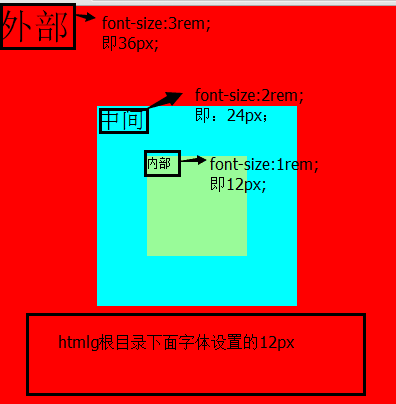
一、 rem的特点:
1、rem的大小是根据html根目录下的字体大小进行计算的。
2、当我们改变根目录下的字体大小的时候,下面字体都改变。
3、rem不仅可以设置字体的大小,也可以设置元素宽、高等属性。
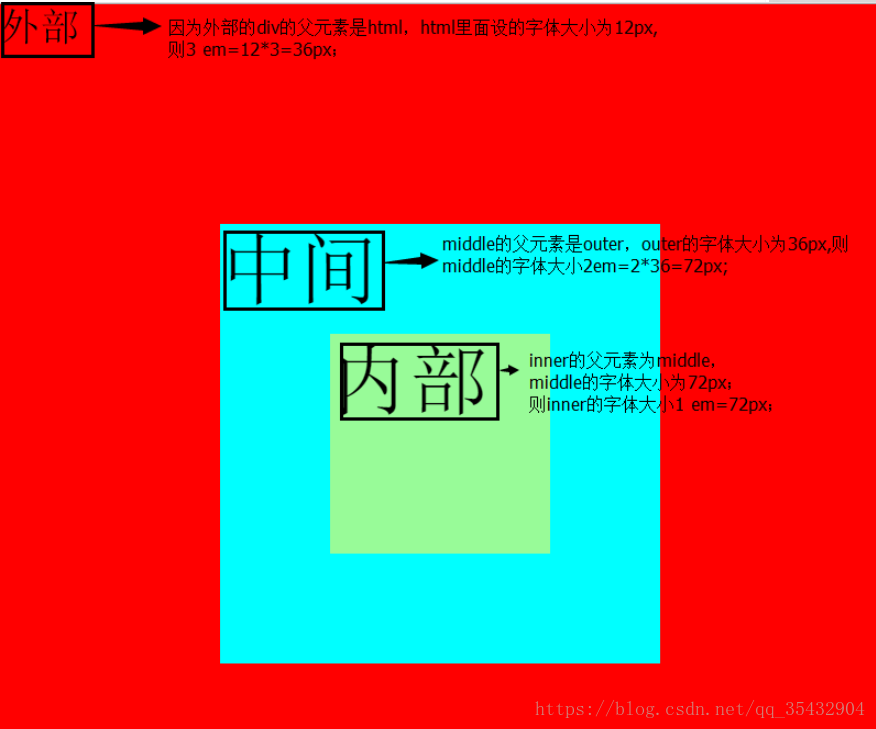
二、em的特点:
1、字体大小是根据父元素字体大小设置的。
三、代码部分
1、rem的代码。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>rem</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
html{
font-size:12px;
}
.outer{
font-size:3rem;
background:red;
width:400px;
height:400px;
position: relative;
}
.middle{
font-size:2rem;
background: aqua;
width:200px;
height: 200px;
position: absolute;
left:100px;
top:100px;
}
.inner{
font-size:1rem;
background: palegreen;
width:100px;
height:100px;
position: absolute;
left:50px;
top:50px;
}
</style>
</head>
<body>
<div class="outer">
外部
<div class="middle">
中间
<div class="inner">内部</div>
</div>
</div>
</body>
</html>rem结果如下: 
1、em的代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>rem</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
html{
font-size:12px;
}
.outer{
font-size:3em;
background:red;
width:800px;
height:800px;
position: relative;
}
.middle{
font-size:2em;
background: aqua;
width:400px;
height: 400px;
position: absolute;
left:200px;
top:200px;
}
.inner{
font-size:1em;
background: palegreen;
width:200px;
height:200px;
position: absolute;
left:100px;
top:100px;
}
</style>
</head>
<body>
<div class="outer">
外部
<div class="middle">
中间
<div class="inner">内部</div>
</div>
</div>
</body>
</html>em的结果如下: