方法一:
1 npm i bootstrap --save
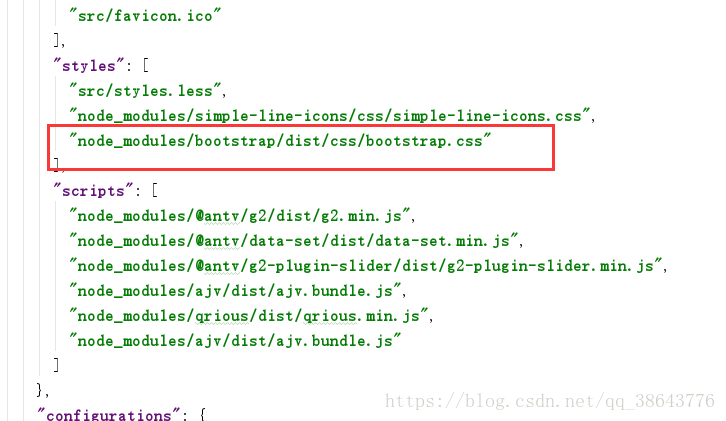
2 在angular.josn文件中引入
3 必须重启服务,要不然不能实时更新过来
方法二:
直接在index.html里
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">补充:建议作为angular 开发者,不推荐用bootstrap啦,大家可以尝试下ngx-bootstrap