1 简介
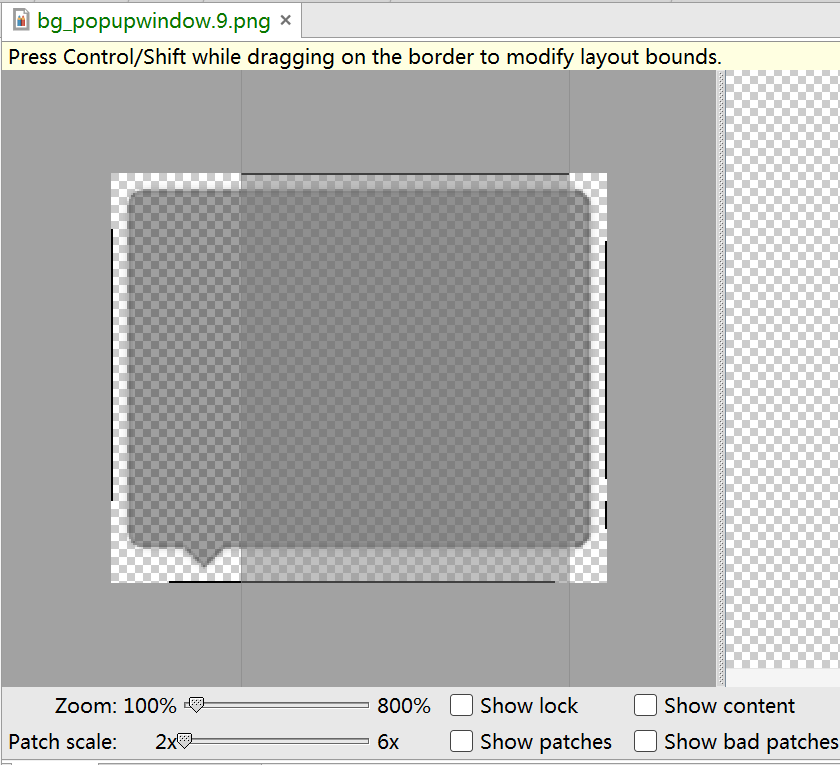
在自定义PopupWindow的时候,使用到了点9图片,如下图:
然后在Android Studio里面编译的时候报了下面的错:
仔细看报错:
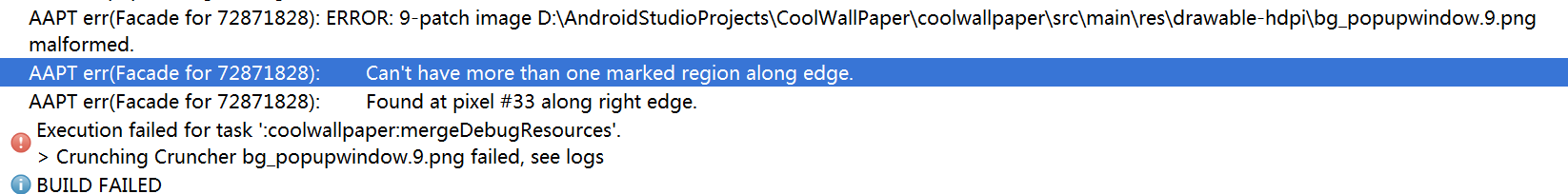
AAPT err(Facade for 72871828): Can't have more than one marked region along edge.
