时间过得好快,两个月之前应该是6月8号吧。我还不知道springboot是什么。到两个月之后用vue+springboot写自己想做的东西。时间好快,不知道我花这些时间做这些事情到底值不值得。ok做个记录
刚来时候还不会用idea。现在ok,我不会用eclipse了。。。想改变现状最好的方式就是把eclipse卸载了,没有编辑器了,就只能去用idea了 哈哈。
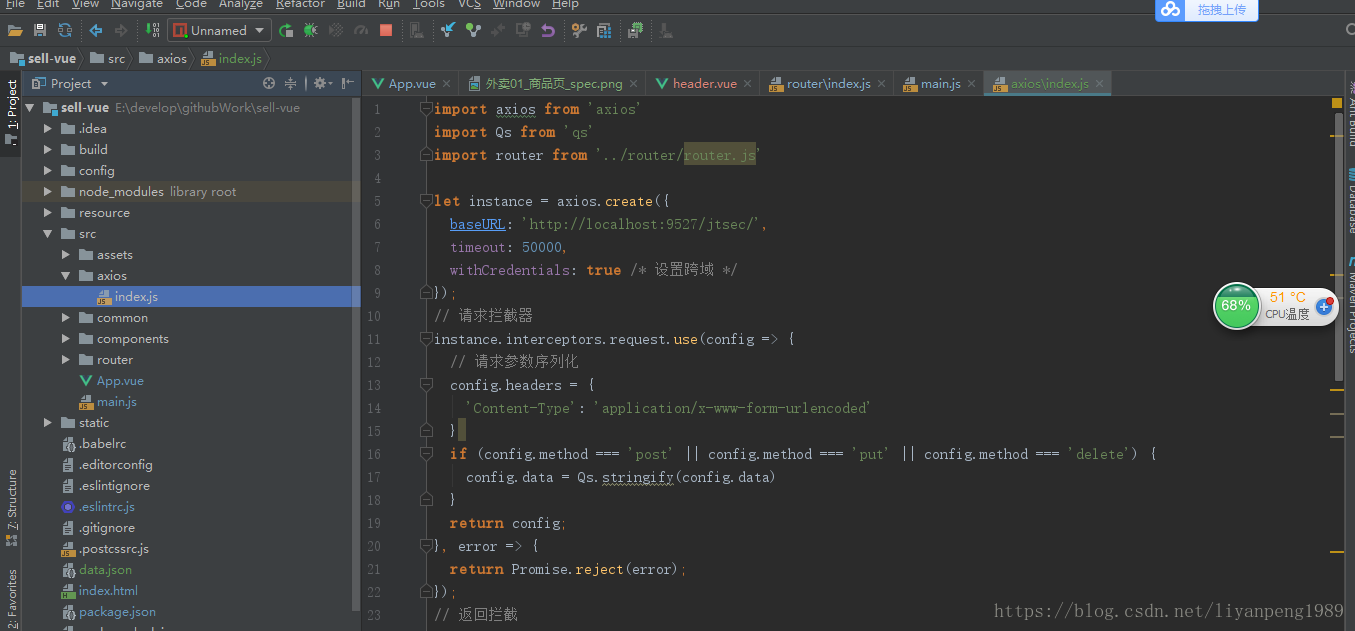
先来个项目结构截图:
因为我想做微服务,但是还不是太了解。所以只能先把每个模块拆分的详细些。这个可能要慢慢写了。所以我先把项目地址放出来,我会继续不断更新的。希望对有需要的人有所帮助。
那先从vue开始写起吧,先下载node.js,然后呢安装npm 但是在在国内npm比较慢 所以用阿里的景象吧 cnpm
npm install -g npm
npm install -g cnpm --registry=http://r.cnpmjs.org
安装vue-cli cnpm install -g vue-cli vue init webpack Vue-Project
可以运行了 cnpm install 安装所有依赖
cnpm run dev
在这里可以mock数据
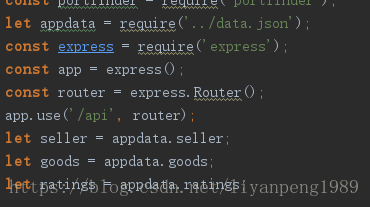
