版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/yeluoxiaoxin/article/details/77095199
知识源于积累。。。
今天像往常一样打开WebStorm,创建项目,运行。。。
擦!!!穝了 报错 Application has not been registered 什么鬼,前些天还好好的软件有问题?模拟器有问题?测试机挂了?
各种卸、换、创建没什么卵用,得求度娘吧幸好有遇到的,不过大部分是iOS方面的下面总结一下,希望能够帮到遇到的小伙伴。
先来张图(当时忘记留图,此图借鉴iOS小伙伴的 不过都相差不大)
好了就他,红的发亮。
提示你应用没有注册
在确定项目中 index.android.js中的红色的地方和注册一致的前提下(我项目中的注册方式是一致的)
AppRegistry.registerComponent(‘myfirstapp’, () => myfirstapp);
接着。。。。
在终端的项目目录下输入 npm start 查看端口是不是已经占用 一般是8081端口:
如果是 查看那个应用占用端口 lsof -i :8081(注意-i和:之间一定要加空格)
之后你就可以看到是那个进程在占用端口 删除这个占用的进程 kill -9 PID (PID 进程号) 重新运行npm
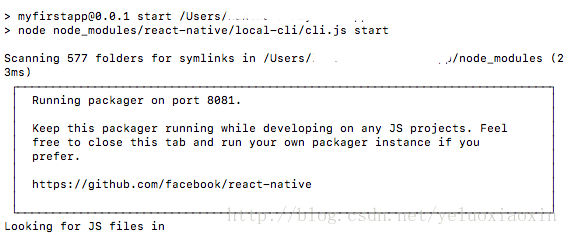
start 你就会看到如图所示,紧接着你就可以运行react-native run-android
(终端中看到的情形)

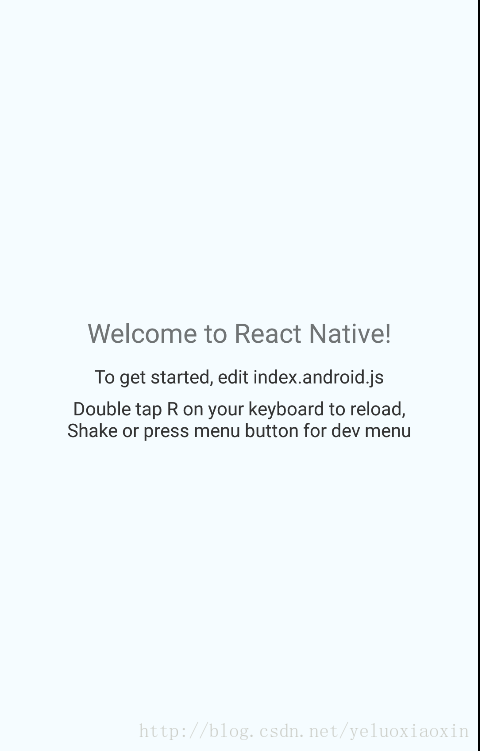
运行完好(可爱的Welcome)

OK!!!尽情的挥洒吧!
