1. Auto Rename Tag 自动重命名标签

2. Bracket Pair Colorizer 显示选中的块级区域

3. Chinese (Simplified) Language Pack for Visual Studio Code 中文包
4. Code Spell Checker 检测单词并提供一些选择
 点击灯泡就能看到提示了,适合单词不太熟的同学
点击灯泡就能看到提示了,适合单词不太熟的同学
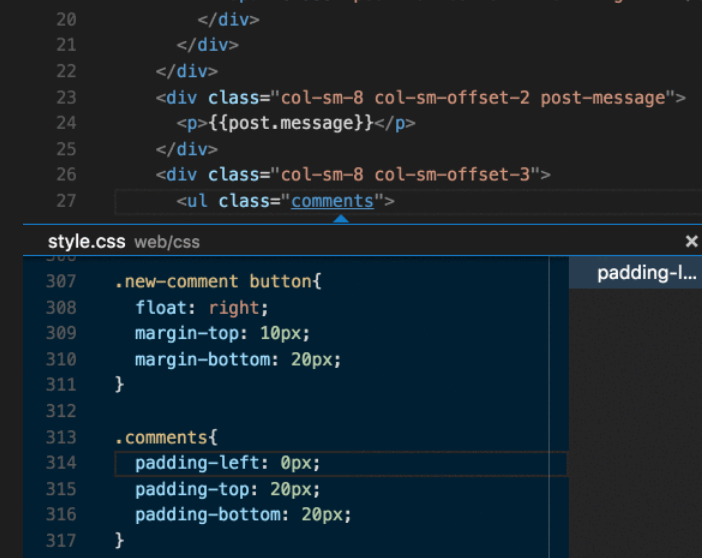
5. CCS Peek可以从html点击类名会跳转到对应的css的位置
 在类名上右键,转到定义/速览定义
在类名上右键,转到定义/速览定义
6. Import Cost可以计算引入的文件的大小
 这种方式在后面会说
这种方式在后面会说
7. jQuery Code Snippets 关于jq的快捷使用

8. Live Server保存代码,浏览器自动刷新
9. Path Autocomplete for Visual Studio Code自动匹配文件路径

10. View In Browser vscode打开浏览器的方法
11. Open in Browser 同上
Vscode常用快捷键:
1. Ctrl + D // 选择一个元素,ctrl+d查找下一个并且选中
2. Alt+↑/↓ // 将当前行上移/下移一行
3. Alt+shift+↑/↓ // 复制粘贴当前行
4. Ctrl+Enter // 直接换行