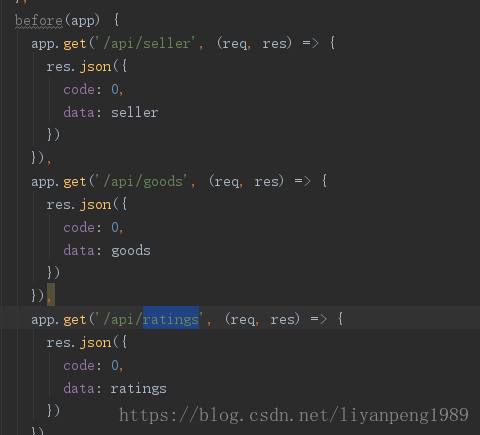
添加你的json router
在文件中找到
添加
重新启动就可以mock数据了。
因为想用stylus嘛
cnpm install stylus --save-dev
cnpm install stylus-loader --save-dev
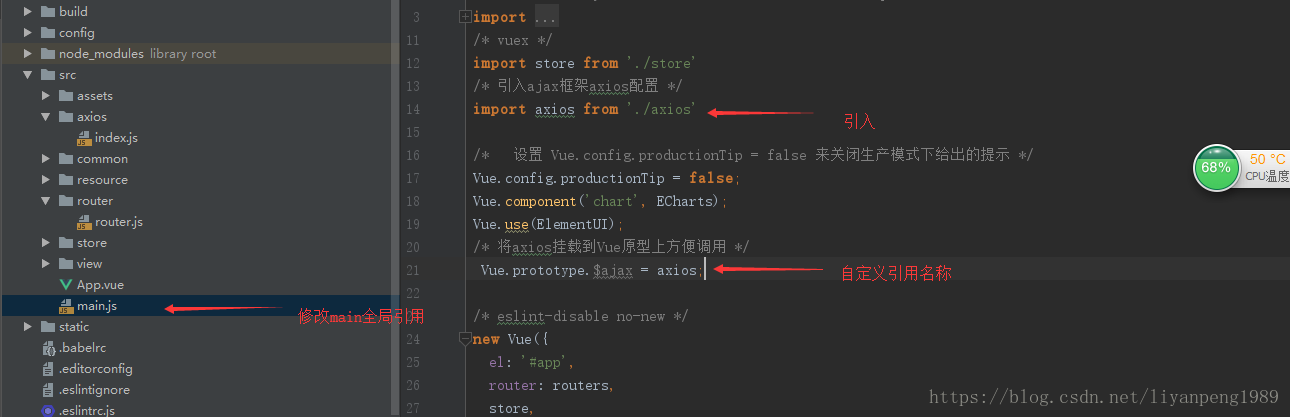
ajax引用:
cnpm install axios --save-dev
cnpm install qs --save-dev
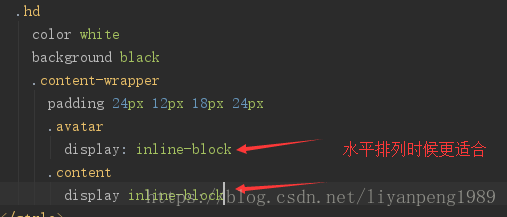
水平排列的时候使用inline-block
footer底部固定使用stick-footer布局,
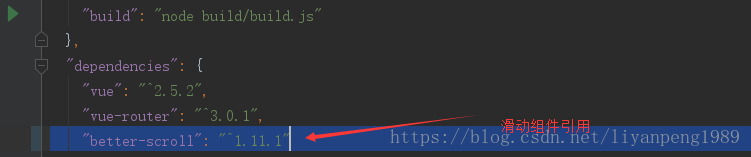
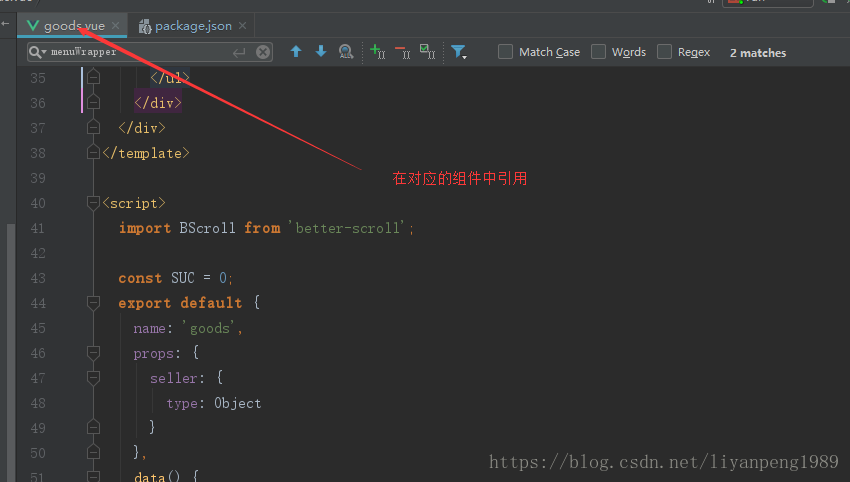
用到了better-scorll做滑动组件,做滑动效果,用法如下
vue-github地址:https://github.com/FatLi1989/jtsec-manager-vue.git
springboot-github地址:https://github.com/FatLi1989/jtsec-manager.git