将angular版本跟新到6.0.6,新建angular项目突然无法运行了,我新建项目步骤如下:
ng new demo
cd demo
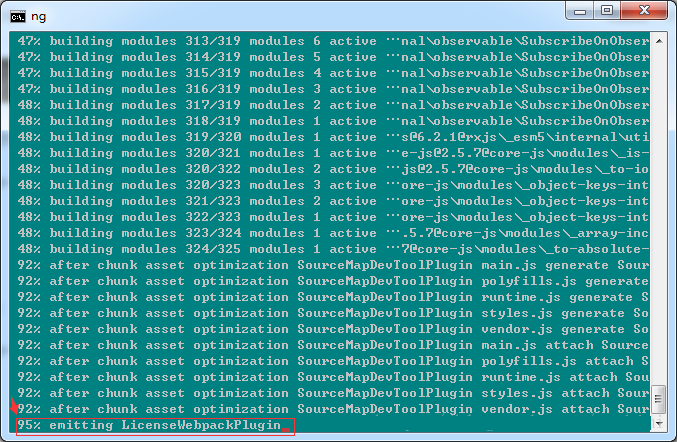
ng serve --open运行结果如下,程序一直卡在95%

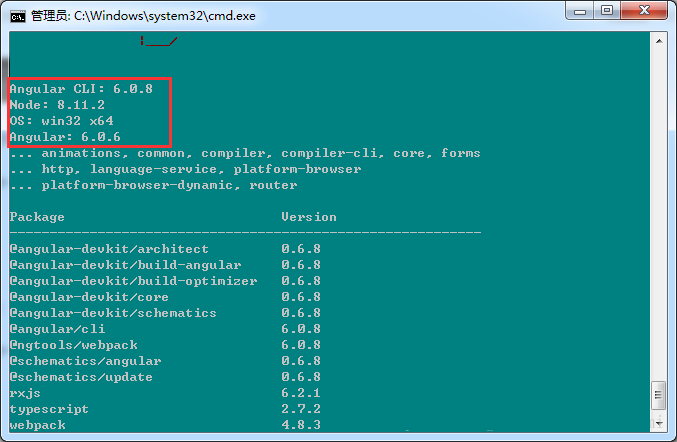
查看我的环境配置
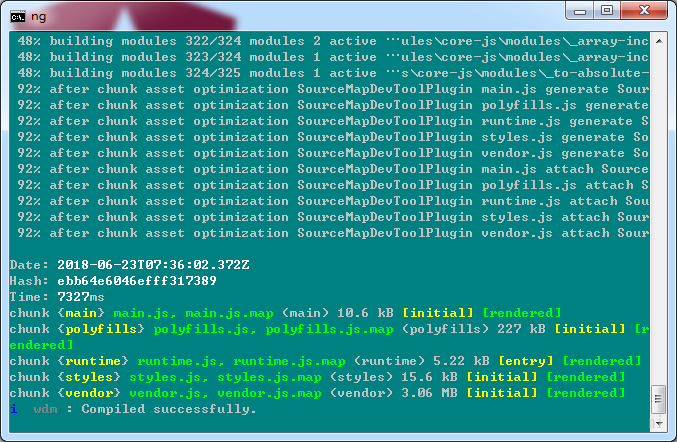
网上查找资料,有博主分析是npm版本太高,我赶紧用npm i -g [email protected]把版本降下来,然额,情况还是一样。emmm。。网速的问题?过了大约半个小时情况我再试,情况并没有改善,排除掉npm版本的问题。我先用npm install -g npm把npm版本还原到开始的版本6.1.0,想到也许是安装依赖的问题,于是我npm install,但是此操作致命,在等待安装过程中,系统完全卡住,啥都点不动,十几分钟过去,项目运行情况如下:remove:babel-template......(为什么不放截图,因为系统卡的我连截图都打不开!)感觉情况有点无法掌控了,赶紧狂按Ctrl+C停止安装依赖模块。我不服气,删掉整个node_modules目录,再npm install,等待几分钟,安装好了依赖,再ng serve --open,运行successful
好感人!
看来新建项目无法运行就是node_modules目录在作祟了,只要删掉改目录在install就可以了。分析原因是ng new project的时候angularcli脚手架工具把依赖模块也安装了,非npm安装的模块在运行时发生了冲突,所以需要删除node_module目录,重新使用npm安装。但是我每次新建一个项目,就要先删再安装目录感觉有点麻烦,那么可以这样,用angularcli新建项目的时候使用命令 ng new project --skip-install,跳过依赖模块的安装就好了。
啰嗦这么多,总结一下吧,angular6项目的新建运行步骤如下:
ng new project --skip-install
cd project
npm install
ng serve --open重点:单独安装依赖模块,亲测有效。
angular2在运行ng serve的时候卡在95% emitting LicenseWebpackPlugin
放弃使用cnpm,使用yarn
1.删除node_modules (不需要删除project目录重新ng new)
安装yarn:npm install --global yarn
配置仓库:
npm config set registry http://registry.npmjs.org/
yarn config set registry https://registry.yarnpkg.com/
科学上网:
npm config set registry https://registry.npm.taobao.org
yarn config set registry https://registry.npm.taobao.org
新建项目:ng new project --skip-install
导入依赖:进入project目录运行 yarn install