版权声明:转载请注明出处:http://blog.csdn.net/Guobeibei_123 https://blog.csdn.net/Guobeibei_123/article/details/80903130
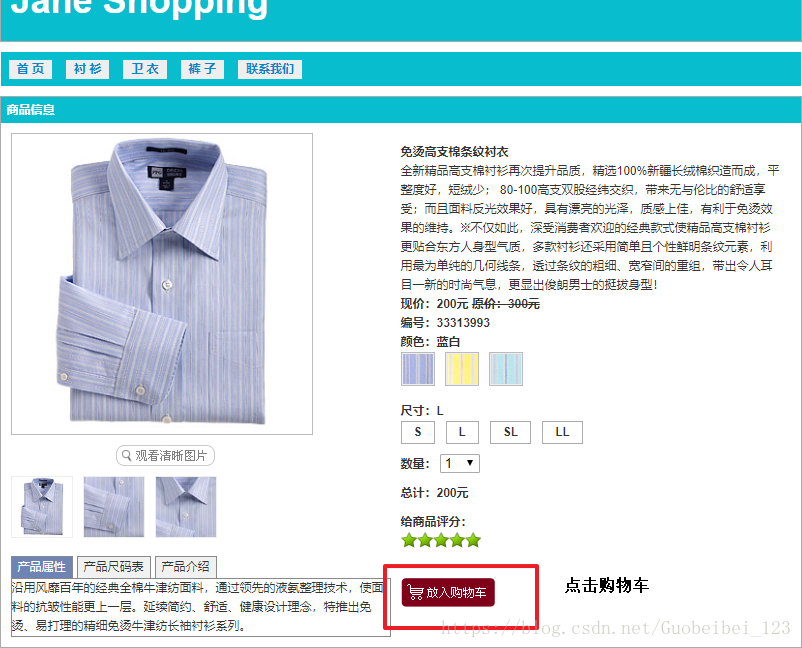
服装商城的信息图片:
图片
HTML代码部分
扫描二维码关注公众号,回复:
3220607 查看本文章


一个图片的点击事件
<div id="cart">
<a href="#"><img src="images/btn_cart.png" /></a>
</div>js代码部分
$(function(){
//最终提示用户购买
//购物车的id
$("#cart a").click(function () {
//产品的名称
var name = $(".pro_detail_right h4:first").text();
//商品的颜色
var color = $(".color_change strong:first").text();
//商品的尺寸
var size = $(".pro_size strong:first").text();
//商品的数量
var number = $("#num_sort").val();
//商品的价格
var price = $(".pro_price span").text();
//提示的信息
var think="非常感谢您购买!\n您购买的商品有:\n" + "产品是:" + name + ";\n" + "您购买的商品颜色是:" + color + ";\n" + "您的尺寸是:" + size + ";\n" + "您购买的数量是:" + number + ";\n" + "您购买的商品所需价格为:" + price + "!"
if (confirm(think)) {
alert("您已经下单!");
} else {
alert("订单已取消!");
}
return false;//避免页面跳转
});
})