版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/n_moling/article/details/81698257
为了节省图片资源,以及不同大小的适用,可以使用九宫格进行编辑。
这里是一个按钮的UI,当然此处UI不应该做成这样,中间部分不需要:
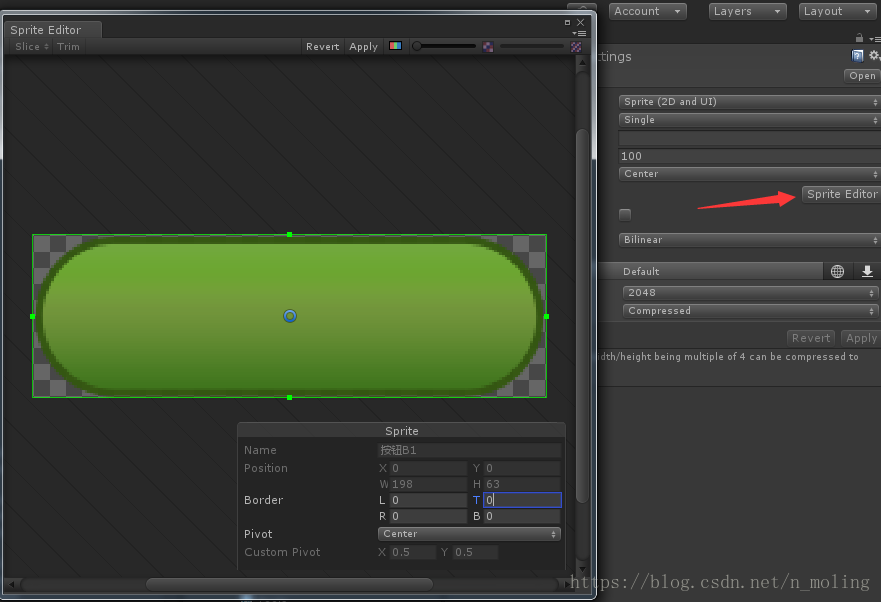
接下来对sprite进行编辑,打开Sprite Editor:
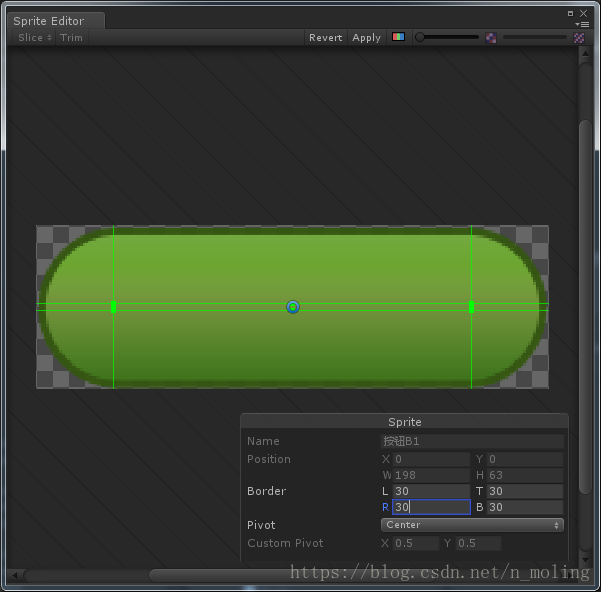
然后修改Border,可以直接拖动绿点,修改完后Apply:
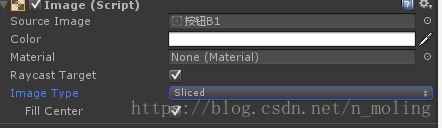
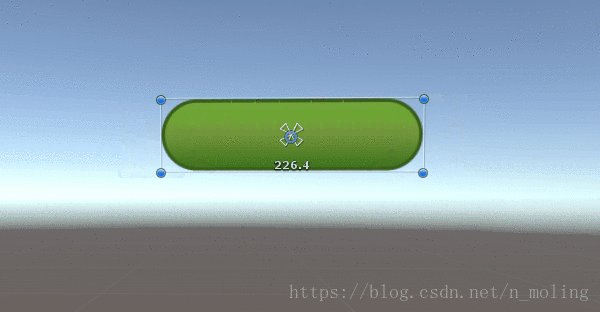
将Image Type改为Sliced,勾选FillCenter:
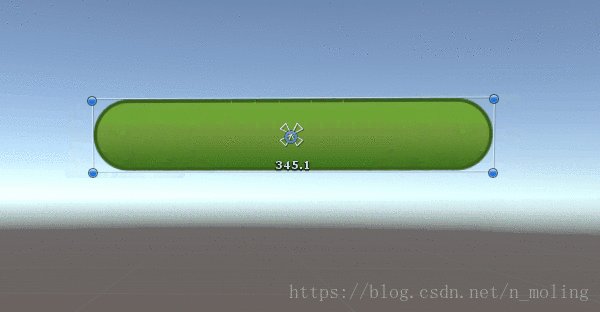
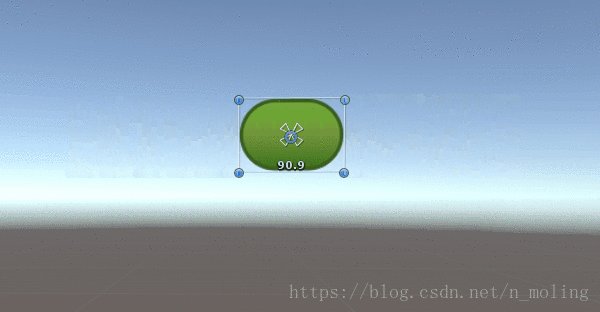
效果: