式和应该和angular 的单页面原则是相违背的,这里一个主的Component包含了太多的其他Component,好处可能就是切换的时候已经打开的Component不需要再重新去渲染初始化,速度就比较快,导致的结果就是一个页面的东西太多,如果tab标签很多的话页面元素就是非常多了,不知道对性能有么有影响。
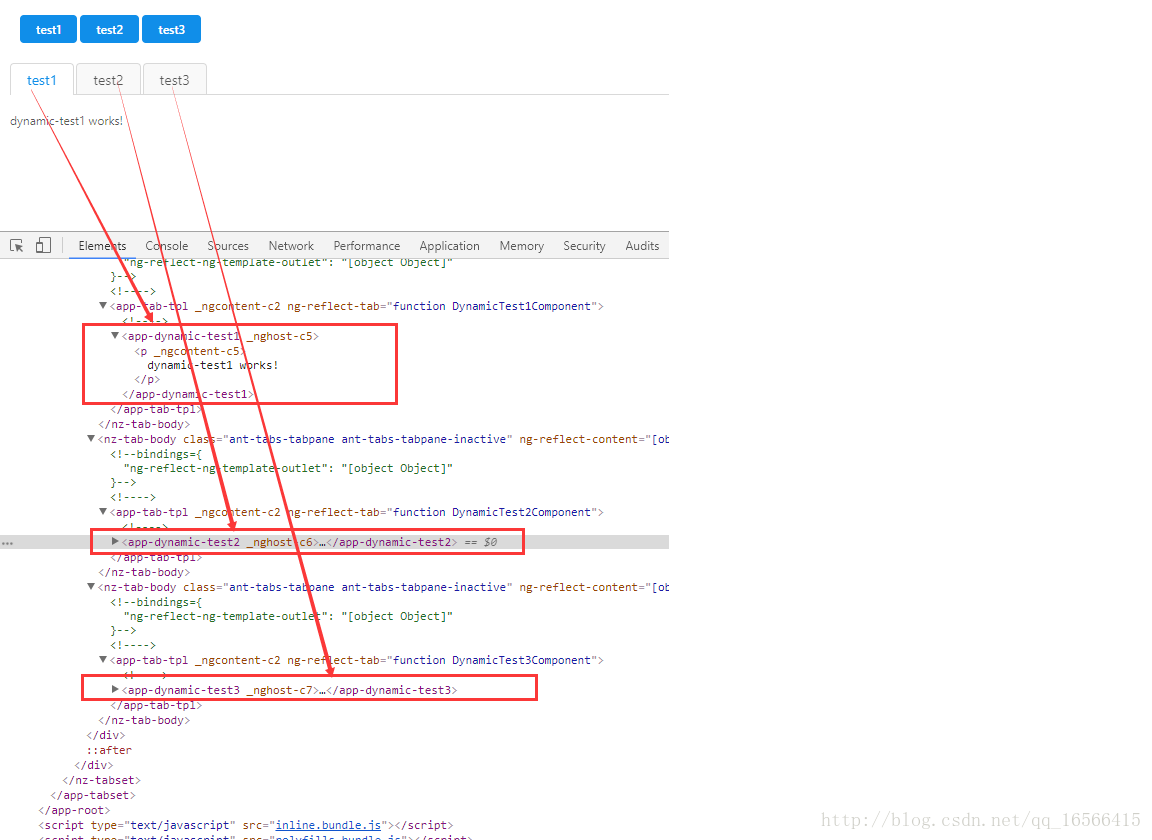
打开f12 可以看到具体的对应的Component