转载自:http://blog.csdn.net/qing_gee/article/details/47341381
因为项目需要,需要在VS2013安装SVN插件,而我之前一直搞Java,没搞过VS,更没有弄过VS的版本控制。没办法,只能从零到一啦。不过问了半天度娘,度娘嘟嘟囔囔的不知道在说哈,没找到什么可行的解决办法。不过后来听说专门有VS的SVN插件,这可让人太喜过望。
材料
- VS 2013安装程序,这个我就不唠叨了。
- VisualSVN安装程序。
前期准备
自然先要装SVN的server版,大家可见svn安装部署以及服务器转移,是我之前写的。
然后需要安装TortoiseSVN,这个大家在网上应该见到很多,就不多说了,这是我将服务端代码下载到本地的列表(嘻嘻,看不清了吧)。
开始
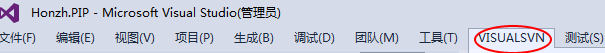
安装完VisualSVN后,再安装VS2013,完了之后在VS上可以看到下面的内容(突然,感觉SVN有点屌的样子):
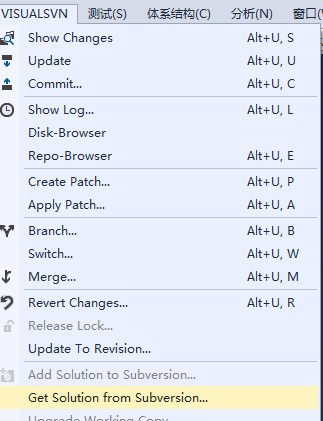
选中“Get Solution from Subversion..”
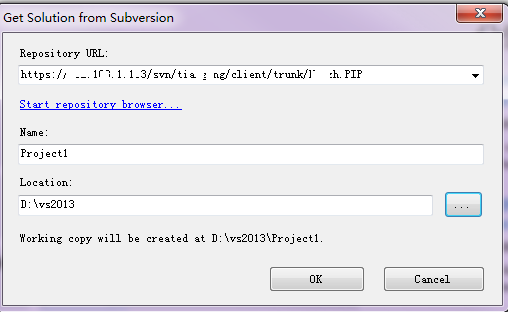
选择项目位置,以及项目名称,点击OK,完了就可以在解决方案中看到你的项目。
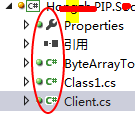
然后你将在解决方案中看到如下内容:
ps: 这里就可以看到代码文件,注意绿色表示的是未修改的状态。在源文件注视上加一个“。”(注意看下图),就会变成了黄色,表示有修改啦。
然后我们再把编辑后的源文件进行commit,见下图:
右键选中对应的文件,就可以提交了,提交完成后,就变成了绿色。
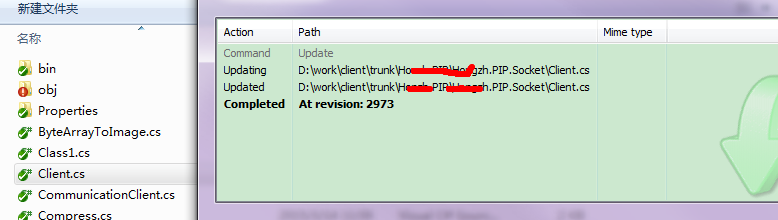
然后先看本地svn库代码(注意不是workspace,而是SVN客户端中的内容,更新前),你可以看到是不是提交前的状态,是没有“。”的,希望你没有看花眼哈。
<code class="language-c# hljs cs has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span> <span class="hljs-xmlDocTag" style="box-sizing: border-box;"><summary></span></span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span> 打开连接,其中包含握手连接操作</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span> <span class="hljs-xmlDocTag" style="box-sizing: border-box;"></summary></span></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
9.进行SVN更新。
10.然后可以再查看代码:
<code class="language-c# hljs cs has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span> <span class="hljs-xmlDocTag" style="box-sizing: border-box;"><summary></span></span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span> 打开连接,其中包含握手连接操作。</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span> <span class="hljs-xmlDocTag" style="box-sizing: border-box;"></summary></span></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
可以看到增加的“。”