版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/y_z_w123/article/details/81706647
直接上代码
wxml 用到了camera 和 canvas组件调试的时候建议把hidden去掉方便看到图片的截取
<view class='ev'>
<camera id='photo' device-position='back' flash='off' binderror='error' style='width:100%;height:300px'></camera>
<button type='primary' bindtap='takePhoto'>拍照</button>
<canvas canvas-id='photos' hidden='hidden' class='sh'></canvas>
</view>wxss
.sh{
width: 100%;
height: 300px;
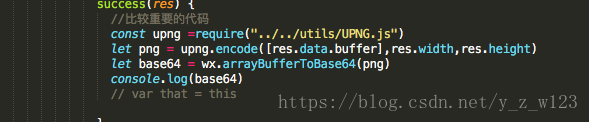
}js部分重要代码,加入外界的js进行转换