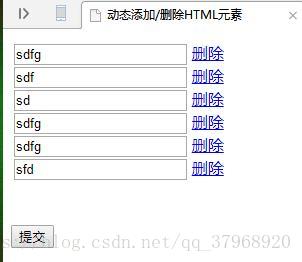
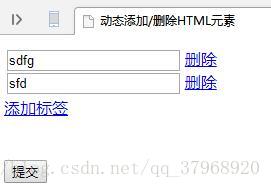
动态添加/删除HTML元素
<HTML>
<HEAD>
<title>动态添加/删除HTML元素</title>
<style type="text/css">
.span_enable{
padding: 5px 3px 5px 3px;
background-image: #E9E9E9;
}
</style>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script language="javascript">
var count= 0 ;
var maxfile = 5;
//propertychange监听input里面的字符变化,属性改变事件
$('.aa').bind('input propertychange', function() {
var $this = $(this);
console.log($this);
var text_length = $this.val().length;//获取当前文本框的长度
var current_width = parseInt(text_length) *16;//该16是改变前的宽度除以当前字符串的长度,算出每个字符的长度
console.log(current_width)
$this.css("width",current_width+"px");
});
// 增加元素
function addUpload() { //限制最多maxfile个文件框
var newDiv = "<div id=divUpload" + count +">"
+ " <input class='aa' id=tips" + count + " value class='input' type=text name=tip[" + count + "]>"
+ " <a href=javascript:delUpload('divUpload" + count + "');>删除</a>"
+ " </div>";
var addbutton=document.getElementById("addbutton")
if(count == maxfile){
addbutton.style.display="none";
console.log(addbutton)
return document.getElementById("uploadContent").insertAdjacentHTML("beforeEnd", newDiv);
}
count++;
//自增id不同的HTML对象,并附加到容器最后
document.getElementById("uploadContent").insertAdjacentHTML("beforeEnd", newDiv);
}
//删除指定元素
function delUpload(diva) {
var addbutton=document.getElementById("addbutton")
count--;
if(count<=maxfile){
addbutton.style.display="block";
}
document.getElementById(diva).parentNode.removeChild(document.getElementById(diva));
}
function fabu_form(from){
var tips=from.tip.value;
console.log(tips);
}
</script>
</HEAD>
<body MS_POSITIONING="GridLayout">
<form id="Form1" method="post" action="action/upload.php">
<div>
<table>
<tr>
<td id="tdRrmove" width="2000">
<!--承接整个file文件框的HTML容器-->
<div id="uploadContent">
</div>
</td>
</tr>
</table>
</div>
<a href="javascript:addUpload()" style="display: block" id="addbutton">添加标签</a>
<br/>
<br/>
</body>
</HTML>