使用Airtest进行Android与iOS的微信小程序自动化测试
1. 简介
随着微信小程序的逐渐普及,针对微信小程序的测试需求也逐渐丰富起来了。现在针对小程序的自动化测试手段比较不完善,针对的平台比较具现化。
本文介绍一下使用Airtest测试框架进行微信小程序自动化测试的方法,并分别介绍在Android和iOS下对详细的使用步骤。
2. 需求
这里我们以星巴克的小程序为例

我们需要
1.打开关闭小程序
2.查看咖啡信息并试图购买
针对这几个需求,我们使用Airtest对小程序进行测试
3.Airtest简介
Airtest的简要介绍可以看这里
https://www.oschina.net/p/airtest
这次我们使用Airtest-Ide,poco,iOS-Tagent,这几个组件完成我们的任务,这些内容均可以在下面找到
https://github.com/AirtestProject
4.开始Android测试
这里使用系统WebView内核:
使用微信聊天框输入此网址打开
或者扫描二维码

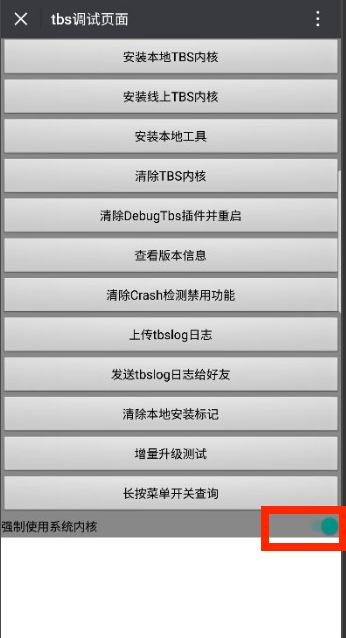
选择强制使用系统内核,然后重启微信即可:

注意: Android版本的小程序的 使用的 腾讯TBS浏览器内核 暂时无法使用 我们的工具来访问界面元素
现在我们可以使用系统内核进行工作!
不过我们即将有新的解决方案来支持TBS内核,敬请期待。
4.1 打开小程序任务
首先打开Airtest-ide

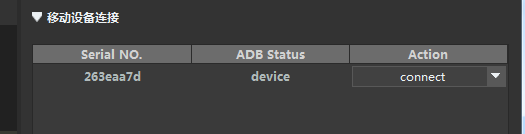
先进行Android设备的连接

选择connect进行连接

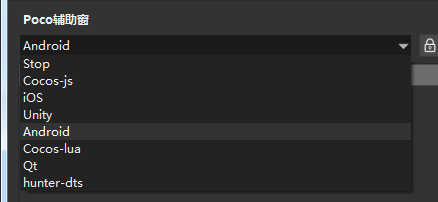
在poco辅助窗这里选择Android模式,即可看到原生的ui结构等信息
下面进行操作的录制:

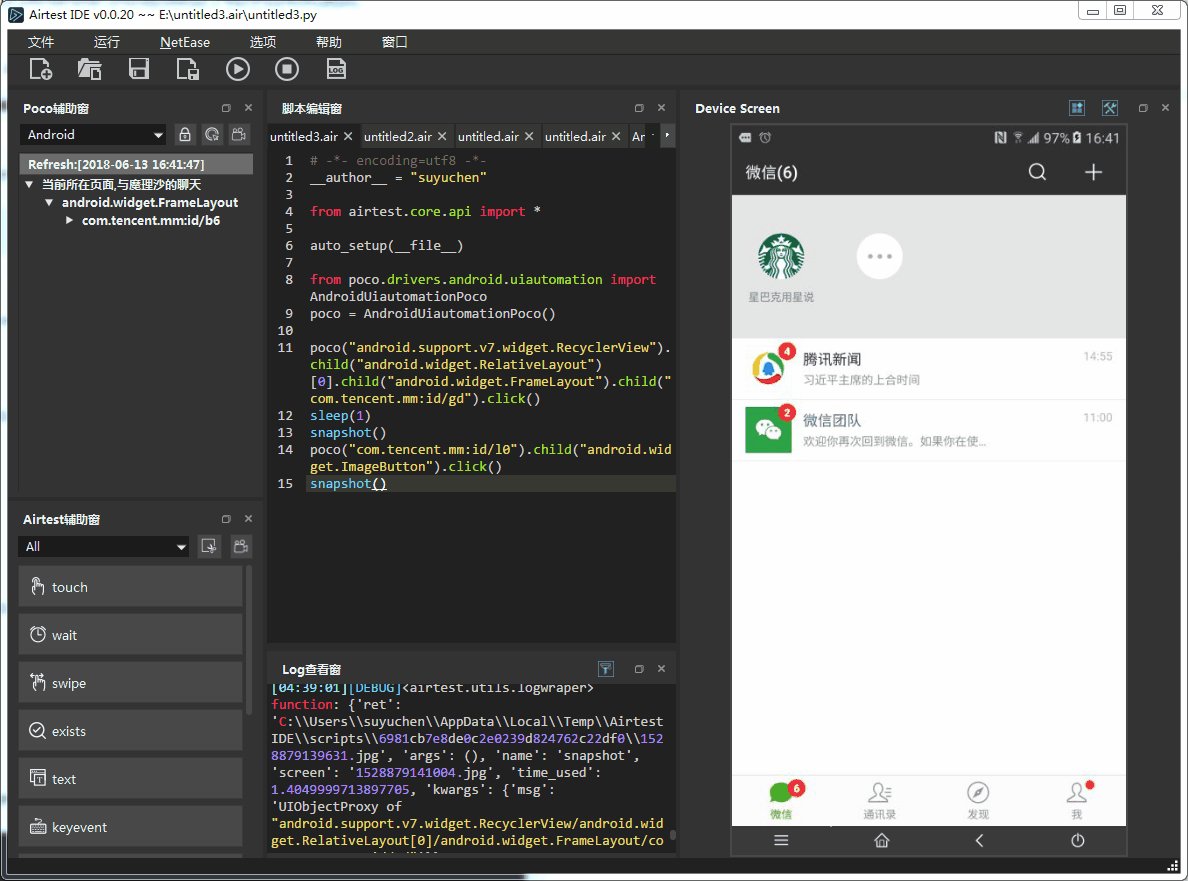
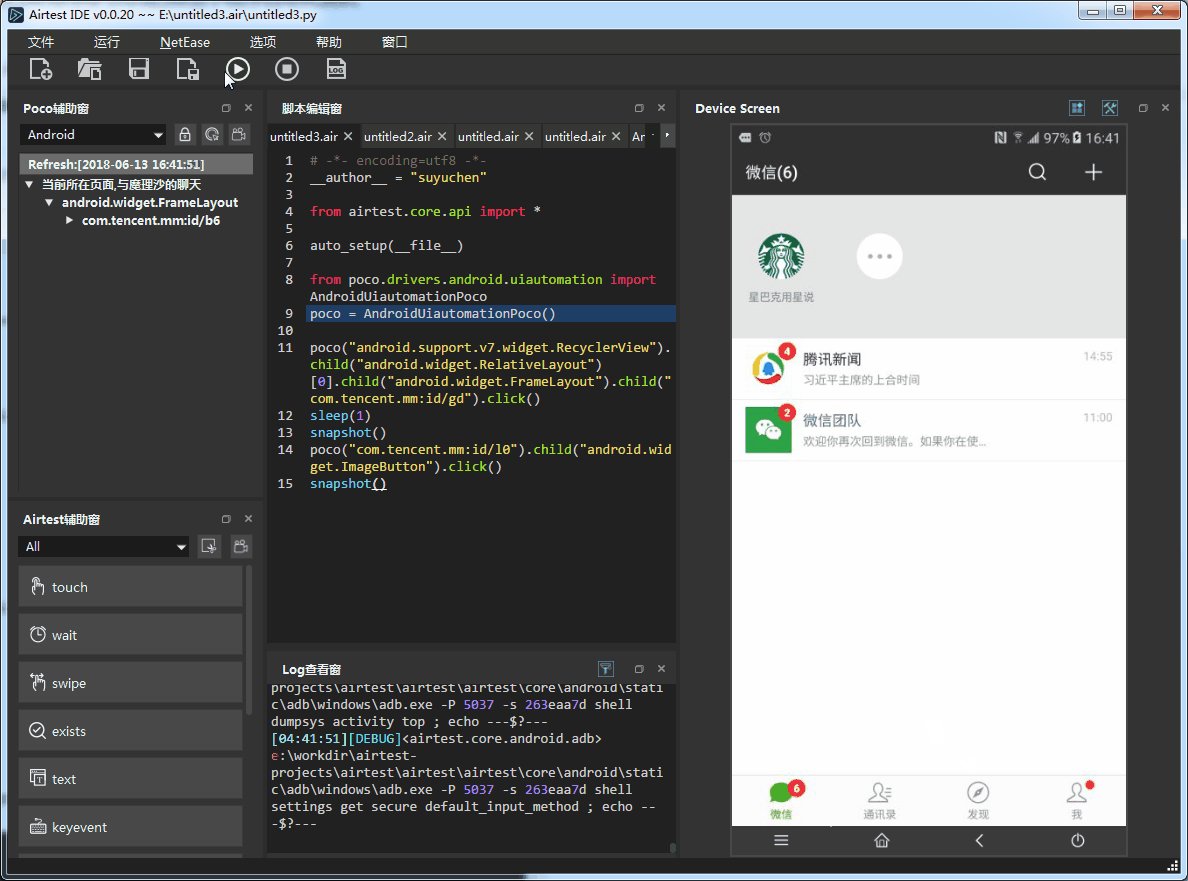
选择poco录制模式,进行操作的录制:


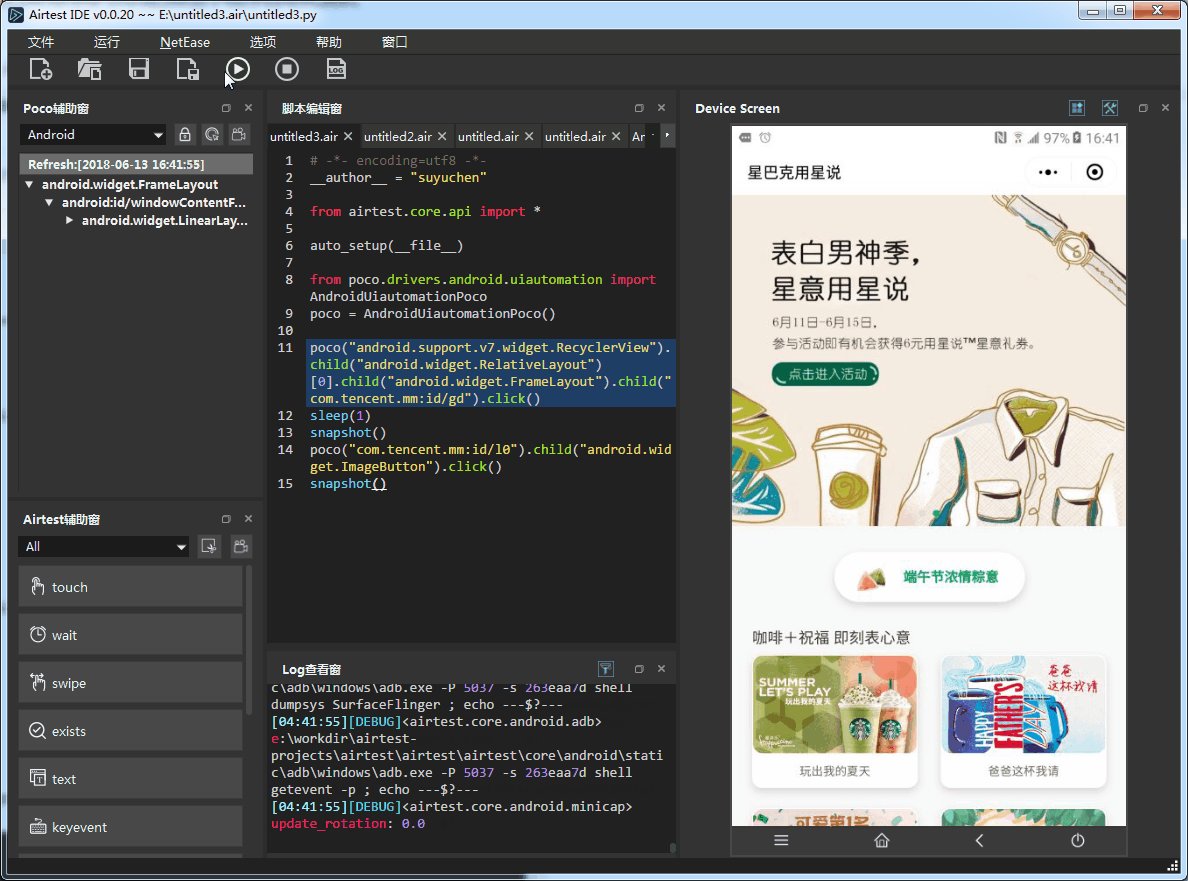
接下来可以看到生成的代码情况

略作调整,并执行代码
# -*- encoding=utf8 -*-
__author__ = "suyuchen"
from airtest.core.api import *
auto_setup(__file__)
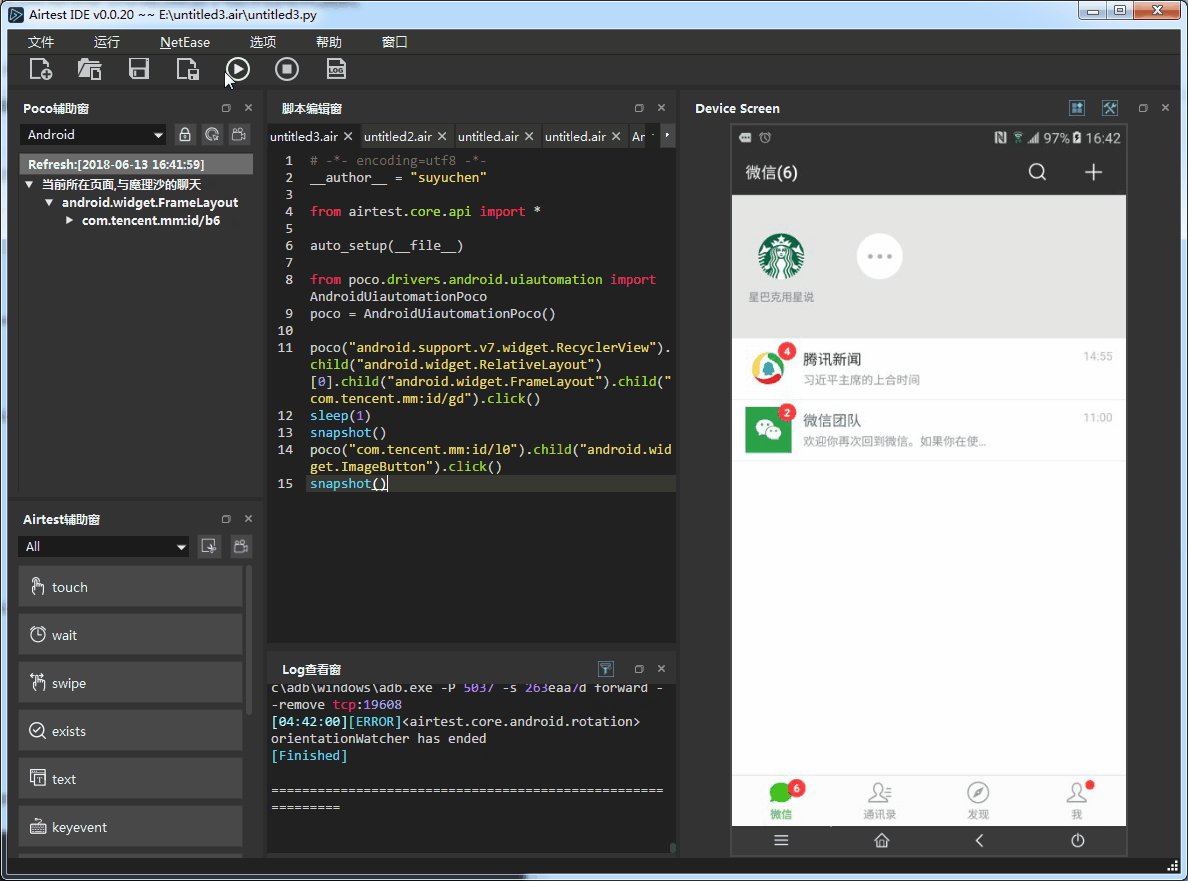
from poco.drivers.android.uiautomation import AndroidUiautomationPoco poco = AndroidUiautomationPoco() poco("android.support.v7.widget.RecyclerView").child("android.widget.RelativeLayout")[0].child("android.widget.FrameLayout").child("com.tencent.mm:id/gd").click() sleep(1) snapshot() poco("com.tencent.mm:id/l0").child("android.widget.ImageButton").click() snapshot() 可以看到执行效果非常不错

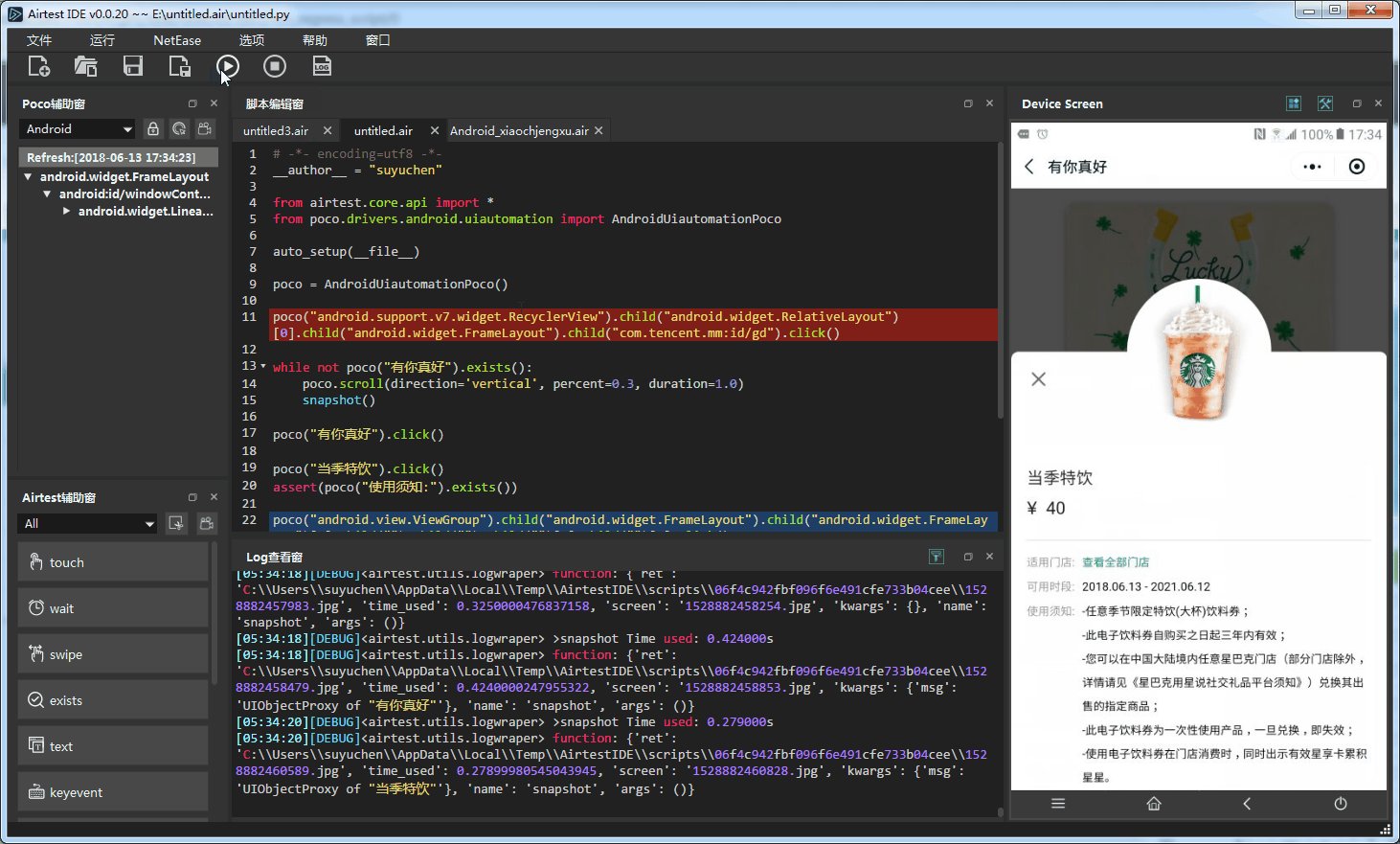
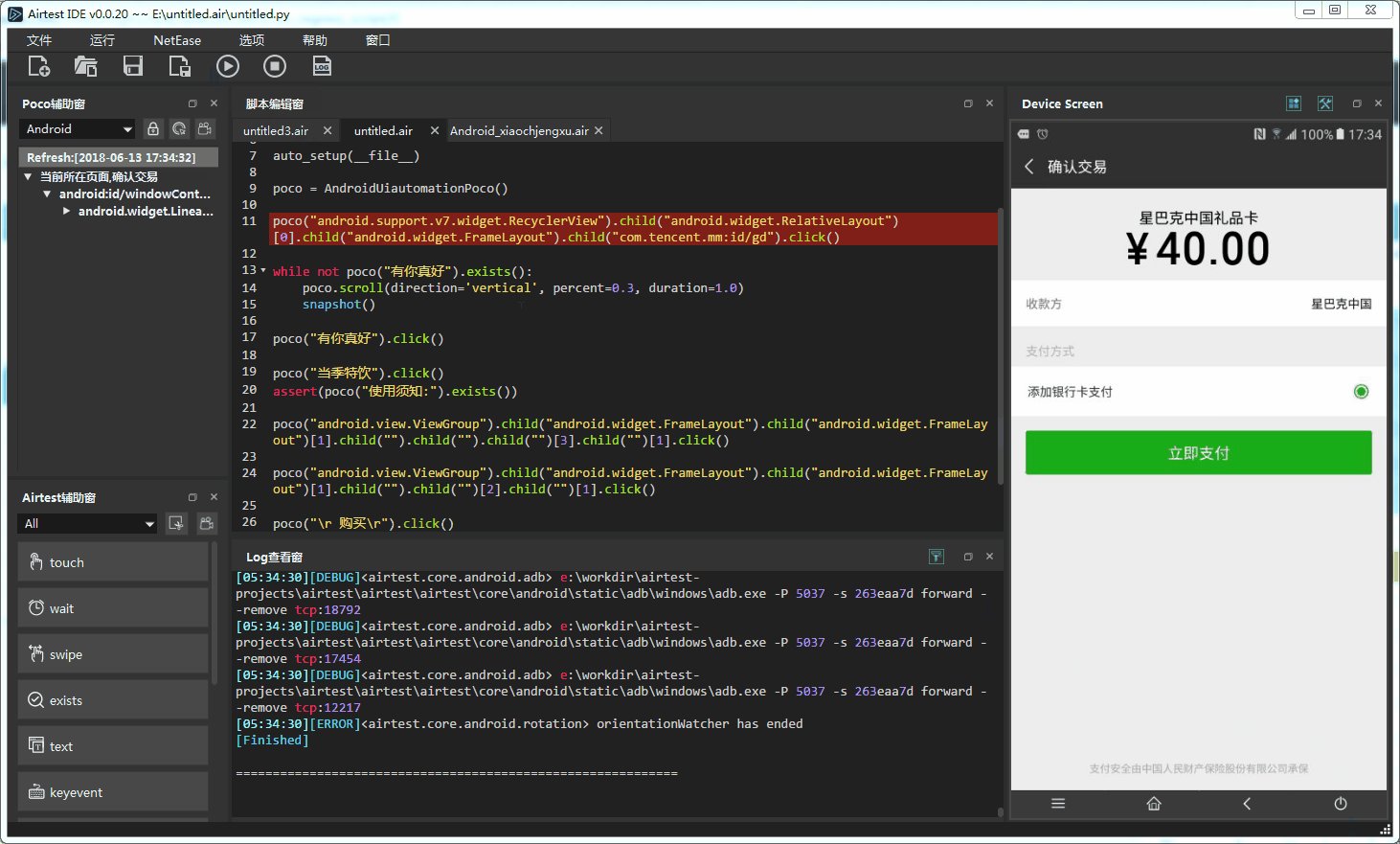
4.2 查看咖啡信息并购买的脚本
# -*- encoding=utf8 -*-
__author__ = "suyuchen"
from airtest.core.api import *
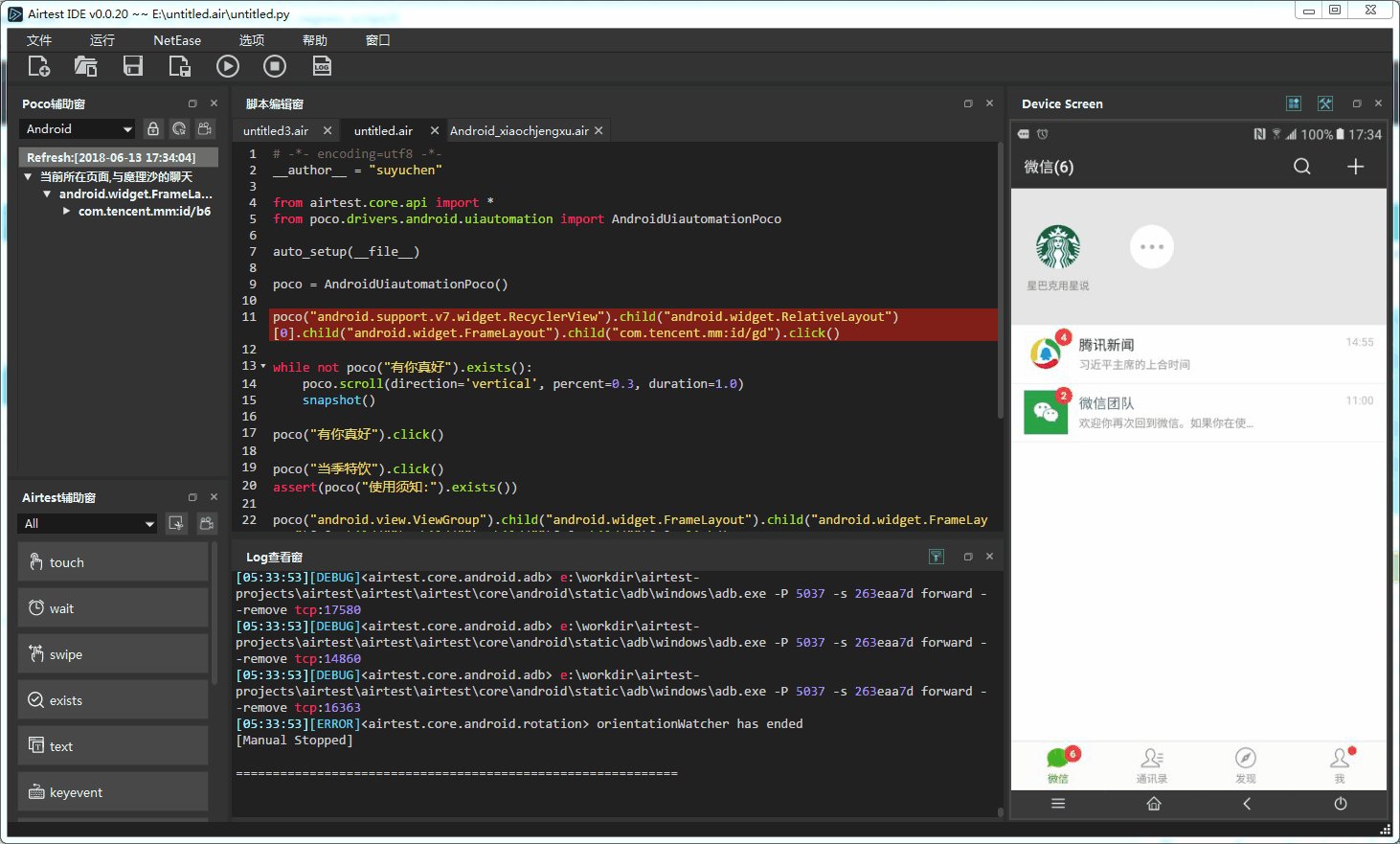
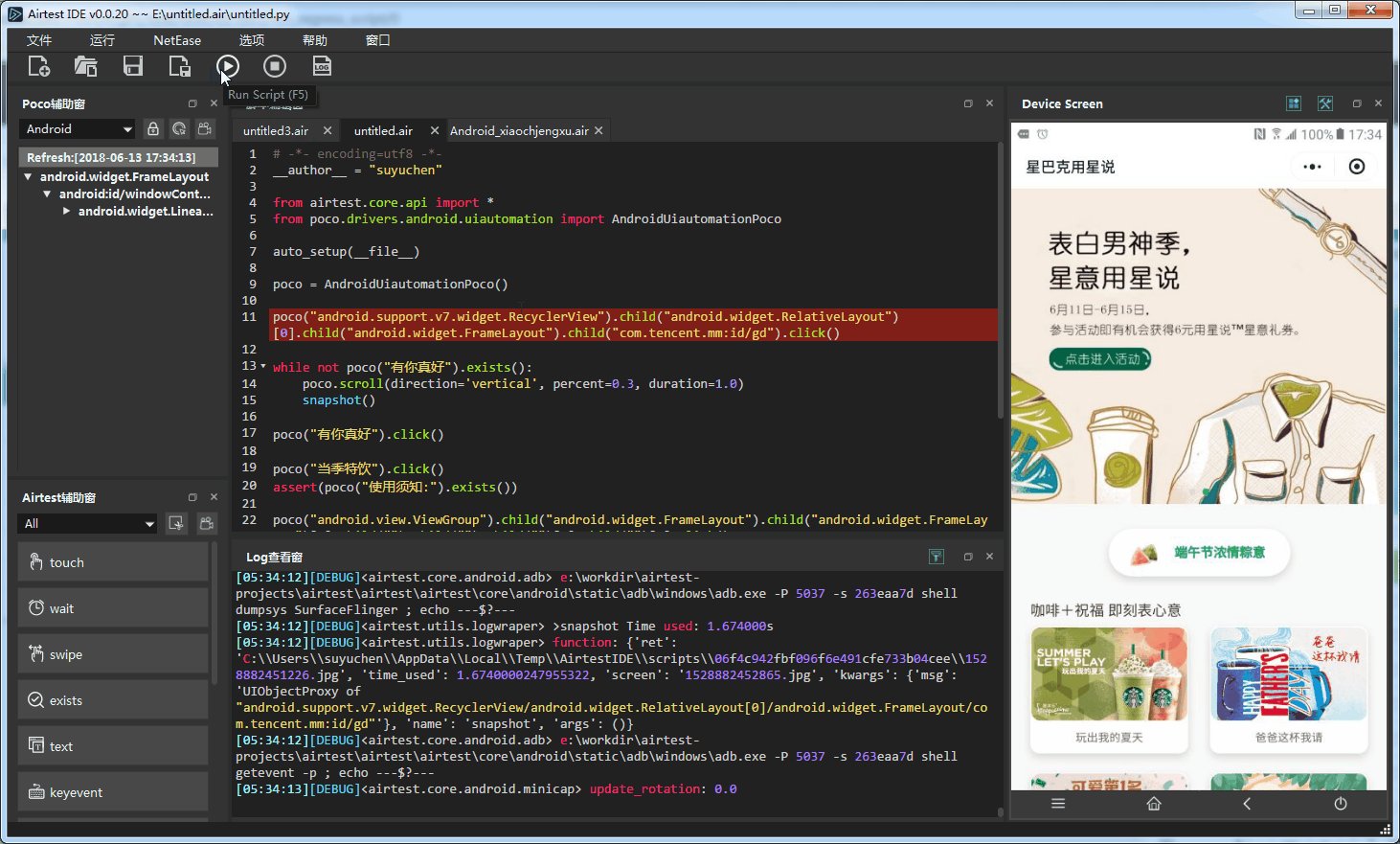
from poco.drivers.android.uiautomation import AndroidUiautomationPoco auto_setup(__file__) poco = AndroidUiautomationPoco() poco("android.support.v7.widget.RecyclerView").child("android.widget.RelativeLayout")[0].child("android.widget.FrameLayout").child("com.tencent.mm:id/gd").click() while not poco("有你真好").exists(): poco.scroll(direction='vertical', percent=0.3, duration=1.0) snapshot() poco("有你真好").click() poco("当季特饮").click() assert(poco("使用须知:").exists()) poco("android.view.ViewGroup").child("android.widget.FrameLayout").child("android.widget.FrameLayout")[1].child("").child("").child("")[3].child("")[1].click() poco("android.view.ViewGroup").child("android.widget.FrameLayout").child("android.widget.FrameLayout")[1].child("").child("")[2].child("")[1].click() poco("\r 购买\r").click() 执行效果不错

5.开始iOS测试
Airtest 是跨平台的测试框架,当然是对iOS支持的,大体的代码会是一样的,但是iOS和Android的ui结构和名称会有一些平台相关的不同,但是大部分会是相同的,下面展示使用iOS进行相同功能的测试步骤。
5.1 打开小程序任务
首先打开Airtest-ide

先进行iOS设备的连接,iOS的设备连接需要部署iOS-Tagent
https://github.com/AirtestProject/IOS-Tagent

选择connect进行连接
在poco辅助窗这里选择iOS模式,即可看到原生的ui结构等信息
下面进行操作的录制:

选择poco录制模式,进行操作的录制:
iOS上webView内的元素识别的不如Android准确,有时候需要借助图像识别进行处理

运行结果:

效果不错
5.2 查看并试图购买咖啡功能
下面试着编写更加复杂的功能

可以看到整体代码几乎都是相同的
下面看运行效果:

看到运行效果非常好!
6. 小结
本文介绍了使用Airtest测试小程序的方法,欢迎使用Airtest 进行微信小程序测试