版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/u011127019/article/details/72933921
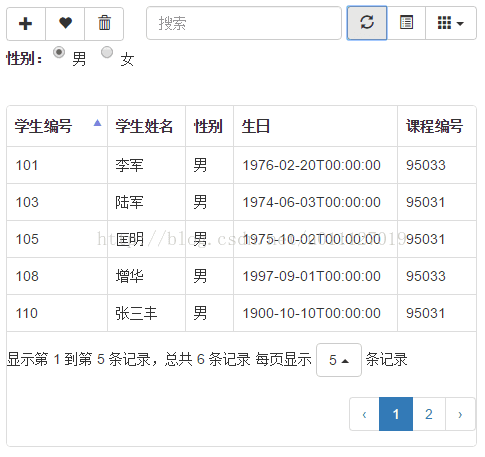
一、分页组合查询
/*
* data-pagination 指定是否启用分页
* data-page-list 指定分页的页数据量数组 '[5,10]'
* data-side-pagination 指定分页是否是服务端(server)/客户端(client)
* 特别说明:
* 客户端,请求参数:
* search:文本框内容,在文本框内容改变是自动提交请求
* order: 排序方式
* sort:排序列名
* offset:划过条数
* limit:要获取的数据的条数
*
*/
var $table1= $('#table1').bootstrapTable({
columns: [
{ field: 'sno', title: '学生编号',sortable:true },
{ field: 'sname', title: '学生姓名' },
{ field: 'ssex', title: '性别' },
{ field: 'sbirthday', title: '生日' },
{ field: 'class', title: '课程编号' },
],
url: '@Url.Action("GetStuList", "DataOne")',
pagination: true,
sidePagination: 'server',
pageList:[5,10,20,50],
queryParams: function (params) {
params.name = '张三丰';
//特别说明,返回的参数的值为空,则当前参数不会发送到服务器端
//这种指定请求参数的方式和datatables控价类似
params.sex = $('input[name="sex"]:checked').val();
return params;
}
});
//刷新方法
$('#heartBtn').click(function () {
$table1.bootstrapTable('refresh');
});<table id="table1"
data-classes="table table-hover "
data-search="true"
data-show-refresh="true"
data-show-toggle="true"
data-show-columns="true"
data-toolbar="#toolbar"></table>
<div id="toolbar">
<div class="btn-group">
<button class="btn btn-default">
<i class="glyphicon glyphicon-plus"></i>
</button>
<button class="btn btn-default">
<i class="glyphicon glyphicon-heart" id="heartBtn"></i>
</button>
<button class="btn btn-default">
<i class="glyphicon glyphicon-trash"></i>
</button>
</div>
<div class="form-group">
<label class="control-label">性别:</label>
<label class="radio-inline">
<input type="radio" name="sex" value="男" /> 男
</label>
<label class="radio-inline">
<input type="radio" name="sex" value="女" /> 女
</label>
</div>
</div>2.服务端代码处理
public JsonResult GetStuList(string sex, string search, string sort, string order, int offset, int limit)
{
var query = _Context.Student.AsQueryable();
if (string.IsNullOrEmpty(sex) == false)
query = query.Where(q => q.Ssex == sex);
if (string.IsNullOrEmpty(search) == false)
query = query.Where(q => q.Sno.Contains(search) || q.Sname.Contains(search));
//排序
if (sort == "sno")
{
if (order == "asc")
query = query.OrderBy(q => q.Sno);
else
query = query.OrderByDescending(q => q.Sno);
}
else
query = query.OrderBy(q => q.Sbirthday);
int total = query.Count();
var list = query.Skip(offset).Take(limit).ToList();
return Json(new
{
rows = list,
total = total
});
}
更多: