版权声明:本文为博主原创文章,如需转载,请注明出处。 https://blog.csdn.net/WestLonly/article/details/78119276
个人博客迁移到 https://biubu.cn/,此处停更
不得不说,WebStorm是一款很强大的编辑器,在平时开发小程序的时候,很多的编辑器对wxml和wxss的支持不是很好,有没有合适的插件,在这种情况下,我们可以对WebStorm稍加配置就可是用了,作者用的是汉化过的,整体还不错,用着比较方便.我就用汉化的说明了,具体操作如下:
1 打开设置,顺序如下File(文件)→Setting(设置),如下图:
2 在设置菜单找到Editor(编辑器)→(文件类型),选中Cascading Style Sheet,然后在加号(图中位置4)处点添加,在对话框中输入 *.wxss ,点击确定.wxss的配置完成.
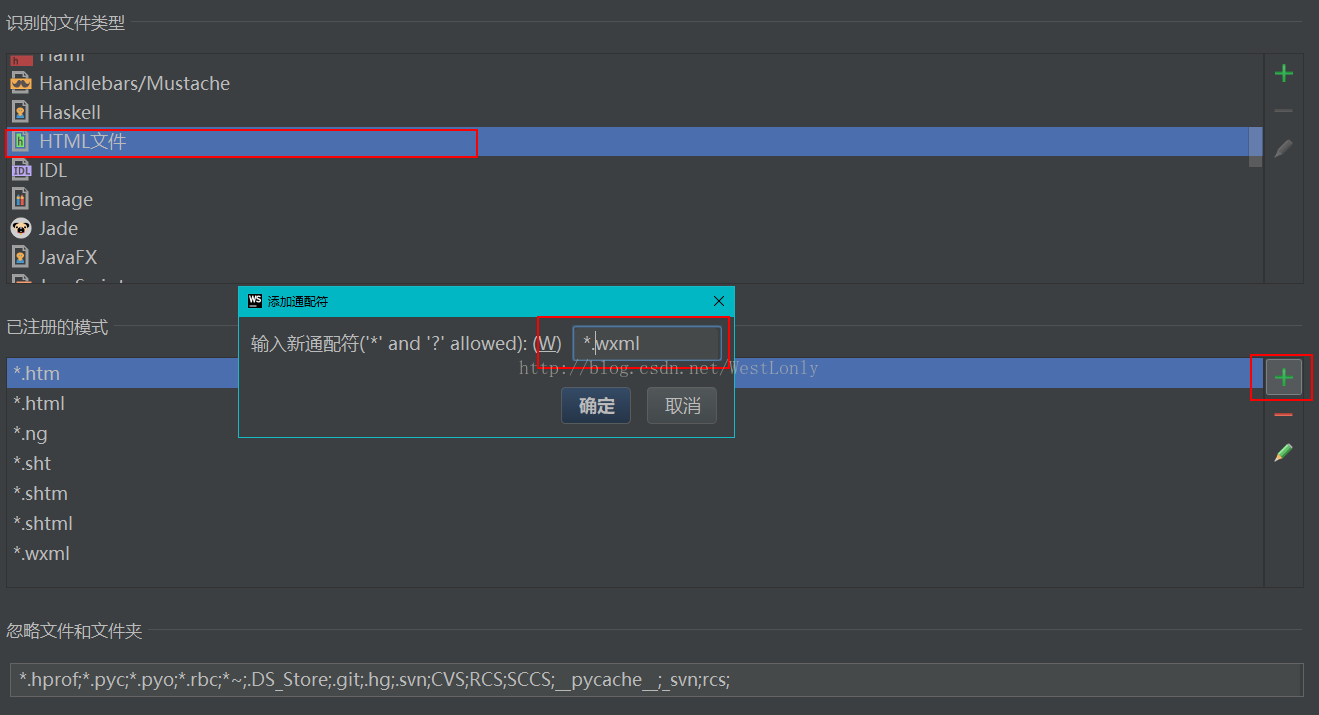
3 我们在来配置wxml,同理,在步骤2中选中Html,在对话框中输入 *.wsml 点击确定即可.
至此,Webstorm配置小程序开发完成,请愉快的撸代码吧.