首先需要写两个表格 一个用于存放数据,一个用于存放表头
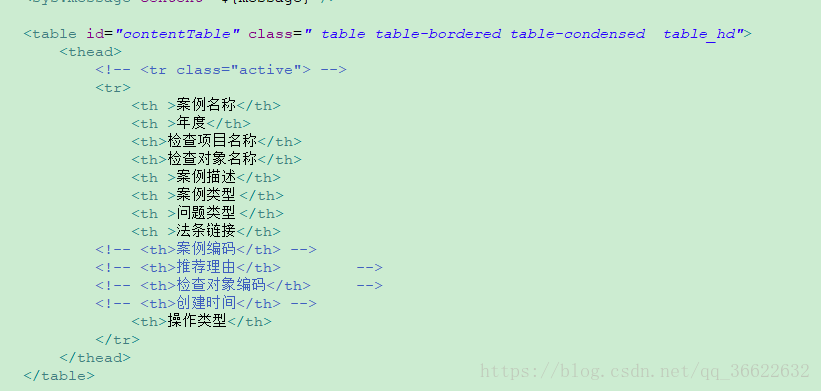
表头table
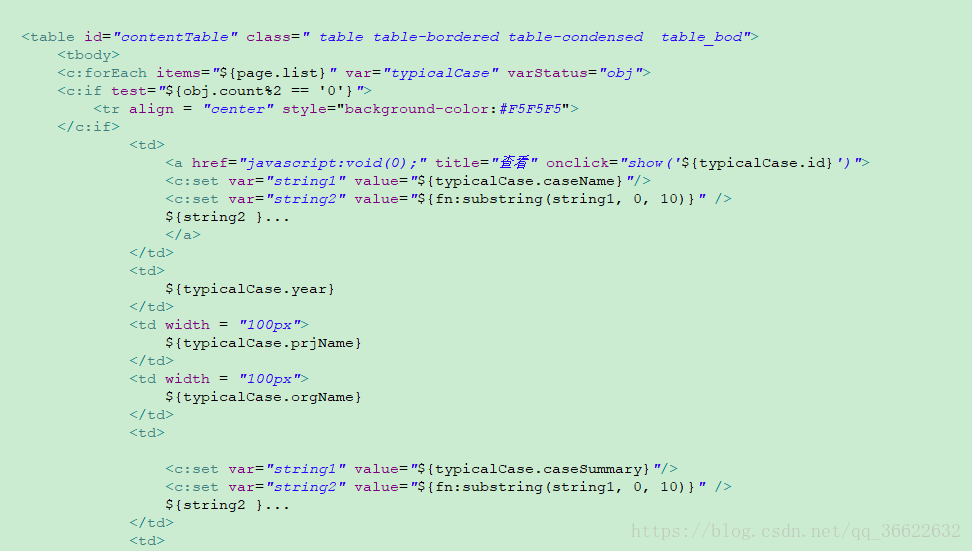
数据表格table
然后用jquery 监听 滚动条事件,
$(window).scroll
获得 表头的浮动高度
table_hd.offset().top;
当滚动条的高度大于 表头的高度的时候,就可以浮动了
如果没有大于表头的高度就还原样式,
var w_scrollTop_o = 0;//移动距离
window.onload = function() {
//弹窗定位
//windowPosition();
//表格置顶
$(window).scroll(function() {
var table_bod = $(".table_bod"); //表格内容
var table_hd = $(".table_hd"); //浮动的表头
//var span_up = $(window.frames["content_ifram"].document).contents().find(".sli_btn span").attr('class');
if(!table_bod || !table_hd || !table_hd.offset()){
return ;
}
var c_top = table_hd.offset().top; //表头 -获得位移高度 486.5625
var w_scrollTop = $(window).scrollTop(); //滚动条的垂直位置
if(w_scrollTop > c_top){ //当滚动条的 位置大于 表头的位置,开始悬浮
var tb_width = table_bod.width(); //数据表格的宽度
table_hd.css({
"position" : "fixed",
top : w_scrollTop - w_scrollTop, //永远悬浮于滚动条的位置
});
}
if(w_scrollTop <126){
table_hd.removeAttr("style");
}
});
};
这套浮动表头可以兼容所有浏览器,包括ie8也完美运行。
欢迎讨论,qq:790100703