Less 的使用方法
Less 可以直接在浏览器端运行(支持IE6+、Webkit、Firefox),也可以借助Node.js或者Rhino在服务端运行。
Less是一种动态语言,无论是在浏览器端,还是在服务器端运行,最终还是需要编译成 CSS,才会发挥其作用。
浏览器端使用
在浏览器端直接使用Less,浏览器会直接为页面应用编译后的CSS样式,而不是生成单独的CSS文件。
在浏览器端直接使用Less,需要一个脚本的支持,这个脚本就是Less.js,它Less解析器,可以在浏览器端把 .less 文件解析成CSS样式。你可以从 http://Lesscss.org下载最新版本的Less.js。
浏览器端使用Less,只需两步:
第一步,引入 .less 文件。
<link rel="stylesheet/less" type="text/css" href="styles.less">
可以看出,Less 源文件与标准 CSS 文件的引入方式完全相同,只是在引入 .less 文件时,要将 rel 属性设置为“stylesheet/less”。
第二步,引入Less.js文件。
<script src="Less.js" type="text/javascript"></script>
需要特别注意的是:
1).less 样式文件一定要在 Less.js之前引入,这样才能保证 .less 文件被正确编译。
2)由于浏览器端使用Less时,是使用 ajax 来拉取 .less 文件,如果直接在本机文件系统打开(即地址是file://开头)或者是有跨域的情况下,会拉取不到 .less 文件,导致样式无法生效。因此,必须在http(s)协议下使用,即必须在服务器环境下使用。
3)还有一种情况容易导致样式无法生效,就是部分服务器(以IIS居多)会对未知后缀的文件返回404,导致无法正常读取 .less文件。解决方案是,在服务器中为 .less 文件配置MIME值为 text/css。一种更简单的方法,就是直接将 .less 文件改名为 .css 文件即可。
在开发阶段,在页面中嵌入一个 Less.js 将Less在线编译成CSS样式,确实很方便。但是,在线编译会产生加载延迟,即便在浏览器中有不足一秒的加载延迟,也会降低性能。如果Javascrip执行错误,还会引起美观问题。因此,在生产环境中,并不推荐这种方式,而是推荐在服务器端使用Less。
服务器端使用
在服务器端使用Less,需要借助于 Less 的编译器,由它将 Less 源文件编译成最终的 CSS 文件。最常用方式,就是利用 node 的包管理器 (npm) 进行安装,安装成功后就可以在 node 环境中对Less源文件进行编译。
安装Less编译器
为了方便使用 Lessc 这个全局命令,建议采用全局安装。安装命令如下:
$ npm install Less -g
如果想安装指定版本,也非常方便,只需在安装包后添加 @VERSION即可。如,安装1.6.2版本的命令如下:
$ npm install [email protected] -g
当然,如果你想安装最新版本,可以尝试以下命令:
$ npm install Less@latest -g
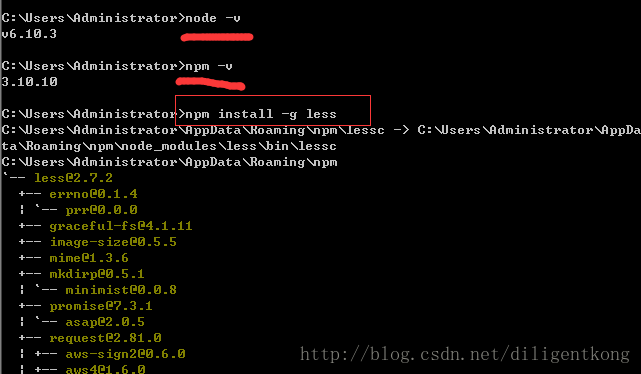
整个安装过程无需人工干预,安装完成后的结果如图 1‑1 所示:
 图1-1 安装Less编译器
图1-1 安装Less编译器
代码中用法
只要安装了 Less,就可以在Node中像这样调用编译器:
var Less = require('Less');Less.render('.class { width: 1 + 1 }', function (e, css) {console.log(css);});
经过编译生成的 CSS 代码为:
.class {width: 2;}
你也可以手动调用解析器和编译器:
var parser = new(Less.Parser);parser.parse('.class { width: 1 + 1 }', function (err, tree) {if (err) { return console.error(err) }console.log(tree.toCSS());});
命令行用法
也可以使用命令行,将 Less文件编译成静态的CSS文件,然后在HTML文档中直接引入CSS文件,而不是Less文件。只需将命令行切换到 styles.less 文件所在的目录,并执行 Lessc 命令即可。命令如下:
$ Lessc styles.less
上面的命令会将编译后的 CSS 输出到 stdout。如果希望将CSS代码保存到指定的文件中,就可以使用以下命令:
$ Lessc styles.less styles.css
上述命令就会将 styles.less 文件编译后的CSS代码保存到 styles.css 文件中。如何你希望编译后得到压缩的CSS,只需提供一个 -x 参数就可以了。命令如下:
$ Lessc styles.less styles.css -x
分类: Less简明教程
webstorm中LESS环境的搭建
LESS是一门CSS预处理器语言,通俗的将,CSS预处理器用一种专门的编程语言,进行web页面样式设计,然后再编译成正常的CSS文件,以供项目使用。CSS预处理器为css增加一些编程的特性,无需考虑浏览器的兼容性问题,例如你可以在CSS中使用变量、简单的逻辑程序、函数等等在编程语言中的一些基本特性,可以让你的CSS更加简洁、适应性更强、可读性更佳,更易于代码的维护等诸多好处。目前比较优秀的CSS预处理器语言有SASS、LESS、stylus。
这里呢我介绍一下less的基本用法。
LESS 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展。
LESS 可以运行在 Node 或浏览器端。
LESS环境搭建:
两种方式:
1.LESS是依赖于nodejs环境的,所以首先要安装nodejs,这里可以去官网根据自己电脑的操作系统下载相应的nodejs安装包。
安装less,输入命令 npm intall -g less
当安装后,在cmd命令行中输入 lessc –version 出现版本信息表示安装成功。 
Less命令行的使用方式
首先我在桌面上建立了一个lesscodes的文件夹,新建了一个main.less文件,其内容如下:
@mainColor:#e72322;
@width:300px;
body{
background-color: @mainColor;
width: @width;
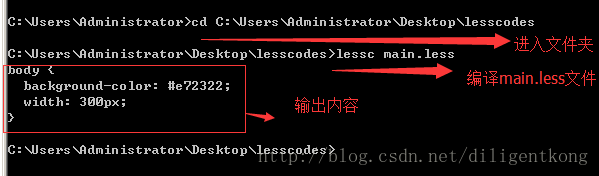
}在cmd命令行中,先进入到该目录 cd C:\Users\Administrator\Desktop\lesscodes
然后 输出 lessc main.less 编译此文件,编译之后的会在命令行中显示,如图: 
但是,希望编译之后的内容能够在文件中显示,怎么做呢?很简单,就是在命令行中 输入
lessc main.less > main.css
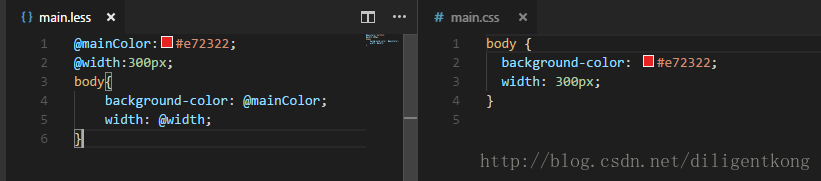
后面表示编译后的文件输入到css文件中去,看结果:
会发现多了一个.css文件,打开内容看一下,会发现内容就是上步中,控制台输出的内容。 

其实这个过程挺麻烦的,不过我们在webstorm中配置less的开发环境
less在webstorm中的环境配置
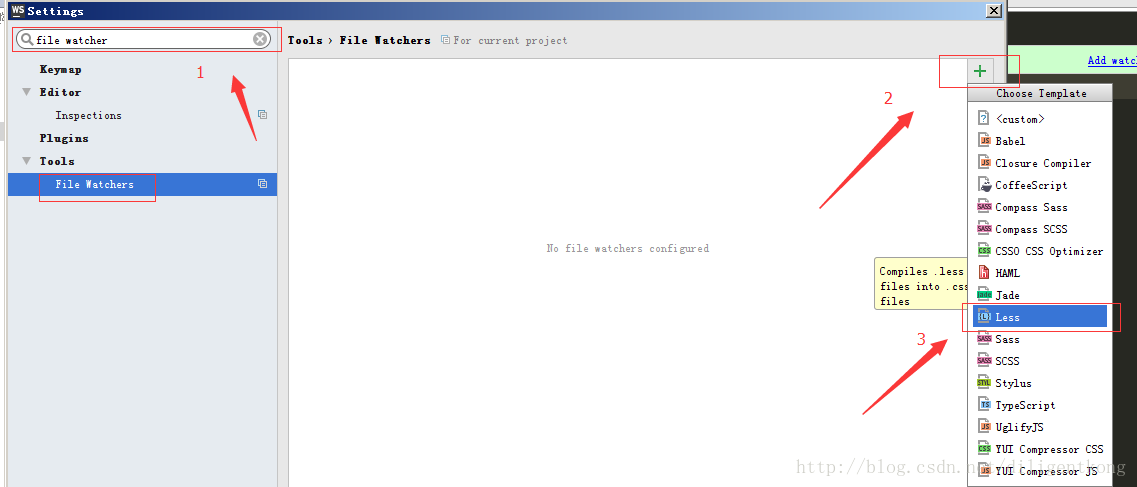
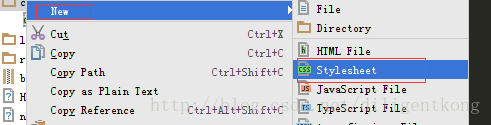
1.点击“file”> “settings……” 弹出设置界面,在左侧导航找到“tool”>”file Watchers” 点击“+”号按钮找到less文件选项点击添加。
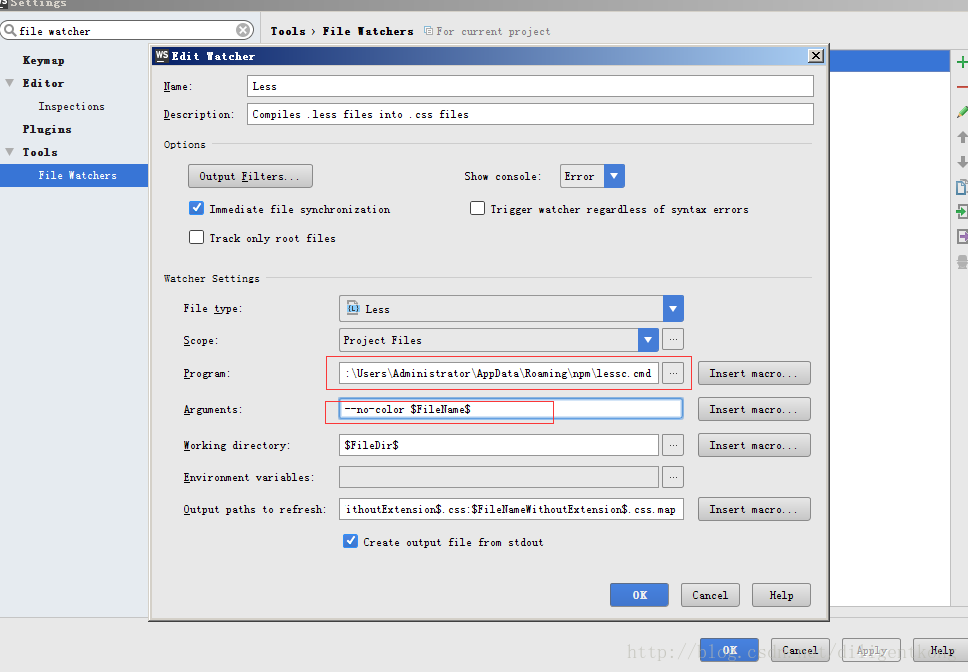
配置选项如下:
Program: C:\Users\Administrator\AppData\Roaming\npm\lessc.cmd
这里输入的是你安装的less路径
Arguments:--no-color $FileName$ 默认的的
Working directory:$FileDir$
Output paths to refresh: $FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map
确认输入无误后点右下的“OK”按钮。然后再点Settings 版右下的“Apply”应用按钮。
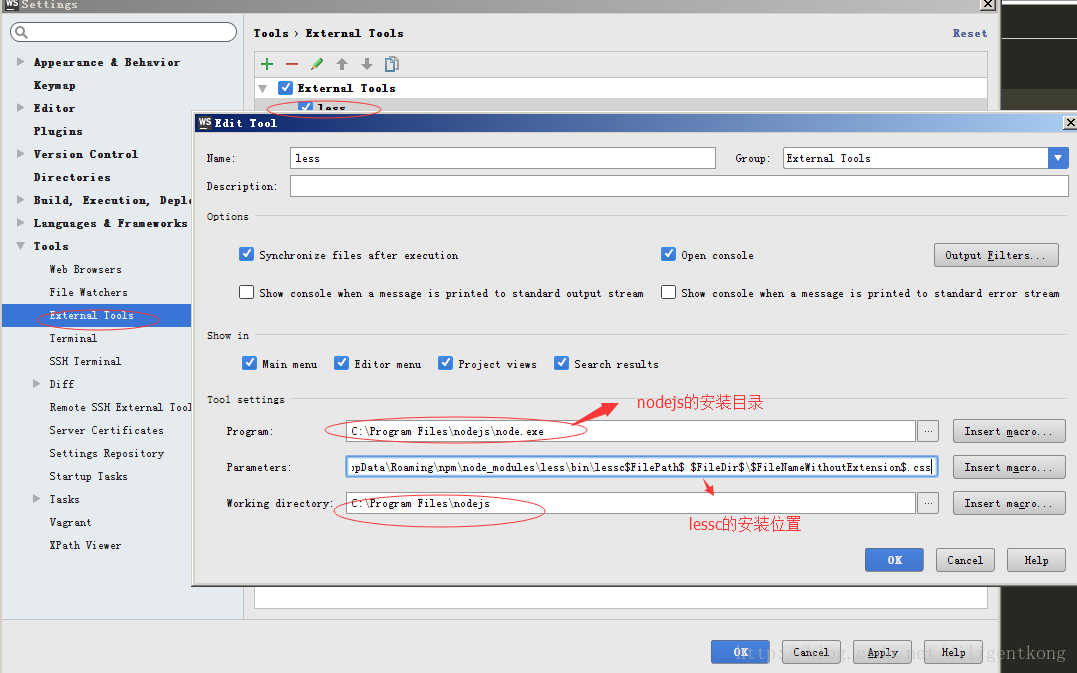
2.点击“file”–> “settings –> External Tools 点击less
配置如下:
Programe:C:\Program Files\nodejs\node.exe你的nodejs的安装路径
Parameter
C:\Users\Administrator\AppData\Roaming\npm\node_modules\less\bin\lessc$FilePath$ $FileDir$\$FileNameWithoutExtension$.cssworking directory:自动生成的
这样就完成了less在webstorm中的配置。
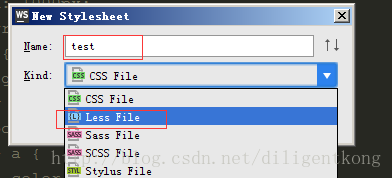
测试 


test.less代码:
@mainColor:#e92322;
@width:300px;
@height:300px;
div{
background-color: @mainColor;
width: @width;
height: @height;
}自动生成的test.css代码
div {
background-color: #e92322;
width: 300px;
height: 300px;
}.使用的话直接引入css 样式就行了;
学习参考文档
学习Less-看这篇就够了
前言
CSS的短板
作为前端学习者的我们 或多或少都要学些 CSS ,它作为前端开发的三大基石之一,时刻引领着 Web 的发展潮向。 而 CSS 作为一门标记性语言,可能 给初学者第一印象 就是简单易懂,毫无逻辑,不像编程该有的样子。在语法更新时,每当新属性提出,浏览器的兼容又会马上变成绊脚石,可以说 CSS 短板不容忽视。
问题的诞生往往伴随着技术的兴起, 在 Web 发展的这几年, 为了让 CSS 富有逻辑性,短板不那么严重,涌现出了 一些神奇的预处理语言。 它们让 CSS 彻底变成一门 可以使用 变量 、循环 、继承 、自定义方法等多种特性的标记语言,逻辑性得以大大增强。
预处理语言的诞生
其中 就我所知的有三门语言:Sass、Less 、Stylus 。
- Sass 诞生于 2007 年,Ruby 编写,其语法功能都十分全面,可以说 它完全把 CSS 变成了一门编程语言。另外 在国内外都很受欢迎,并且它的项目团队很是强大 ,是一款十分优秀的预处理语言。
- Stylus 诞生于 2010 年,来自 Node.js 社区,语法功能也和 Sass 不相伯仲,是一门十分独特的创新型语言。
- Less 诞生于 2009 年,受Sass的影响创建的一个开源项目。 它扩充了 CSS 语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充(引用于官网)。
选择预处理语言
这是一个十分纠结的问题。
在我看来,这就好比 找女朋友,有人喜欢 贤惠安静的,就有人喜欢 活泼爱闹的,各有各的爱好,可晚上闭灯后 其实都差不多,所以你不用太过纠结。当然了 ,首先 你要有女朋友。
在网上讨论看来,Sass 与 Stylus 相比于 Less 功能更为丰富,但对于学习成本以及适应时间 ,Less 稍胜一筹,这也是我选择 Less 的原因。
Less 没有去掉任何 CSS 的功能,而是在现有的语法上,增添了许多额外的功能特性,所以学习 Less 是一件非常舒服的事情。
如果你之前没有接触过预处理语言,纠结应该学哪一个,不如先看看 下面 Less 的介绍,我相信你会爱上它的。
使用 Less 的前奏
使用 Less 有两种方式
- 在页面中 引入 Less.js
可在官网下载
或使用CDN
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.7.2/less.min.js"></script>需要注意的是,link 标签一定要在 Less.js 之前引入,并且 link 标签的 rel 属性要设置为stylesheet/less。
<link rel="stylesheet/less" href="style.less">
<script src="less.min.js"></script>- 在命令行 使用npm安装
npm install -g less具体使用命令
$ lessc styles.less > styles.css假如还有问题,官网已经有了明确的步骤。
如果你也是 Webpack 的使用者,还需要配合 less-loader 进行处理,具体可见我的这篇文章:Webpack飞行手册,里面详细说明了 less 的处理方式。
如果你在本地环境,可以使用第一种方式,非常简单;但在生产环境中,性能非常重要,最好使用第二种方式。
正文
下面我将简介 Less 的功能特性。
变量
我们常常在 CSS 中 看到同一个值重复多次,这样难易于代码维护。
理想状态,应是下面这样:
const bgColor="skyblue";
$(".post-content").css("background-color",bgColor);
$("#wrap").css("background-color",bgColor);
$(".arctive").css("background-color",bgColor);只要我们修改 bgColor这一个变量, 整个页面的背景颜色都会随之改变。
而 Less 中的变量十分强大,可化万物,值得一提的是,其变量是常量 ,所以只能定义一次,不能重复使用。
值变量
/* Less */
@color: #999;
@bgColor: skyblue;//不要添加引号
@width: 50%;
#wrap {
color: @color;
width: @width;
}
/* 生成后的 CSS */
#wrap {
color: #999;
width: 50%;
}以 @ 开头 定义变量,并且使用时 直接 键入 @名称。
在平时工作中,我们就可以把 常用的变量 封装到一个文件中,这样利于代码组织维护。
@lightPrimaryColor: #c5cae9;
@textPrimaryColor: #fff;
@accentColor: rgb(99, 137, 185);
@primaryTextColor: #646464;
@secondaryTextColor: #000;
@dividerColor: #b6b6b6;
@borderColor: #dadada;选择器变量
让 选择器 变成 动态
/* Less */
@mySelector: #wrap;
@Wrap: wrap;
@{mySelector}{ //变量名 必须使用大括号包裹
color: #999;
width: 50%;
}
.@{Wrap}{
color:#ccc;
}
#@{Wrap}{
color:#666;
}
/* 生成的 CSS */
#wrap{
color: #999;
width: 50%;
}
.wrap{
color:#ccc;
}
#wrap{
color:#666;
}属性变量
可减少代码书写量
/* Less */
@borderStyle: border-style;
@Soild:solid;
#wrap{
@{borderStyle}: @Soild;//变量名 必须使用大括号包裹
}
/* 生成的 CSS */
#wrap{
border-style:solid;
}
url 变量
项目结构改变时,修改其变量即可。
/* Less */
@images: "../img";//需要加引号
body {
background: url("@{images}/dog.png");//变量名 必须使用大括号包裹
}
/* 生成的 CSS */
body {
background: url("../img/dog.png");
}
声明变量
有点类似于 下面的 混合方法
- 结构: @name: { 属性: 值 ;};
- 使用:@name();
/* Less */
@background: {background:red;};
#main{
@background();
}
@Rules:{
width: 200px;
height: 200px;
border: solid 1px red;
};
#con{
@Rules();
}
/* 生成的 CSS */
#main{
background:red;
}
#con{
width: 200px;
height: 200px;
border: solid 1px red;
}变量运算
不得不提的是,Less 的变量运算完全超出我的期望,十分强大。
- 加减法时 以第一个数据的单位为基准
- 乘除法时 注意单位一定要统一
/* Less */
@width:300px;
@color:#222;
#wrap{
width:@width-20;
height:@width-20*5;
margin:(@width-20)*5;
color:@color*2;
background-color:@color + #111;
}
/* 生成的 CSS */
#wrap{
width:280px;
height:200px;
margin:1400px;
color:#444;
background-color:#333;
}
变量作用域
一句话理解就是:就近原则,不要跟我提闭包。
借助官网的Demo
/* Less */
@var: @a;
@a: 100%;
#wrap {
width: @var;
@a: 9%;
}
/* 生成的 CSS */
#wrap {
width: 9%;
}用变量去定义变量
/* Less */
@fnord: "I am fnord.";
@var: "fnord";
#wrap::after{
content: @@var; //将@var替换为其值 content:@fnord;
}
/* 生成的 CSS */
#wrap::after{
content: "I am fnord.";
}嵌套
& 的妙用
& :代表的上一层选择器的名字,此例便是header。
/* Less */
#header{
&:after{
content:"Less is more!";
}
.title{
font-weight:bold;
}
&_content{//理解方式:直接把 & 替换成 #header
margin:20px;
}
}
/* 生成的 CSS */
#header::after{
content:"Less is more!";
}
#header .title{ //嵌套了
font-weight:bold;
}
#header_content{//没有嵌套!
margin:20px;
}媒体查询
在以往的工作中,我们使用 媒体查询,都要把一个元素 分开写
#wrap{
width:500px;
}
@media screen and (max-width:768px){
#wrap{
width:100px;
}
}Less 提供了一个十分便捷的方式
/* Less */
#main{
//something...
@media screen{
@media (max-width:768px){
width:100px;
}
}
@media tv {
width:2000px;
}
}
/* 生成的 CSS */
@media screen and (maxwidth:768px){
#main{
width:100px;
}
}
@media tv{
#main{
width:2000px;
}
}唯一的缺点就是 每一个元素都会编译出自己 @media 声明,并不会合并。
实战技巧
可以借助 Less 在元素中,去定义自己的私有样式。
/* Less */
#main{
// something..
&.show{
display:block;
}
}
.show{
display:none;
} const main = document.getElementById("main");
main.classList.add("show");结果:
#main.show{
display:block;
}
.show{
display:none; //会被覆盖。
}混合方法
无参数方法
方法犹如 声明的集合,使用时 直接键入名称即可。
/* Less */
.card { // 等价于 .card()
background: #f6f6f6;
-webkit-box-shadow: 0 1px 2px rgba(151, 151, 151, .58);
box-shadow: 0 1px 2px rgba(151, 151, 151, .58);
}
#wrap{
.card;//等价于.card();
}
/* 生成的 CSS */
#wrap{
background: #f6f6f6;
-webkit-box-shadow: 0 1px 2px rgba(151, 151, 151, .58);
box-shadow: 0 1px 2px rgba(151, 151, 151, .58);
}其中 .card 与 .card() 是等价的。
个人建议,为了避免 代码混淆,应写成 :
.card(){
//something...
}
#wrap{
.card();
}要点:
`.` 与 `#` 皆可作为 方法前缀。
方法后写不写 `()` 看个人习惯。
默认参数方法
Less 可以使用默认参数,如果 没有传参数,那么将使用默认参数。
@arguments 犹如 JS 中的 arguments 指代的是 全部参数。
传的参数中 必须带着单位。
/* Less */
.border(@a:10px,@b:50px,@c:30px,@color:#000){
border:solid 1px @color;
box-shadow: @arguments;//指代的是 全部参数
}
#main{
.border(0px,5px,30px,red);//必须带着单位
}
#wrap{
.border(0px);
}
#content{
.border;//等价于 .border()
}
/* 生成的 CSS */
#main{
border:solid 1px red;
box-shadow:0px,5px,30px,red;
}
#wrap{
border:solid 1px #000;
box-shadow: 0px 50px 30px #000;
}
#content{
border:solid 1px #000;
box-shadow: 10px 50px 30px #000;
}
方法的匹配模式
与 面向对象中的多态 很相似
/* Less */
.triangle(top,@width:20px,@color:#000){
border-color:transparent transparent @color transparent ;
}
.triangle(right,@width:20px,@color:#000){
border-color:transparent @color transparent transparent ;
}
.triangle(bottom,@width:20px,@color:#000){
border-color:@color transparent transparent transparent ;
}
.triangle(left,@width:20px,@color:#000){
border-color:transparent transparent transparent @color;
}
.triangle(@_,@width:20px,@color:#000){
border-style: solid;
border-width: @width;
}
#main{
.triangle(left, 50px, #999)
}
/* 生成的 CSS */
#main{
border-color:transparent transparent transparent #999;
border-style: solid;
border-width: 50px;
}要点
- 第一个参数 `left` 要会找到方法中匹配程度最高的,如果匹配程度相同,将全部选择,并存在着样式覆盖替换。
- 如果匹配的参数 是变量,则将会匹配,如 `@_` 。
方法的命名空间
让方法更加规范
/* Less */
#card(){
background: #723232;
.d(@w:300px){
width: @w;
#a(@h:300px){
height: @h;//可以使用上一层传进来的方法
width: @w;
}
}
}
#wrap{
#card > .d > #a(100px); // 父元素不能加 括号
}
#main{
#card .d();
}
#con{
//不得单独使用命名空间的方法
//.d() 如果前面没有引入命名空间 #card ,将会报错
#card; // 等价于 #card();
.d(20px); //必须先引入 #card
}
/* 生成的 CSS */
#wrap{
height:100px;
width:300px;
}
#main{
width:300px;
}
#con{
width:20px;
}
要点
- 在 CSS 中`>` 选择器,选择的是 儿子元素,就是 必须与父元素 有直接血源的元素。
- 在引入命令空间时,如使用 `>` 选择器,父元素不能加 括号。
- 不得单独使用命名空间的方法 必须先引入命名空间,才能使用 其中方法。
- 子方法 可以使用上一层传进来的方法
方法的条件筛选
Less 没有 if else,可是它有 when
/* Less */
#card{
// and 运算符 ,相当于 与运算 &&,必须条件全部符合才会执行
.border(@width,@color,@style) when (@width>100px) and(@color=#999){
border:@style @color @width;
}
// not 运算符,相当于 非运算 !,条件为 不符合才会执行
.background(@color) when not (@color>=#222){
background:@color;
}
// , 逗号分隔符:相当于 或运算 ||,只要有一个符合条件就会执行
.font(@size:20px) when (@size>50px) , (@size<100px){
font-size: @size;
}
}
#main{
#card>.border(200px,#999,solid);
#card .background(#111);
#card > .font(40px);
}
/* 生成后的 CSS */
#main{
border:solid #999 200px;
background:#111;
font-size:40px;
}要点
- 比较运算有: > >= = =< <。
- = 代表的是等于
- 除去关键字 true 以外的值都被视为 false:
数量不定的参数
如果你希望你的方法接受数量不定的参数,你可以使用... ,犹如 ES6 的扩展运算符。
/* Less */
.boxShadow(...){
box-shadow: @arguments;
}
.textShadow(@a,...){
text-shadow: @arguments;
}
#main{
.boxShadow(1px,4px,30px,red);
.textShadow(1px,4px,30px,red);
}
/* 生成后的 CSS */
#main{
box-shadow: 1px 4px 30px red;
text-shadow: 1px 4px 30px red;
}方法使用important!
使用方法 非常简单,在方法名后 加上关键字即可。
/* Less */
.border{
border: solid 1px red;
margin: 50px;
}
#main{
.border() !important;
}
/* 生成后的 CSS */
#main {
border: solid 1px red !important;
margin: 50px !important;
}循环方法
Less 并没有提供 for 循环功能,但这也难不倒 聪明的程序员,使用递归去实现。
下面是官网中的一个 Demo,模拟了生成栅格系统。
/* Less */
.generate-columns(4);
.generate-columns(@n, @i: 1) when (@i =< @n) {
.column-@{i} {
width: (@i * 100% / @n);
}
.generate-columns(@n, (@i + 1));
}
/* 生成后的 CSS */
.column-1 {
width: 25%;
}
.column-2 {
width: 50%;
}
.column-3 {
width: 75%;
}
.column-4 {
width: 100%;
}- 属性拼接方法
+_ 代表的是 空格;+ 代表的是 逗号。
- 逗号 /* Less */
.boxShadow() {
box-shadow+: inset 0 0 10px #555;
}
.main {
.boxShadow();
box-shadow+: 0 0 20px black;
}
/* 生成后的 CSS */
.main {
box-shadow: inset 0 0 10px #555, 0 0 20px black;
}- 空格 /* Less */
.Animation() {
transform+_: scale(2);
}
.main {
.Animation();
transform+_: rotate(15deg);
}
/* 生成的 CSS */
.main {
transform: scale(2) rotate(15deg);
}- 实战技巧
下面是官网中的一个非常赞的 Demo
/* Less */
.average(@x, @y) {
@average: ((@x + @y) / 2);
}
div {
.average(16px, 50px); // 调用 方法
padding: @average; // 使用返回值
}
/* 生成的 CSS */
div {
padding: 33px;
}可以说 Less 是一门优雅编程语言。
继承
extend 是 Less 的一个伪类。它可继承 所匹配声明中的全部样式。
extend 关键字的使用
/* Less */
.animation{
transition: all .3s ease-out;
.hide{
transform:scale(0);
}
}
#main{
&:extend(.animation);
}
#con{
&:extend(.animation .hide);
}
/* 生成后的 CSS */
.animation,#main{
transition: all .3s ease-out;
}
.animation .hide , #con{
transform:scale(0);
}all 全局搜索替换
使用选择器匹配到的 全部声明。 /* Less */
#main{
width: 200px;
}
#main {
&:after {
content:"Less is good!";
}
}
#wrap:extend(#main all) {}
/* 生成的 CSS */
#main,#wrap{
width: 200px;
}
#main:after, #wrap:after {
content: "Less is good!";
}减少代码的重复性
从表面 看来,extend 与 方法 最大的差别,就是 extend 是同个选择器共用同一个声明,而 方法 是使用自己的声明,这无疑 增加了代码的重复性。
方法示例 与上面的 extend 进行对比:
/* Less */
.Method{
width: 200px;
&:after {
content:"Less is good!";
}
}
#main{
.Method;
}
#wrap{
.Method;
}
/* 生成的 CSS */
#main{
width: 200px;
&:after{
content:"Less is good!";
}
}
#wrap{
width: 200px;
&:after{
content:"Less is good!";
}
}
要点
翻译官网
-
- 选择器和扩展之间 是允许有空格的:pre:hover :extend(div pre).
- 可以有多个扩展: pre:hover:extend(div pre):extend(.bucket tr) - 注意这与 pre:hover:extend(div pre, .bucket tr)一样。
- 这是不可以的,扩展必须在最后 : pre:hover:extend(div pre).nth-child(odd)。
-
如果一个规则集包含多个选择器,所有选择器都可以使用extend关键字。
导入
-
导入 less 文件 可省略后缀
import "main"; //等价于 import "main.less"; -
@import的位置可随意放置#main{ font-size:15px; } @import "style";
-
-
reference
Less 中 最强大的特性
使用 引入的 Less 文件,但不会 编译它。/* Less */ @import (reference) "bootstrap.less"; #wrap:extend(.navbar all){}翻译官网: > 使用@import (reference)导入外部文件,但不会添加 把导入的文件 编译到最终输出中,只引用。 -
once
@import语句的默认行为。这表明相同的文件只会被导入一次,而随后的导入文件的重复代码都不会解析。
@import (once) "foo.less"; @import (once) "foo.less"; // this statement will be ignored -
multiple
使用@import (multiple)允许导入多个同名文件。
/* Less */ // file: foo.less .a { color: green; } // file: main.less @import (multiple) "foo.less"; @import (multiple) "foo.less"; /* 生成后的 CSS */ .a { color: green; } .a { color: green; }
函数
-
判断类型
-
isnumber
判断给定的值 是否 是一个数字。 ```less isnumber(#ff0); // false isnumber(blue); // false isnumber("string"); // false isnumber(1234); // true isnumber(56px); // true isnumber(7.8%); // true isnumber(keyword); // false isnumber(url(...)); // false ``` -
iscolor
> 判断给定的值 是否 是一个颜色。 -
isurl
> 判断给定的值 是否 是一个 url 。
-
-
颜色操作
-
saturate
> 增加一定数值的颜色饱和度。 -
lighten
> 增加一定数值的颜色亮度。 -
darken
> 降低一定数值的颜色亮度。 -
fade
> 给颜色设定一定数值的透明度。 -
mix
> 根据比例混合两种颜色。
-
-
数学函数
-
ceil
> 向上取整。 -
floor
> 向下取整。 -
percentage
> 将浮点数转换为百分比字符串。 -
round
> 四舍五入。 -
sqrt
> 计算一个数的平方根。 -
abs
> 计算数字的绝对值,原样保持单位。 -
pow
> 计算一个数的乘方。
-
由于 文章 篇幅有限,所以 只能介绍一些 使用效率高的函数。
如果你想了解更多,可以去官网的函数链接
其他
-
注释
- /* */ CSS原生注释,会被编译在 CSS 文件中。
- / / Less提供的一种注释,不会被编译在 CSS 文件中。
- 避免编译
/* Less */
#main{
width:~'calc(300px-30px)';
}
/* 生成后的 CSS */
#main{
width:calc(300px-30px);
} 结构: `~' 值 '`
- 使用 JS
因为 Less 是由 JS 编写,所以 Less 有一得天独厚的特性:代码中使用 Javascript 。
/* Less */
@content:`"aaa".toUpperCase()`;
#randomColor{
@randomColor: ~"rgb(`Math.round(Math.random() * 256)`,`Math.round(Math.random() * 256)`,`Math.round(Math.random() * 256)`)";
}
#wrap{
width: ~"`Math.round(Math.random() * 100)`px";
&:after{
content:@content;
}
height: ~"`window.innerHeight`px";
alert:~"`alert(1)`";
#randomColor();
background-color: @randomColor;
}
/* 生成后的 CSS */
// 弹出 1
#wrap{
width: 随机值(0~100)px;
height: 743px;//由电脑而异
background: 随机颜色;
}
#wrap::after{
content:"AAA";
} 前几个月 , 有个 CSS in JS 的概念非常火,现在 看来 JS in CSS 也未曾不可。
我觉得完全可以根据 Less 这个特性来造个轮子,JS来控制 CSS ,形成 动态属性,如果成功 很可能会改变 现在前端的打开姿势。
结束语
从我学习 Web 以来,无数前辈告诉我,Web 有三大基石,JS 控制行为,HTML 控制结构,CSS 控制样式。我一直再想 为什么要分为 3 个语言?为什么不能合成一个语言?或者说 就没有更合适的吗?在这几年的 Web 发展中,页面从 MVC 到 现在的 MVVC,结构正在发生着改变,但 其根本 不过是造了一个又一个 完美的轮子。我们为什么就不能打破传统呢?让 前端的 三大基石 变成一座大山呢 ?
请试想一下,那该是个怎样的世界。