概念
点击下载。。点击下载。。。
以下来自百度百科:
LaTeX是一种基于ΤΕΧ的排版系统,由美国计算机学家莱斯利·兰伯特(Leslie Lamport)在20世纪80年代初期开发,利用这种格式,即使使用者没有排版和程序设计的知识也可以充分发挥由TeX所提供的强大功能,能在几天,甚至几小时内生成很多具有书籍质量的印刷品。对于生成复杂表格和数学公式,这一点表现得尤为突出。因此它非常适用于生成高印刷质量的科技和数学类文档。
MathJax是一个显示网络上数学公式的开源JavaScript引擎库,它可以在所有浏览器上面工作,其中就支持LaTeX,MathML和AsciiMath 符号,里面的数字会被MathJax使用JavaScript引擎解析成HTML,SVG或者是MathML 方程式,然后在现代的浏览器里面显示。 它的设计目标是利用最新的web技术,构建一个支持math的web平台。支持主要的浏览器和操作系统,包括那些移动设备
KaTeX: 可汗学院出品,号称“最快”的数学公式渲染库
支持主流的浏览器:Chrome, Firefox, Safari, Opera和 IE8-IE11。
快速:并发渲染,无需重排页面。根据这个测试,性能绝对秒杀MathJax; +渲染效果好:采用TeX语法,渲染效果达到印刷出版级别; +无依赖:不依赖其它库; +支持服务器端渲染:例如,服务器端的Node.js程序调用KaTeX,把渲染好的HTML片段直接发送给客户端。
在线测试工具
在线测试,我们可以进行latex公式、katex效果一一对应
http://pandao.github.io/editor.md/examples/katex.html
http://latex.codecogs.com/eqneditor/editor.php
http://latex.91maths.com/
latex公式
参考文档:
http://www.mohu.org/info/lshort-cn.pdf
我自己总结了如下常用的数学公式:
#空白
1_1多个连续的空白字符等同为一个空白字符
1_2每行开始的空白字符将被忽略
1_3使用空行来结束段落,两行文本中的空行标志上一段落的结束和
新段落的开始
#空格
使用\quad和\qquad 来表示空格
#特殊字符
前面需要添加\来表示特殊字符
$ % & _ { } # ^ ~
语法对应
\$ \% \& \_ \{ \} \#
\~{} \^{}(测试有问题)
#指数上下标
指数可以用x^a 或者x^{a} 格式来表示,x代表底数,a是指数
下标可以用x_{a}格式来表示,x代表底数,a代表下指数
#下标
a1(a的下标标为1) 表达式:a_{1}
#指数(上标)
x2(x的指数为2) 表达式:x^2
#上下标
b3ij(b的上标为3下标为ij) 表达式:b^{3}_{ij}
#多次上标
ex2(e的上标为x的平方) 表达式:{e^x}^2
#平方根
平方根命令为:\sqrt,n 次方根相应地为: \sqrt[n]
x开根号 表达式:\sqrt{x}
x开三次方根 表达式:\sqrt[3]{x}
对x平方+根号y在开平方:表达式\sqrt{x^{2}+ \sqrt{y}}
#分数
分数使用\frac{a}{b} 排版,a是分子,b是分母
例子如下:
\frac{x^2}{k+1}
x^{\frac{2}{k+1}}
x^{1/2}
#向量
向量由\vec 得到。另两个命令\overrightarrow 和\overleftarrow在定义从A 到B 的向量
#求和运算符
求和运算符由\sum 生成
\sum_{i=1}^{n}
#数学运算符
大于:> 小于:< 小于等于:\le 大于等于:\ge 不等于:\ne 双波浪线:\approx 单波浪线:\sim 子集:\subseteq 属于:\in 不属于:\notin 乘号:\times 除号:\div 加减号:\pm 右双箭头\Rightarrow 右单箭头:\rightarrow 无穷大:\infty 角度斜度\angle
#常用小写希腊字母
\alpha \beta \gamma \sigma \omega \delta \pi \rho \epsilon \eta \lambda \mu \xi \tau \kappa \zeta \phi \chi
e^{2}\neq
#小括号
空格式:\left ( \right )
效果:()
有数据的括号格式:\left ( 123,45 \right )
效果:(123,45)
#中括号
空格式:\left [ \right ]
效果:[]
有数据的括号格式:\left [ 3,5,9 \right ]
效果:[3,5,9]
#尖括号
空数据格式:\left \langle \right \rangle
<>
有数据格式:\left \langle 3,4 \right \rangle
<3,4>
#水平线
使用 \overline 和 \underline 在表达式的上、下方画出水平线
\overline{lindexi.oschina.io}+\underline{lindexi.github.io}
#上大括号
使用\overbrace 和 \underbrace 可以在表达式上方、下方添加花括号
\overbrace{blog.csdn.net/lindexi_gd}_{lindexi} + \underbrace{lindexi.github.io}_{doubi}
#三角函数
\sin\theta
\cos\theta
\tan\theta
\cot \thetakatex前端展示latex数学公式效果
参考GitHub
https://github.com/Khan/KaTeX
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src='/static/jq/jquery.min.js'></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/katex.min.css"
integrity="sha384-9tPv11A+glH/on/wEu99NVwDPwkMQESOocs/ZGXPoIiLE8MU/qkqUcZ3zzL+6DuH" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/katex.min.js"
integrity="sha384-U8Vrjwb8fuHMt6ewaCy8uqeUXv4oitYACKdB0VziCerzt011iQ/0TqlSlv8MReCm"
crossorigin="anonymous"></script>
</head>
<body>
<p><span class="sp1">...</span></p>
<p><span class="sp2">...</span></p>
<p><span class="sp3">...</span></p>
<p><span class="sp4">...</span></p>
<p><span class="sp5">...</span></p>
<p><span class="sp6">...</span></p>
<p><span class="sp7">...</span></p>
<p><span class="sp8">...</span></p>
<p><span class="sp9">...</span></p>
<p><span class="sp10">...</span></p>
<p><span class="sp11">...</span></p>
<p><span class="sp12">...</span></p>
<p><span class="sp13">...</span></p>
<p><span class="sp14">...</span></p>
<p><span class="sp15">...</span></p>
<script>
{#var a = document.getElementsByClassName("sp15")#}
{#katex.render("c = \\pm\\sqrt{a^2 + b^2}", a);#}
{#特殊符号#}
html = katex.renderToString("\\$ \\% \\& \\_ \\{ \\} \\# ");
$(".sp1").html(html)
{#上下标#}
html = katex.renderToString("a_{1}\\qquad x^2 \\quad b^{3}_{ij} \\quad e^{2}\\neq (e^x)^2 \\quad e^{x^2}");
$(".sp2").html(html)
{#平方根#}
html = katex.renderToString("\\sqrt{x} \\quad \\sqrt[3]{x} \\quad \\sqrt{x^{2}+ \\sqrt{y}}");
$(".sp3").html(html)
{#分数#}
html = katex.renderToString("\\frac{x^2}{k+1} \\quad x^{\\frac{2}{k+1}} \\quad x^{1/2}");
$(".sp4").html(html)
{#向量#}
html = katex.renderToString("\\vec a \\qquad \\overrightarrow{AB} \\qquad \\overleftarrow{AB}");
$(".sp5").html(html)
{#求和运算符#}
html = katex.renderToString("\\displaystyle{\\sum_{i=4}^{10}}");
$(".sp6").html(html)
{#希腊字母#}
html = katex.renderToString("\\alpha \\beta \\gamma \\sigma \\omega \\delta \\pi \\rho \\epsilon \\eta \\lambda \\mu \\xi \\tau \\kappa \\zeta \\phi \\chi");
$(".sp7").html(html)
{#常用的数学运算符#}
html = katex.renderToString("\> \< \\le \\ge \\ne \\approx \\sim \\subseteq \\in \\notin \\times \\div \\pm \\Rightarrow \\rightarrow \\infty \\partial \\angle \\triangle");
$(".sp8").html(html)
{#小括号,中括号#}
html = katex.renderToString("\\left (1,2,4\\right) \\qquad \\left [ 3,5,9 \\right ]");
$(".sp9").html(html)
{#尖括号#}
html = katex.renderToString("\\left \\langle \\right \\rangle \\qquad \\left \\langle 3,4 \\right \\rangle");
$(".sp10").html(html)
{#水平线#}
html = katex.renderToString("\\overline{.oschina.io}+\\underline{lindexi.github.io}");
$(".sp11").html(html)
{#上下大括号#}
html = katex.renderToString("\\overbrace{blog.csdn.net/lindexi_gd}_{lindexi} + \\underbrace{lindexi.github.io}_{doubi}");
$(".sp12").html(html)
{#三角函数#}
html = katex.renderToString("\\sin\\theta \\qquad \\cos\\theta \\qquad \\tan\\theta \\qquad \\cot \\theta");
$(".sp13").html(html)
{#对数函数 #}
html = katex.renderToString("\\lg X \\qquad \\log X \\qquad \\log_ 3 10");
$(".sp14").html(html)
</script>
</body>
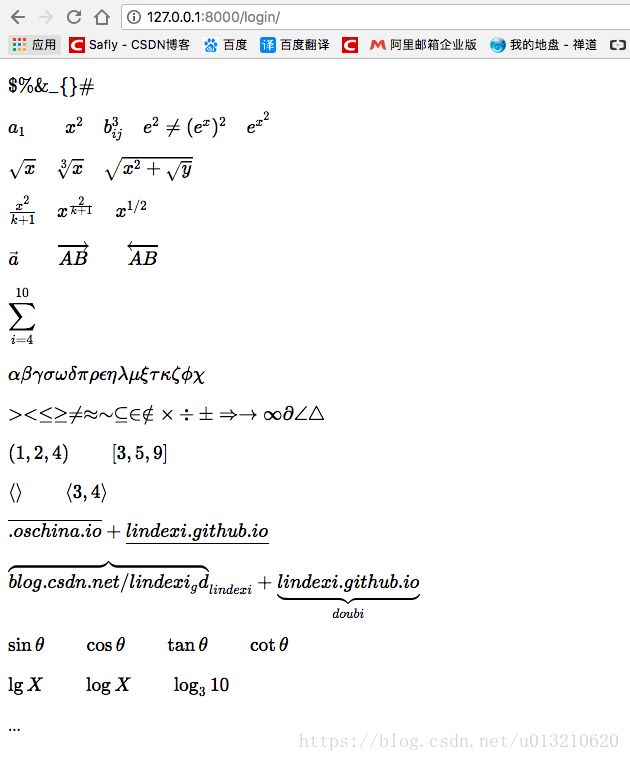
</html>展现效果如下: