event属性
layerX —— 相比较于当前坐标系的位置,即如果触发元素没有设置绝对定位或相对定位,以页面为参考点,如果有,将以当前触发元素坐标框border为起点
offsetX —— 返回相对于当前触发元素内容(不含border)位置的水平坐标,有border的话可能出现负值。
clientX —— 返回当事件被触发时鼠标指针向对于浏览器页面(或客户区)的水平坐标。
pageX —— 返回鼠标指针的的水平坐标,相对于浏览器页面的左边缘(包含滚动条)。
screenX —— 返回当前浏览器窗口坐标框到终端左边框距离(浏览器全屏时为0)。
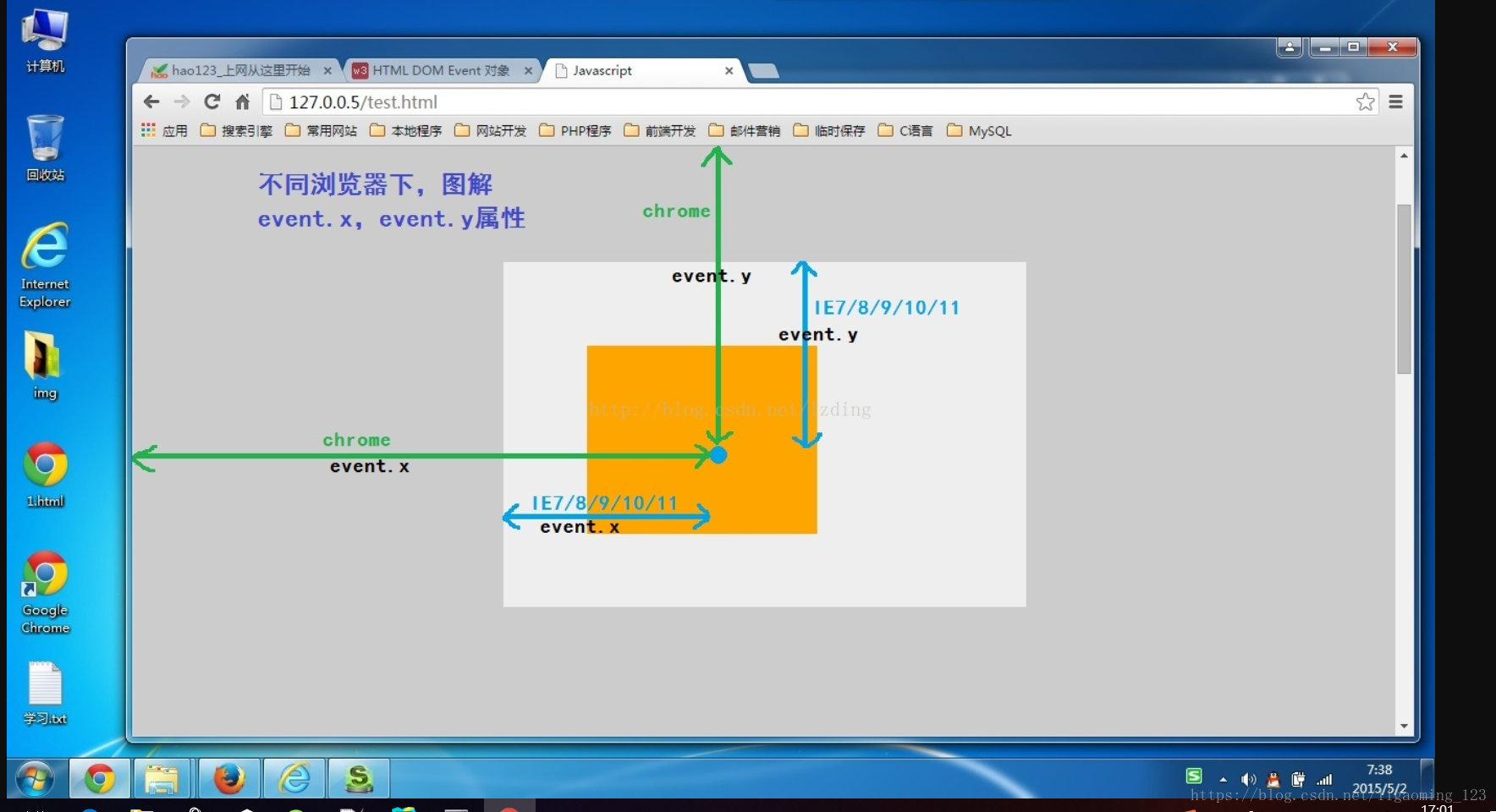
x —— 相对于当前元素的父元素左边框为起点,返回鼠标的水平坐标。
window属性
screen —— width/height 当前终端屏幕的浏览器宽高(非浏览器)
—— availWidth 可用的浏览器宽度,减去界面特性,比如窗口任务栏(不包含滚动条)
innerWidth —— 可用的浏览器宽度(去掉浏览器上面的导航之类,即不含浏览器的边框,但包含滚动条)