AAPT err(Facade for 72871828): Found at pixel #33 along right edge.报错的意思翻译一下就是: 不能有超过一个的边
百度一下,发现是点9图片做的有问题,但度娘上都是抄来抄去的,没有说明具体原因,也没有说怎么做,没办法,自己摸索
2 解决办法
在StackOverflower上看了个帖子,大意是Android Studio检查了点9图片的边,但是eclipse不检查,所以报错。经过摸索,发现报错的原因是:
点9图片每个边上只能有一条黑线,超过一条则报这个错
仔细看我的点9图片,右边有两条黑线,所以当然会报错啦,这是我为了演示所以把第二条黑线拉的比较长,实际我遇到情况是第二条线就一个黑点在那儿,很难发现。
找到原因后,用鼠标将第二条黑线去掉就行了,就是把线的宽度压缩到0,黑线就不见了,ok,解决问题。
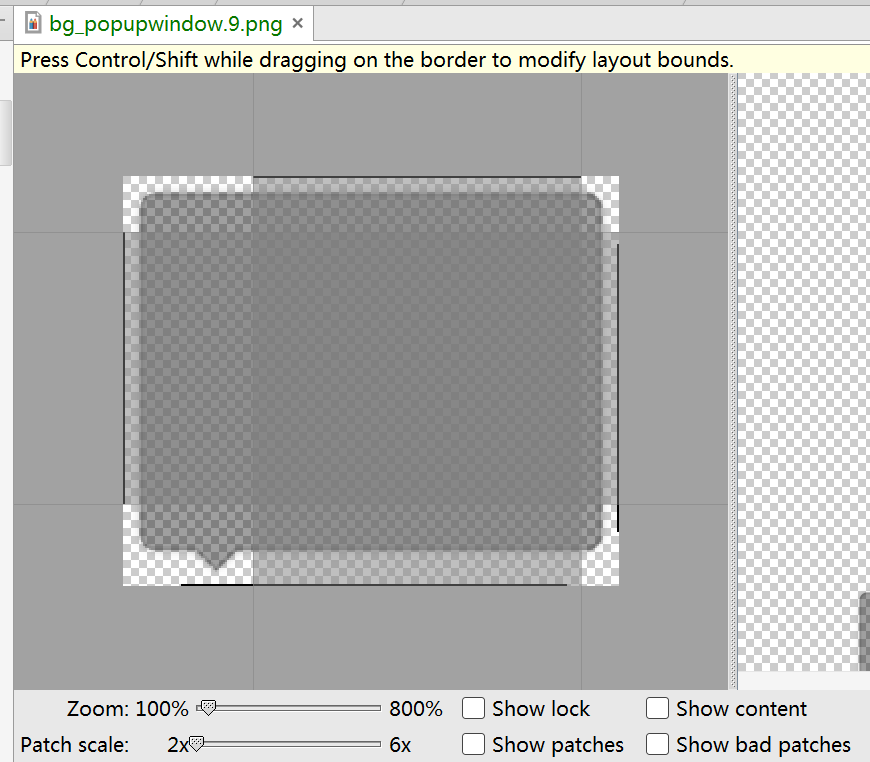
修改后正确的点9图片如下:
3 关于点9
(1) 为什么要用点9?
一句话,拉伸的时候该变形的地方变形,不该变形的不变形
不用点9,拉伸后是这个样子:
小三角已经严重变形了。再看用了点9后的效果:
图片效果依然细腻,是不是很棒呢。因为我们不让左边拉伸,只能右边拉伸
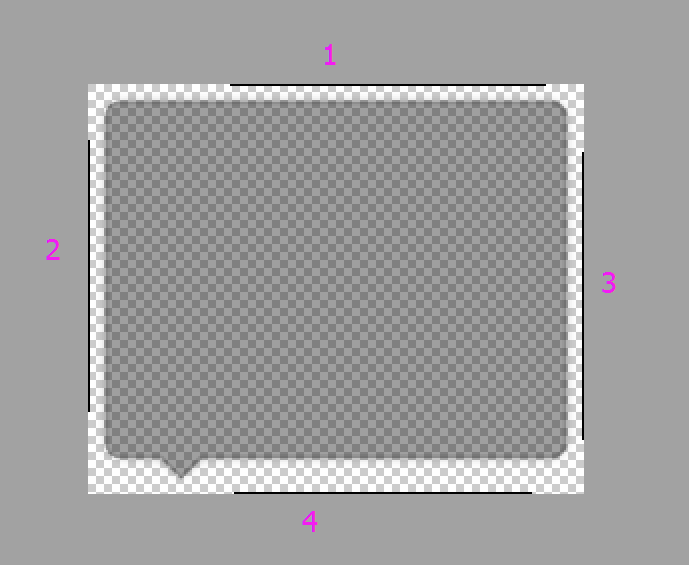
(2) 四条黑线的作用
1黑色条位置向下覆盖的区域表示图片横向拉伸时,只拉伸该区域
2号黑色条位置向右覆盖的区域表示图片纵向拉伸时,只拉伸该区域
3号黑色条位置向左覆盖的区域表示图片纵向显示内容的区域(在手机上主要是文字区域)
4号黑色条位置向上覆盖的区域表示图片横向显示内容的区域(在手机上主要是文字区域)
4 附录
本问演示用的点9图片已经上传,地址:http://download.csdn.net/detail/fuchaosz/9543396
5 转载请注明来自”梧桐那时雨”的博客:http://blog.csdn.net/fuchaosz/article/details/51602460
Tips:
如果觉得这篇博客对你有帮助,就给博主留个言或者顶一下呗,以鼓励博主创作更多优质的博客,Thank you.