版权声明:转发博客 请注明出处 否则必究 https://blog.csdn.net/lucky541788/article/details/82721258
<div id="enjoy">
<!--之后拼接文本会显示-->
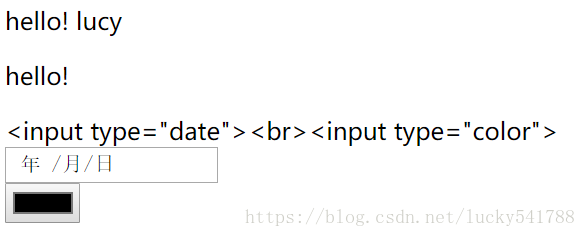
<p>{{msg}} lucy</p>
<!--v-text往标签注入文本,之后拼接文本不会显示-->
<p v-text="msg"> lucy</p>
<!--不可以向里面添加html标签-->
<div>{{html}}</div>
<!--v-html往标签注入html标签,之后拼接文本不会显示-->
<!--注:v-html慎用,不安全-->
<div v-html="html">
{{html}}
<input type="text">
</div>
</div> {
new Vue({
el:'#enjoy',
data:{
msg:'hello!',
html:'<input type="date"><br><input type="color">'
}
})
}