路径分为两种:相对路径和绝对路径
相对路径:相对于项目而言的路径。
绝对路径:在我们电脑硬盘上的路径。
一般写相对路径,因为我们的项目可能会改变地方,如果写绝对路径的话,项目每改一次地方就需要改一次地址,如果写地址的地方比较多的话,修改起来会相当麻烦。
我们需要写路径的地方一般有三个,一个是引用图片,一个是引用样式文件,一个是引用js文件。以<img>标签为例:
一、绝对路径:
例如在我的电脑上有一张图片,位置是:E:\WebStormWork\HelloWorld\html\yuyu3.png
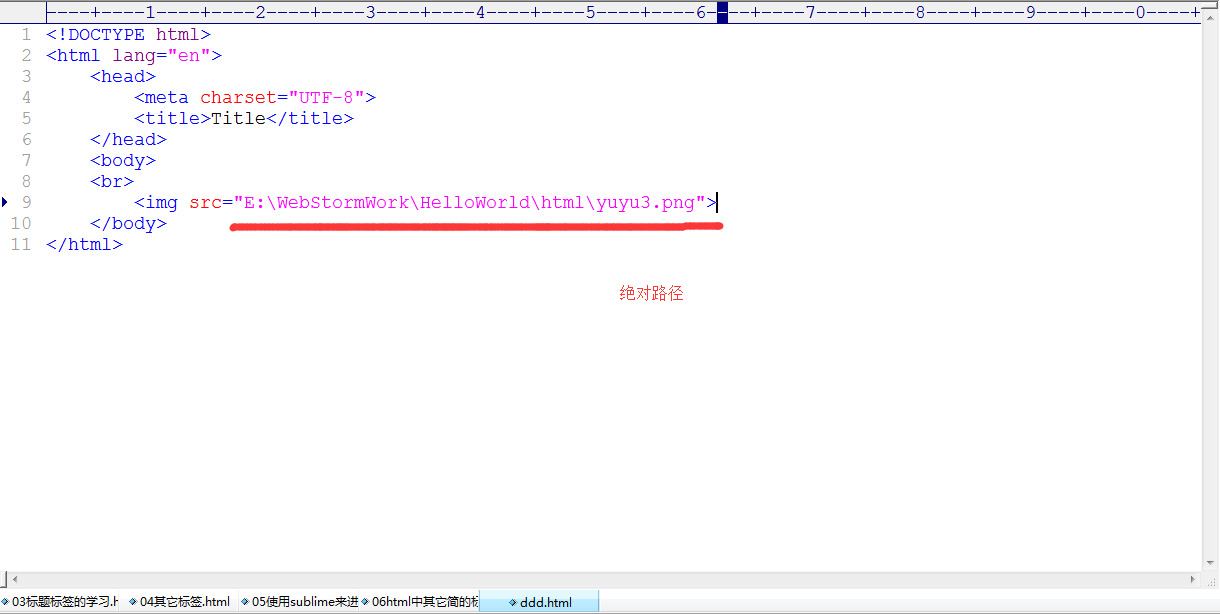
那么我们在代码中就可以写成:<img src="E:\WebStormWork\HelloWorld\html\yuyu3.png">
二、相对路径:
对于路径的写法,比较容易让人出错误。这是因为对路径的写法不明确的原因,首先我们要了解以下的符号代表什么。
/ html页面所在的文件夹
./ html页面所在的文件夹内部(相当于不写,直接写图片名字)
../ 页面所在文件夹的外面一层
下面我们就看看具体的路径需要怎么写:
1、显示同一文件夹下的图片(同级)。
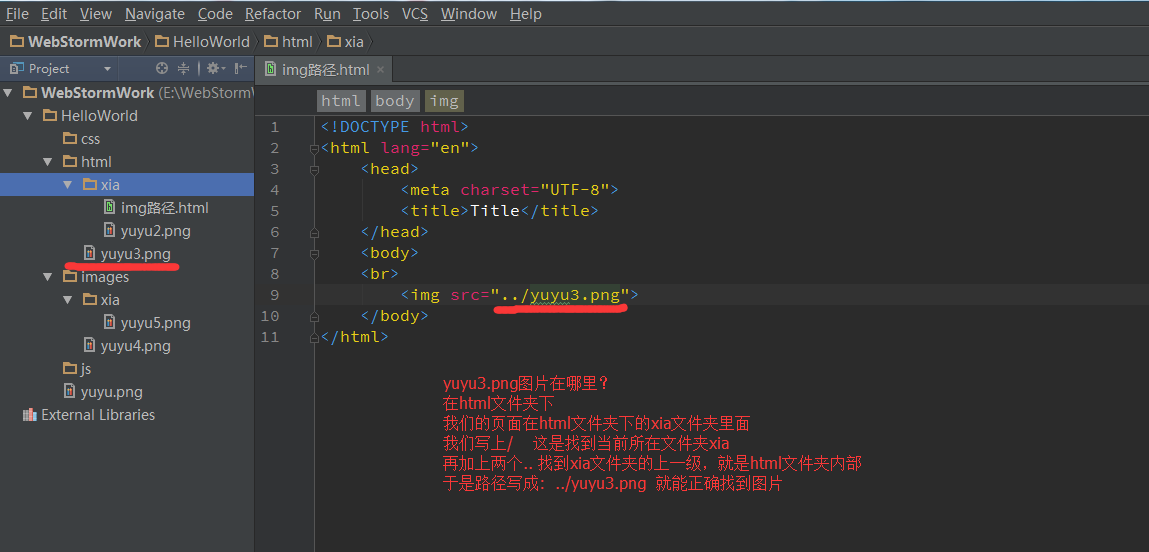
2、显示页面上一级图片(和页面所在文件夹同一级的图片)
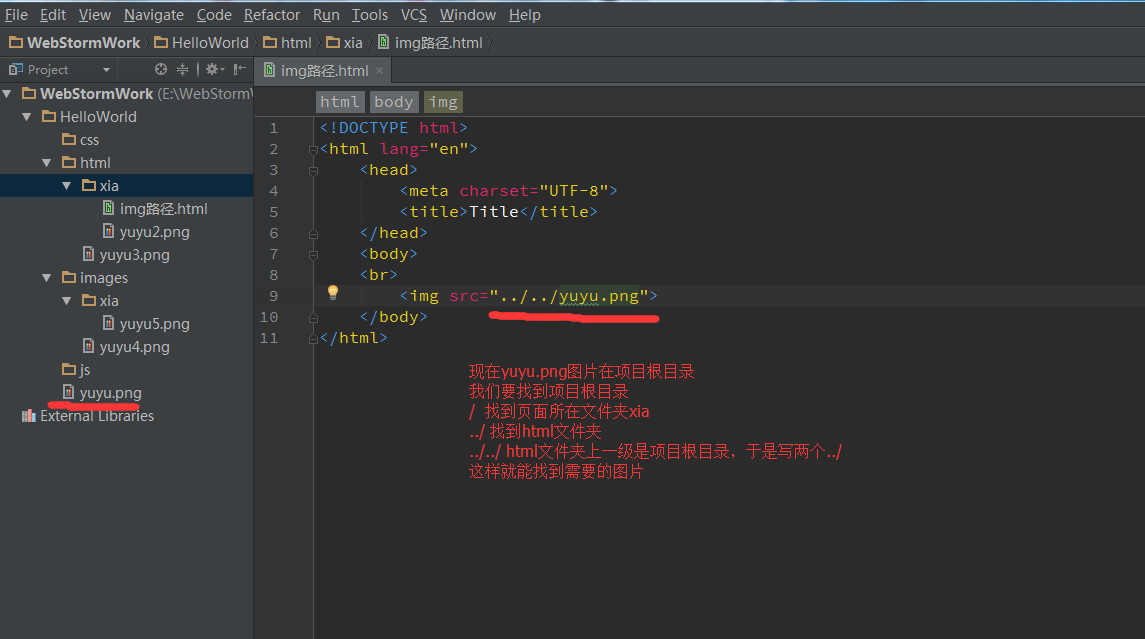
3、显示项目根目录下的图片
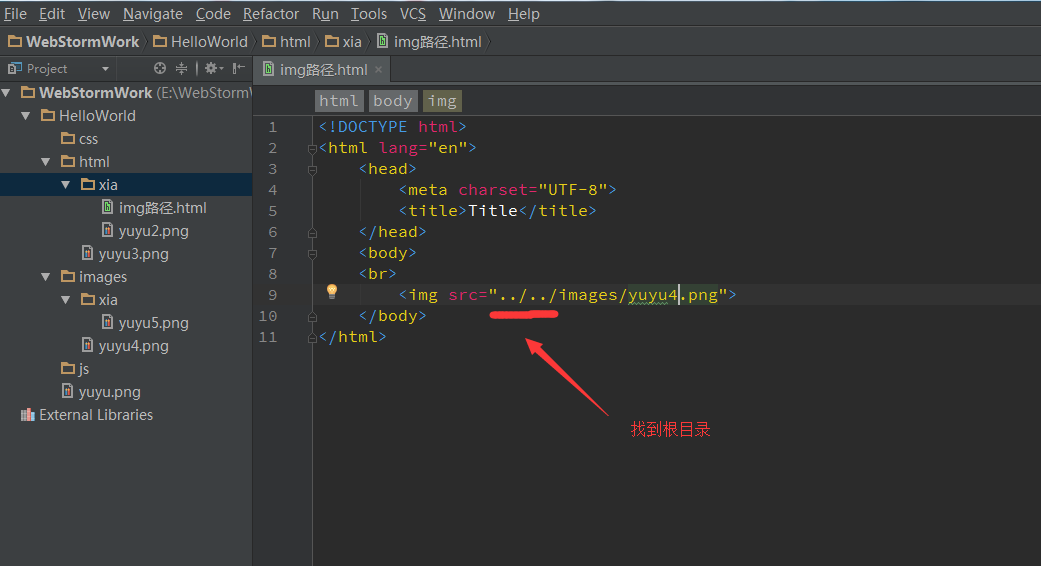
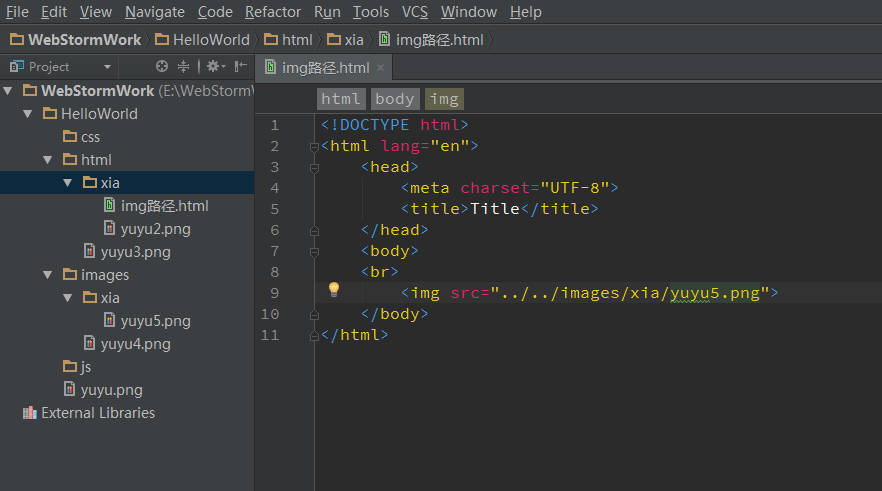
4、在其它文件夹下的引用方式
注意事项:
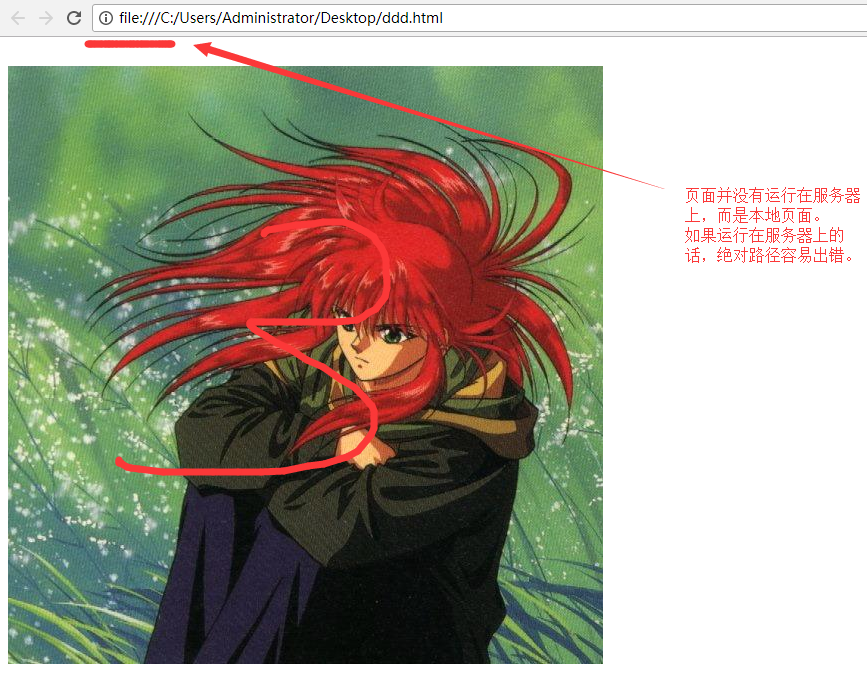
我在测试的时候使用的是webstrom开发工具,点击右上角快速打开页面的时候页面是运行在服务器上的,webstrom自带服务器。所以,有需要测试绝对路径的朋友请注意这一点,不然图片会显示不出来的。