版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/renhaofan/article/details/82632132
小白必看
在说明色彩空间之前,先要理解
- 图像通道的概念
这里简单的从数学方式来理解一下,一张图片是一个数值矩阵,那么如果有n个通道就是说,这个数值矩阵可以被分解成n个同样大小的数值矩阵的和. - 矩阵的分法
关于n个矩阵怎么分的问题,有多少种分法取决于实际的需要,这也就是在色彩的领域会有
RGB color space
- 屏幕上显示的图片就是RGB的色彩空间
- 来源与使用阴极射线管(CRT)的彩色电视
- R - red
- G - green
- B - blue
一个原始的图片如下:
把图像分成RGB三通道,如下:
换成另个方向来讲,就是这三张图片如果叠放在一起,就是最上面的那么图片了.这里也顺便对于小白来说科普一下通道的这个概念,这三张图片就是用三个通道,通道的衡量不一样,效果也不一样.所以这也是为什么会有其他色彩空间的原因
RGBA
A通道就是图像的透明度
sRGB
以后写
Adobe RGB
以后写
Wide Gamut RGB
以后写
YIQ color space
- 美国和日本彩色电视(NTSC标准)曾经使用的一个色彩空间
- 相对与YUV色彩空间旋转了33度
- Y – 亮度信号(luminance),也就是亮度(brightness)
- I –chrominance 色度, 色彩从橙色到青色
- Q – chrominance 色度, 色彩从紫色到黄绿色
可以看出I,Q是色彩通道,归一化到1.0的visualization
(图片来自wiki)
这种表达是有用的,Y通道提供了单色显示所需要的全部的信息,充分利用人眼的特性,因为人眼对于亮度是非常敏感的,亮度代表了觉察到的光的能量。
一下分别是原图,Y,I,Q的通道图。
 (图片来自wiki)
(图片来自wiki)
YUV color space
- 澳大利亚,欧洲除法国以外(PAL,法国使用SECAM)的赛色电视使用的色彩空间
- Y – luminance 明亮度
- U – chrominance 色度 U = B′ − Y′ (blue − luma)
- V – chrominance 色度 V = R′ − Y′ (red − luma)

 (图片来自wiki)
(图片来自wiki)
CMY color space
在讲这个之前,我们先看一张在ubuntu下配置打印机成功后,他默认打出来的测试页是什么

从这个图片你也猜到了,CMY肯定是和印刷的有关系,事实也确实是这样的
扫描二维码关注公众号,回复:
3216790 查看本文章


- C – cyan 青
- M – mayenta 深红
- Y – yellow 黄色

但是由于三种颜色混合在一起产生的黑色不是纯正的,如下图

CMYK
所以就添加了第四个通道的K,来生成黑色
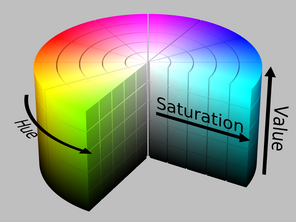
HSV/HSB color space
- H – hue 色调,是那一种颜色
- S – Saturation 饱和度, 一种颜色,可以看成是某种光谱色与白色混合的结果。其中光谱色所占的比例愈大,颜色接近光谱色的程度就愈高,颜色的饱和度也就愈高。饱和度高,颜色则深而艳。光谱色的白光成分为0,饱和度达到最高。
- V – value 就是亮度(Brightness),表示颜色明亮的程度,通俗说就是接收光的多少
面向人眼。
之所以有这种模式,是因为一个画家画画,如果想获得一些另外的颜色,就可以通过颜色的混合。r如果它想把“红旗的红”变成粉红色,就可以把红旗的红色与白色混合,降低饱和度来获得。图像增加领域
这个色彩空间只对V分量增强,彩色信息就不会受到影响。

参考
YIQ-WIKI
图像处理,分析与机器视觉 清华大学出版社


