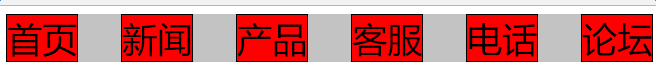
@media screen and (min-width: 600px) {
li {
background-color: red;
}
}

表示 当屏幕 最小值是600时(表示大于600) 执行后面的语句
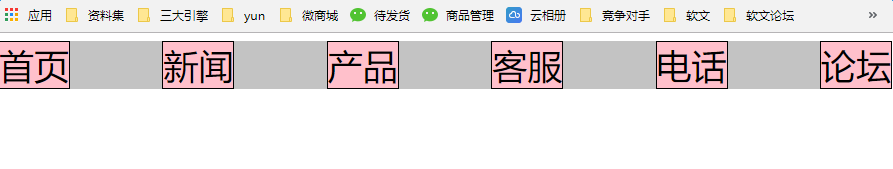
@media screen and (min-width: 800px) {
li{
background-color: pink;
}
}

表示 当屏幕 最小值是800时(表示大于800) 执行后面的语句
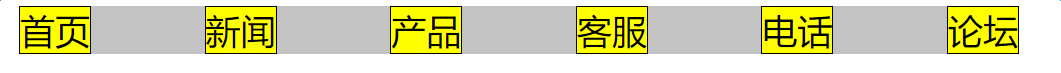
@media screen and (min-width: 980px) {
li {
background-color: yellow;
}
}

总结:
1.代码由上到下执行 当t判断条件是 min-width: 时,小的写上面 大的写在下面, max-width 大的上面 小的写下面
2.@media (min-width: 992px) and (max-width: 1200px) {…..}
表示当浏览器缩放尺寸在992px~1200px之间时,要执行的样式
3.谷歌浏览器 控制台调整不显示效果 关闭控制栏拖动浏览器右下角可以预览效果
demo如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Doc010ument</title> <style> html{font-size: 35px;} ul,li{padding: 0px;margin: 0px} ul{display: flex;background-color: #c3c3c3;max-width: 1000px;margin: 0 auto; justify-content: space-between;} li{list-style: none; border: 1px solid black} /*body{background-color: red}*/ @media screen and (min-width: 600px) { li { background-color: red; } } @media screen and (min-width: 800px) { li{ background-color: pink; } } @media screen and (min-width: 980px) { li { background-color: yellow; } } </style> </head> <body> <ul> <li>首页</li> <li>新闻</li> <li>产品</li> <li>客服</li> <li>电话</li> <li>论坛</li> </ul> </body> </html>
---恢复内容结束---